BackboneJS collection.shift()方法
從集合中刪除的第一個專案。
語法
collection.shift(options)
引數:
- options: 包括要從集合中刪除模型型別。
範例
<!DOCTYPE html> <head> <title>Collection Example</title> <script src="https://code.jquery.com/jquery-2.1.3.min.js" type="text/javascript"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.2/underscore-min.js" type="text/javascript"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/backbone.js/1.1.2/backbone-min.js" type="text/javascript"></script> </head> <body> <script type="text/javascript"> //'Player' is a model and contains defualt values for the model var Player = Backbone.Model.extend({ defaults: { name: 'sachin', country: 'india' } }); //'Players' is an instance of the collection var Players = Backbone.Collection.extend({ model: Player }); //Instantiate the models along with "new" keyword and store them in the collection instance var player1 = new Player({ id: 1, name: 'gayle', country: 'west indies'}); var player2 = new Player({ id: 2, name: 'yuvraj', country: 'india'}); var teamArray = [player1, player2]; document.write("<b>Before using shift method:</b>",JSON.stringify(teamArray)); //The shift() method removes the model 'player1' from the collection teamArray.shift(); //The 'players' is the collection instance and contains array of models var players = new Players(teamArray); document.write("<br><b>After using shift method:</b>",JSON.stringify(players)); </script > </body> </html>
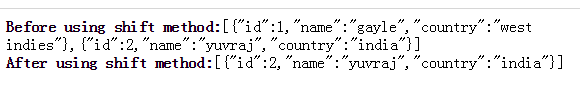
輸出
讓我們進行以下步驟來看看上面的程式碼工作:
-
儲存上述程式碼在檔案shift.html
-
在瀏覽器開啟這個HTML檔案。