Sass @while指令
類似於其他的控制指令,@while指令也需要SassScript表示式和直到該語句的計算結果為假之前,它會反復輸出巢狀樣式。需要注意的關鍵一點是,在每個疊代記數變數需要遞增/遞減。
語法
while(condition) {
// CSS codes
}
範例
下面的例子演示了如何使用 @while 指令:
<html> <head> <title>Control Directives & Expressions</title> <link rel="stylesheet" type="text/css" href="style.css"/> </head> <body> <p class="paddding-50">This is line one with left padding 50. </p> <p class="paddding-40">This is line two with left padding 40.</p> <p class="paddding-30">This is line three with left padding 30. </p> <p class="paddding-20">This is line four with left padding 20. </p> <p class="paddding-10">This is line five with left padding 10. </p> </body> </html>
接下來,建立檔案 style.scss
style.scss
$i: 50;
@while $i > 0 {
.paddding-#{$i} { padding-left: 1px * $i; }
$i: $i - 10;
}
可以告訴SASS監視檔案,並隨時使用下面的命令更新SASS檔案修改CSS:
sass --watch C:\Ruby22-x64\style.scss:style.css
接著執行上面的命令,它會自動建立 style.css 檔案,下面的程式碼:
style.css
.paddding-50 {
padding-left: 50px; }
.paddding-40 {
padding-left: 40px; }
.paddding-30 {
padding-left: 30px; }
.paddding-20 {
padding-left: 20px; }
.paddding-10 {
padding-left: 10px; }
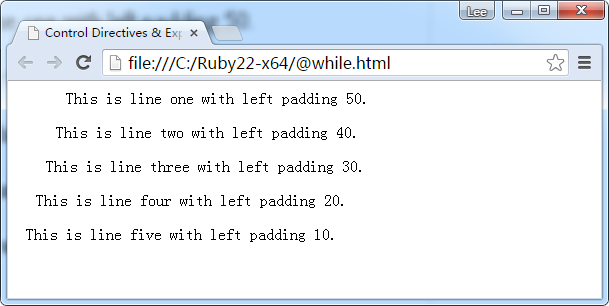
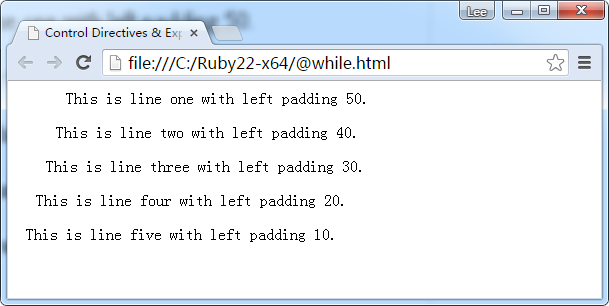
輸出結果
讓我們來執行以下步驟,看看上面的程式碼工作:
儲存上面的 html 程式碼在 @while.html 檔案中。在瀏覽器中開啟該HTML檔案,得到輸出如下顯示。