Sass @error指令
@error指令顯示SassScript表示式的值作為致命錯誤。
範例
下面是儲存擴充套件為 .scss,這類似於CSS檔案的樣式表檔案。
error.scss
$colors: (
blue: #c0392b,
black: #2980b9,
);
@function style-variation($style) {
@if map-has-key($colors, $style) {
@return map-get($colors, $style);
}
@error "Invalid color: '#{$style}'.";
}
.container {
style: style-variation(white);
}
可以告訴SASS監視檔案,並隨時使用下面的命令SASS更新檔案來修改CSS:
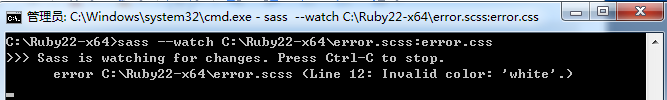
sass --watch C:\Ruby22-x64\error.scss:error.css
當執行上面的命令,它會自動建立error.css檔案。無論何時更改SCSS檔案,error.css檔案將得到自動更新。
輸出結果
讓我們來進行下面的步驟來看看上面的程式碼執行結果,並給出錯誤:
儲存上述的程式碼在 error.scss 檔案中。執行在命令提示字元下上述命令列。