Sass through關鍵字
@for指令使用 through 關鍵字,包括<start> 和 <end>這兩個值的範圍
語法
@for $var from <start> through <end>
語法簡要說明如下。
-
$var: 它代表了變數的名稱如 $i.
-
<start> 和 <end>: 這些SassScript表示式將返回整數。如果<start>大於 <end>則計數器變數遞減,當<start>比小 <end>計數器變數會增加。
範例
下面的例子演示了使用@for指令及 through關鍵字:
<html>
<head><meta charset="utf-8"> <title>Control Directives & Expressions</title>
<link rel="stylesheet" type="text/css" href="style.css"/>
</head>
<body>
<p class="p1">This is first line.</p>
<p class="p2">This is second line.</p>
<p class="p3">This is third line.</p>
<p class="p4">This is fourth line.</p>
</body>
</html>
接下來,建立檔案style.scss。
style.scss
@for $i from 1 through 4 {
.p#{$i} { padding-left : $i * 10px; }
}
可以告訴SASS監視檔案,並隨時使用下面的命令更新SASS檔案修改CSS:
sass --watch C:\Ruby22-x64\style.scss:style.css
接著執行上面的命令,它會自動建立 style.css 檔案,下面的程式碼:
style.css
.p1 {
padding-left: 10px; }
.p2 {
padding-left: 20px; }
.p3 {
padding-left: 30px; }
.p4 {
padding-left: 40px; }
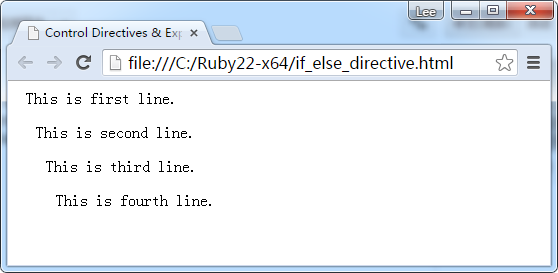
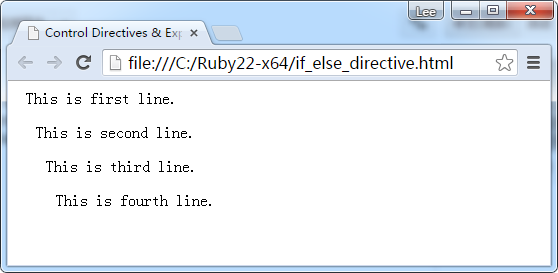
輸出結果
讓我們來執行以下步驟,看看上面的程式碼工作:
儲存上面的 html 程式碼到 @for_through.html 檔案。
在瀏覽器中開啟該HTML檔案,輸出如下得到顯示