BackboneJS應用
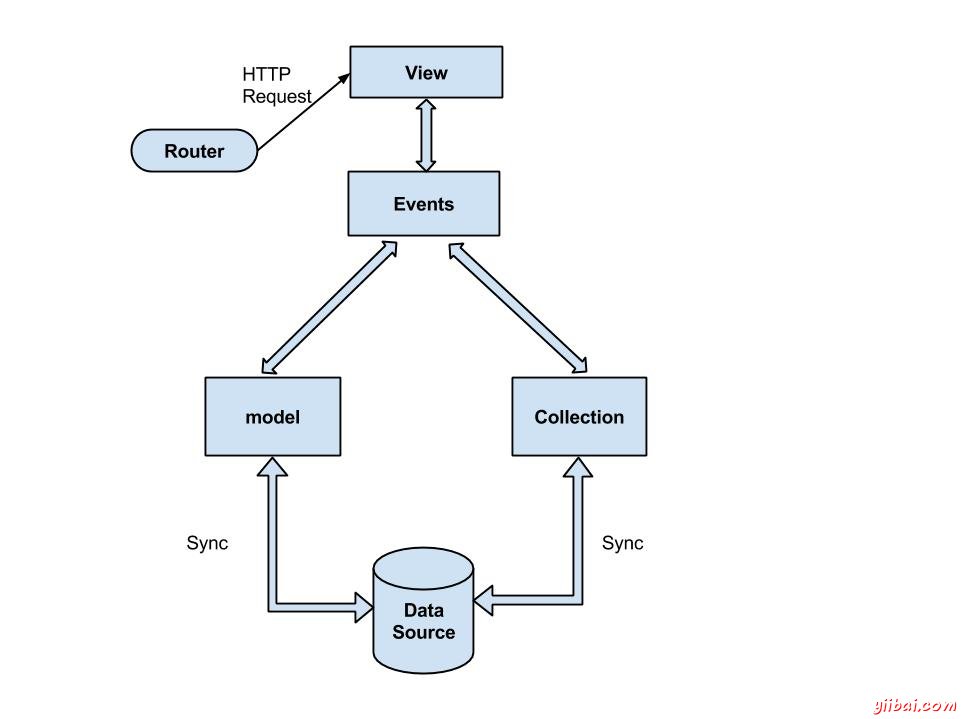
Backbone.js給出了一個Web應用程式的結構,它允許業務邏輯和使用者介面邏輯分開。在本章中,我們將討論Backbone.js的應用程式實現使用者介面的架構風格。下圖顯示了Backbone.js的架構:

Backbone.js的體系結構包括以下模組:
- HTTP請求
- 路由
- 檢視
- 事件
- 模型
- 集合
- 資料源
HTTP 請求
HTTP用戶端傳送一個HTTP請求訊息的形式到伺服器,其中網頁瀏覽器,搜尋引擎等行為,如HTTP用戶端。 使用者請求的檔案,如文件,影象等使用HTTP請求協定。在上面的圖中,你可以看到,HTTP用戶端使用路由器傳送用戶端的請求。
路由器
它是用於路由客戶機端應用程式,並將它們連線到使用URL的動作和事件。它是應用程式物件的URL表示。該URL由使用者手動更改。 URL通過backbone使用,以便它可以理解應用程式的狀態來傳送或呈現給使用者。路由器是一個機制能夠複製URL到達檢視。當Web應用程式提供可連結,可收藏,可共用的URL在應用程式中的重要位置,在路由器是必需的。
另外,在上述圖中,路由器傳送HTTP請求到檢視。 這是當應用程式需要的路由能力有用的功能。
檢視
Backbone.js的檢視是負責從我們的應用程式如何並顯示什麼,它們不包含HTML標記的應用。它指定資料模型呈現給使用者背後的作法。 檢視是用來反映“你的資料模型看起來像?”。該檢視類不知道HTML和CSS什麼,每個檢視可更新當獨立的模型,而無需重新載入整個頁面的變化。它表示UI在DOM的邏輯塊。
如圖在上述架構中,檢視表示使用者介面,負責顯示用於通過使用路由器完成使用者請求的響應。
事件
事件是一個應用程式的主要部分。它結合使用者的自定義事件到應用程式。它們可以被混合到任意物件,並能夠結合和觸發客製化事件。您可以使用您所選擇的所需名稱係結自定義事件。通常情況下,事件則與他們的程式流程同步處理。在上述架構,你可以看到,當一個事件發生時,它通過使用檢視表示模型的資料。
模型
它是檢索和填充資料的JavaScript應用程式的核心。模型包含的資料的應用程式和邏輯的資料和表示在該框架基本資料物件。模型代表了一些業務邏輯和業務驗證業務實體。它主要用於資料儲存和業務邏輯。它可以從被檢索並儲存到資料儲存。模型以從通過使用路由器的檢視傳遞的事件的HTTP請求,並從資料庫同步的資料,並行送響應返回給用戶端。
集合
集合是一組模型,其結合事件,當該模型已在集合中修改。集合包含可在迴圈被處理並支援排序和過濾模式列表。 當建立一個集合,我們可以定義模型的集合將不得不隨著屬性的範例型別。在模型上,這也將在模型集合觸發任何事件觸發。
它也需要從檢視,係結事件請求和資料與請求的資料同步並行送響應返回給HTTP用戶端。
資料源
它是建立一個資料庫從伺服器連線,並包含了從用戶端請求的資訊。Backbone.js體系結構的流程可以被描述為示出在下面的步驟:
-
使用者請求使用路由資料,該資料的路由應用程式使用URL的事件。
-
該檢視表示模型的資料給使用者。
-
模型和集合檢索和通過結合自定義事件填充使用從資料庫獲取的資料。