Sass安裝
本文提供安裝Ruby過程說明,它用於執行SASS檔案。
SASS系統要求
-
作業系統 : 跨平台
-
瀏覽器支援 : IE (IE 8+), Firefox, Google Chrome, Safari, Opera
-
程式設計語言: Ruby
Ruby的安裝
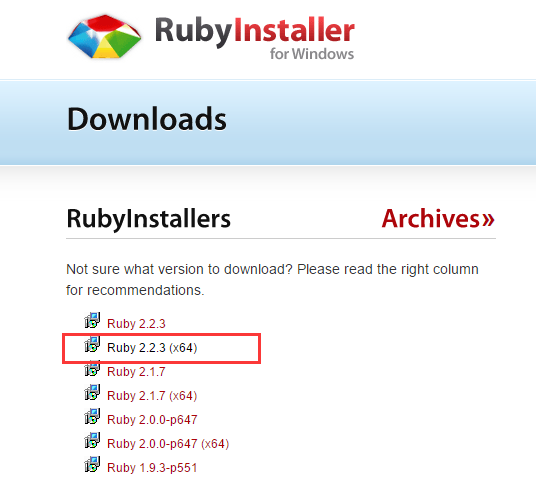
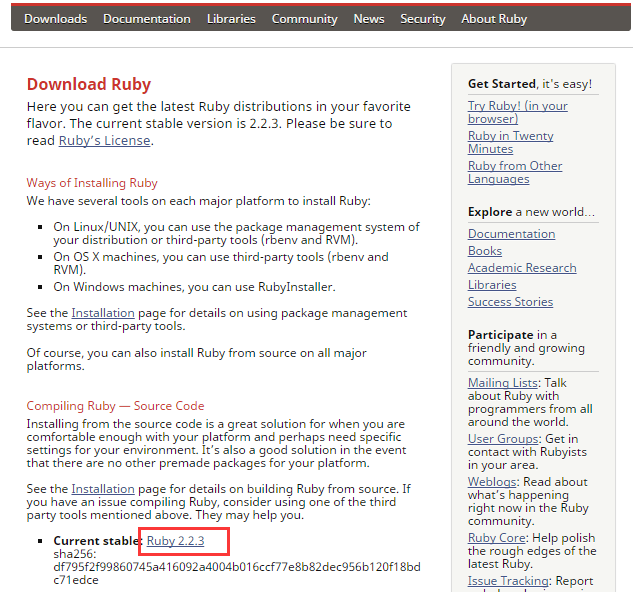
Step(1): 如果使用的是Linux系統,請開啟URL連結:https://www.ruby-lang.org/en/downloads/, 會看到一個螢幕,如下所示:

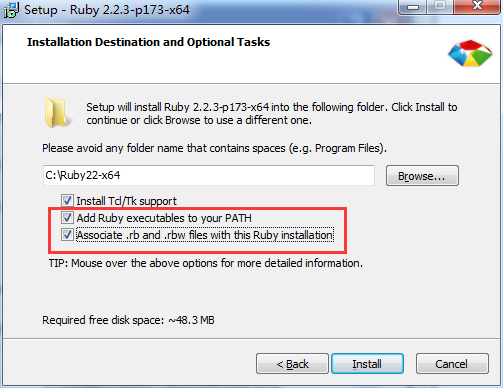
Step(2): 接下來,在系統上執行來安裝Ruby。
Step(3): 接下來,新增Ruby的bin檔案夾到PATH使用者變數和系統變數以使用 gem 命令工作。

Step(4): 在系統中開啟命令提示字元,然後輸入以下命令列。
gem source -a http://rubygems.org/ gem sources -a http://ruby.taobao.org/ gem install sass
Step(5): 接下來,會看到螢幕下方SASS 安裝成功提示(國內線路不穩定,需要多試幾次)。

範例
下面是SASS的一個簡單的例子,在C:\Ruby22-x64下面建立一個Hello.html的網頁檔案,內容如下。
<html>
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title> 匯入sass範例</title>
<link rel="stylesheet" type="text/css" href="style.css"/>
</head>
<body>
<h1>SASS簡單範例</h1>
<h3>Welcome to Yiibai Yiibai</h3>
</body>
</html>
現在我們將建立檔案style.scss,這是類似於CSS檔案,有一個不同的是,它會被儲存.scss為擴充套件名。.html 和 .scss 兩個檔案是在Ruby檔案夾中建立的。可以儲存您.scss檔案放入檔案夾 ruby\lib\sass\
h1{
color: #AF80ED;
}
h3{
color: #DE5E85;
}
可以告訴SASS檔案,並隨時使用下面的命令檔案修改更新SASS的CSS:
sass --watch C:\Ruby22-x64\style.scss:style.css

當執行上面的命令,它會自動建立style.css檔案。無論何時更改SCSS檔案,style.css檔案將得到自動更新。
當執行上面的命令,style.css檔案將產生下面的程式碼:
style.css
h1 {
color: #AF80ED;
}
h3 {
color: #DE5E85;
}
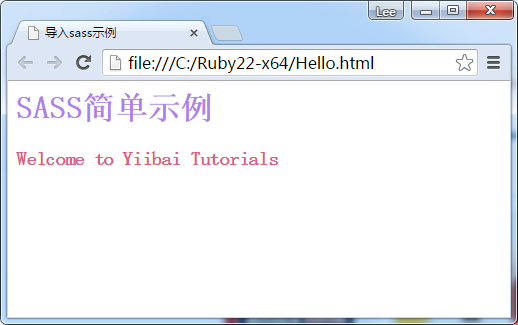
讓我們來執行以下步驟,看看上面的程式碼工作:
-
儲存程式碼上述到 hello.html 檔案中。
-
開啟在瀏覽器這個HTML檔案,結果如下: