BackboneJS model.previous()方法
它確定改變屬性的前值。
語法
model.previous(attribute)
引數:
- attribute: 表示模型的屬性。
範例
<!DOCTYPE html> <head> <title>Model Example</title> <script src="https://code.jquery.com/jquery-2.1.3.min.js" type="text/javascript"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.2/underscore-min.js" type="text/javascript"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/backbone.js/1.1.2/backbone-min.js" type="text/javascript"></script> </head> <body> <script type="text/javascript"> var model = new Backbone.Model({ id:01, player:'Sachin' }); model.set('id', '02'); document.write("Value of id after set: ", JSON.stringify(model.changedAttributes())); document.write("<br>"); document.write("The previous value of id is: ", model.previous('id')); </script> </body> </html>
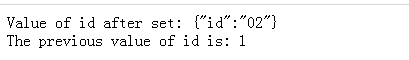
輸出
讓我們進行以下步驟來看看上面的程式碼工作:
-
儲存上述程式碼到檔案previous.html
-
在瀏覽器中開啟這個HTML檔案。