Sass巢狀規則
巢狀組合不同於邏輯結構。使用SASS,我們可以在彼此合併多個CSS規則。如果使用多個選擇器,那麼可以使用一個選擇在另一個建立複合選擇器。
範例
下面的例子描述了SCSS檔案巢狀的規則的使用:
<html>
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>巢狀規則 - www.tw511.com</title>
<link rel="stylesheet" type="text/css" href="style.css" />
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1>My First Heading</h1>
<p>It is a CSS pre-processor which helps to reduce repetition with CSS and save the time. </p>
<p>It is more stable and powerful CSS extension language.</p>
<div class="box">
<h1>My Second Heading</h1>
<p>It is initially designed by Hampton Catlin and developed by Natalie Weizenbaum in 2016.</p>
</div>
</div>
</body>
</html>
接下來,建立檔案style.scss。注意.scss擴充套件。
style.scss
.container{
h1{
font-size: 25px;
color:#E45456;
}
p{
font-size: 25px;
color:#3C7949;
}
.box{
h1{
font-size: 25px;
color:#E45456;
}
p{
font-size: 25px;
color:#3C7949;
}
}
}
可以告訴SASS監視檔案,並使用下面的命令隨時更新SASS檔案來修改CSS:
sass --watch C:\Ruby22-x64\style.scss:style.css

接下來執行上面的命令,它會自動建立style.css檔案,如下面的程式碼:
所產生的 style.css 如下:
style.css
.container h1 {
font-size: 25px;
color: #E45456;
}
.container p {
font-size: 25px;
color: #3C7949;
}
.container .box h1 {
font-size: 25px;
color: #E45456;
}
.container .box p {
font-size: 25px;
color: #3C7949;
}
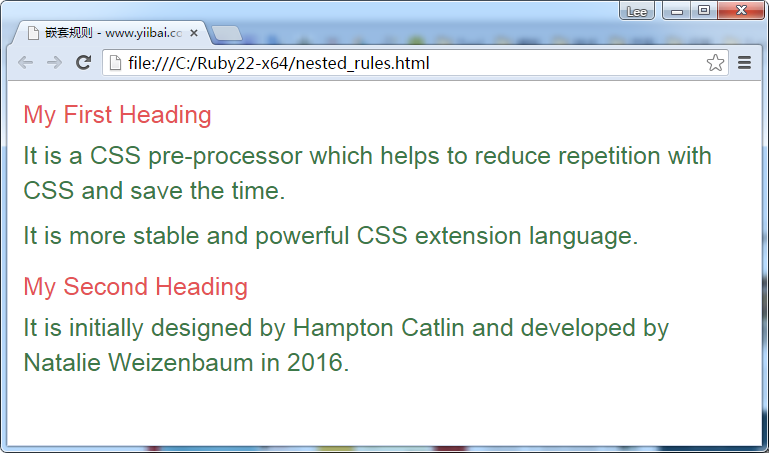
輸出結果
讓我們來執行以下步驟,看看上面的程式碼工作:
-
儲存上述HTML程式碼內容到 nested_rules.html 檔案。
-
在瀏覽器中開啟這個HTML檔案,輸出如下得到顯示。