BackboneJS model.destroy()方法
它從伺服器中銷毀或刪除模型,使用Backbone.sync方法,它代表了HTTP“delete”請求。
語法
model.destroy(options)
引數:
- options: 它包括引數,如id, name 等,這會從伺服器上刪除。
範例
<!DOCTYPE html> <head> <title> Model Example</title> <script src="https://code.jquery.com/jquery-2.1.3.min.js" type="text/javascript"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.2/underscore-min.js" type="text/javascript"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/backbone.js/1.1.2/backbone-min.js" type="text/javascript"></script> <script type="text/javascript"> Backbone.sync = function(method, model) { document.write(method + ": " + JSON.stringify(model)+"<br>"); model.set('id',1); }; var details = new Backbone.Model({ Country:"India", Name:"Sachin Tendulkar" }); details.save(); details.destroy(); </script> </head> <body></body> </html>
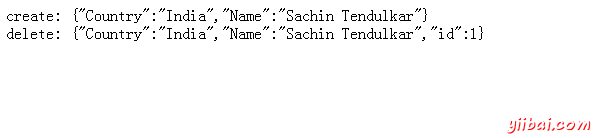
輸出
讓我們進行以下步驟來看看上面的程式碼工作:
-
儲存上述程式碼在檔案destroy.html
-
開啟瀏覽器這個HTML檔案。