wxPython ComboBox & Choice類
從列表中選擇的專案顯示在文字欄位中,預設情況下是可編輯的,但是可以在wx.CB_READONLY style 引數設定為唯讀。
使用 wx.ComboBox 類建構函式的引數 −
Wx.ComboBox(parent, id, value, pos, size, choices[], style)
value引數是要顯示在下拉式方塊的文字框中的文字。 它是由 choices[] 集合中的專案進行填充。
| S.N. |
引數和說明
|
|---|---|
| 1 |
wx.CB_SIMPLE
下拉式方塊與永久顯示的列表
|
| 2 |
wx.CB_DROPDOWN
下拉式方塊與下拉選單
|
| 3 |
wx.CB_READONLY
選擇的專案是不可編輯
|
| 4 |
wx.CB_SORT
列表顯示按字母順序
|
下表顯示了常用wx.ComboBox類的方法 −
| S.N. |
方法和說明
|
|---|---|
| 1 |
GetCurrentSelection ()
返回被選中的專案
|
| 2 |
SetSelection()
將給定索引處的項設定為選中狀態
|
| 3 |
GetString()
返回給定索引處的專案關聯的字串
|
| 4 |
SetString()
給定索引處更改專案的文字
|
| 5 |
SetValue()
設定一個字串作為下拉式方塊文字顯示在編輯欄位中
|
| 6 |
GetValue()
返回下拉式方塊的文字欄位的內容
|
| 7 |
FindString()
搜尋列表中的給定的字串
|
| 8 |
GetStringSelection()
獲取當前所選專案的文字
|
| S.N. |
事件和說明
|
|---|---|
| 1 |
wx. COMBOBOX
當列表專案被選擇
|
| 2 |
wx. EVT_TEXT
當下拉式方塊的文字發生變化
|
| 3 |
wx. EVT_COMBOBOX_DROPDOWN
當下拉選單
|
| 4 |
wx. EVT_COMBOBOX_CLOSEUP
當列表折疊起來
|
wx.Choice類別建構函式原型如下 −
wx.Choice(parent, id, pos, size, n, choices[], style)
引數“n”代表字串的數目使於選擇列表的初始化。像下拉式方塊,專案被填充到 choices[]集合列表。
對於選擇類,wx.CB_SORT為只有一個型別的引數定義。wx.EVT_CHOICE為只有一個事件係結處理由該類發出的事件。
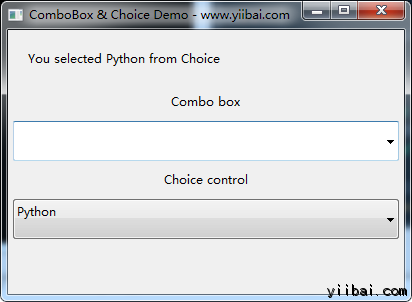
範例
下面的範例顯示 wx.ComboBox 和 wx.Choice 的特點。這兩個物件被放在一個垂直的盒子大小測定器(sizer)。這些專案用於填充languages[]列表的物件。
languages = ['C', 'C++', 'Python', 'Java', 'Perl'] self.combo = wx.ComboBox(panel,choices = languages) self.choice = wx.Choice(panel,choices = languages)
self.combo.Bind(wx.EVT_COMBOBOX, self.OnCombo) self.choice.Bind(wx.EVT_CHOICE, self.OnChoice)
def OnCombo(self, event):
self.label.SetLabel("selected "+ self.combo.GetValue() +" from Combobox")
def OnChoice(self,event):
self.label.SetLabel("selected "+ self.choice.
GetString( self.choice.GetSelection() ) +" from Choice")
import wx
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title,size = (300,200))
panel = wx.Panel(self)
box = wx.BoxSizer(wx.VERTICAL)
self.label = wx.StaticText(panel,label = "Your choice:" ,style = wx.ALIGN_CENTRE)
box.Add(self.label, 0 , wx.EXPAND |wx.ALIGN_CENTER_HORIZONTAL |wx.ALL, 20)
cblbl = wx.StaticText(panel,label = "Combo box",style = wx.ALIGN_CENTRE)
box.Add(cblbl,0,wx.EXPAND|wx.ALIGN_CENTER_HORIZONTAL|wx.ALL,5)
languages = ['C', 'C++', 'Python', 'Java', 'Perl']
self.combo = wx.ComboBox(panel,choices = languages)
box.Add(self.combo,1,wx.EXPAND|wx.ALIGN_CENTER_HORIZONTAL|wx.ALL,5)
chlbl = wx.StaticText(panel,label = "Choice control",style = wx.ALIGN_CENTRE)
box.Add(chlbl,0,wx.EXPAND|wx.ALIGN_CENTER_HORIZONTAL|wx.ALL,5)
self.choice = wx.Choice(panel,choices = languages)
box.Add(self.choice,1,wx.EXPAND|wx.ALIGN_CENTER_HORIZONTAL|wx.ALL,5)
box.AddStretchSpacer()
self.combo.Bind(wx.EVT_COMBOBOX, self.OnCombo)
self.choice.Bind(wx.EVT_CHOICE, self.OnChoice)
panel.SetSizer(box)
self.Centre()
self.Show()
def OnCombo(self, event):
self.label.SetLabel("You selected"+self.combo.GetValue()+" from Combobox")
def OnChoice(self,event):
self.label.SetLabel("You selected "+ self.choice.GetString
(self.choice.GetSelection())+" from Choice")
app = wx.App()
Mywin(None, 'ComboBox & Choice Demo - www.tw511.com')
app.MainLoop()