BackboneJS model.hasChanged()方法
如果獲取屬性自最後一次設定有改變,它返回true。
語法
model.hasChanged(attribute)
引數:
- attribute: 它定義了一個模型的屬性。
範例
<!DOCTYPE html> <head> <title> Model Example</title> <script src="https://code.jquery.com/jquery-2.1.3.min.js" type="text/javascript"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.2/underscore-min.js" type="text/javascript"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/backbone.js/1.1.2/backbone-min.js" type="text/javascript"></script> <script type="text/javascript"> var person = new Backbone.Model({ name: 'john' }); document.write('Has name changed (before set) = ' + person.hasChanged()); person.set('name', 'smith', {silent: true}); document.write('<br>Has name changed (after set) =' + person.hasChanged()); </script> </head> <body></body> </html>
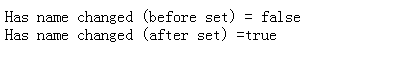
輸出
讓我們進行以下步驟來看看上面的程式碼工作:
-
儲存上述程式碼到檔案haschanged.html
-
開啟瀏覽器這個HTML檔案。