wxPython GUI構建工具wxFormBuilder
如果要建立一個漂亮的圖形化使用者介面通過手工編碼可能是很乏味的。一個視覺化的介面設計工具是得心應手的了。有許多可針對wxPython的GUI開發的IDE。以下是其中的一些 −
- wxFormBuilder
- wxDesigner
- wxGlade
- BoaConstructor
- gui2py
wxFormBuilder是一個開源,跨平台的所見即所得的圖形化使用者介面生成器,可以翻譯wxWidget GUI設計成C++,Python和PHP或XML格式。 簡要介紹 wxFormBuilder 的用法是在這裡給出。
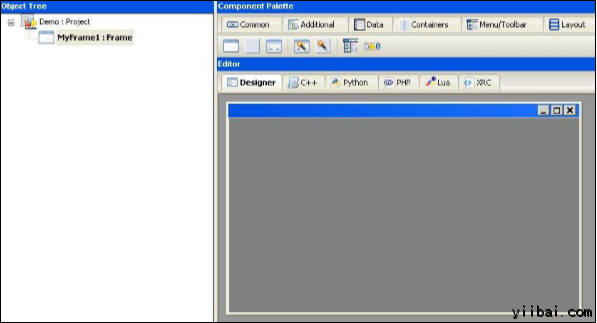
首先 wxFormBuilder 的所有最新版本需要從http://sourceforge.net/projects/wxformbuilder/.下載和從安裝。在開啟應用程式時,出現空白的灰色區域為新專案的中心。
給該專案一個合適的名字,並選擇Python作為程式碼生成語言。 在物件屬性視窗,如圖下圖 −

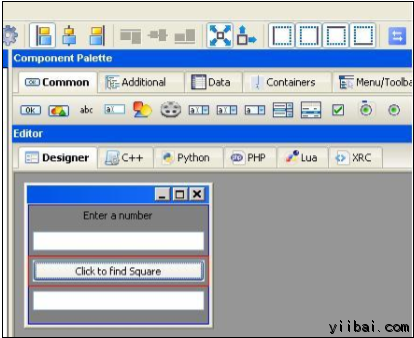
然後從元件面板“表單”索引標籤中,選擇畫面。

從“Layouts”索引標籤中新增一個垂直wxBoxSizer。
在框中新增必要的控制並使用合適的標題。這裡,一個靜態文字(標籤),兩個TextCtrl物件(文字框)和一個wxButton物件相加。該框架看起來像下面的圖片 -

 啟用擴充套件和拉伸在這三個控制元件。 在物件的屬性為wxButton物件指定一個函式 findsquare()來處理 OnButtonClick事件。
啟用擴充套件和拉伸在這三個控制元件。 在物件的屬性為wxButton物件指定一個函式 findsquare()來處理 OnButtonClick事件。
 儲存該專案,然後按F8鍵生成 Python程式碼開發的GUI。讓生成的檔案命名為Demo.py
儲存該專案,然後按F8鍵生成 Python程式碼開發的GUI。讓生成的檔案命名為Demo.py
在可執行Python指令碼,匯入demo.py並定義FindSquare()函式。宣告Application物件並啟動主事件迴圈。以下是可執行程式碼 -
import wx
#import the newly created GUI file
import demo
class CalcFrame(demo.MyFrame1):
def __init__(self,parent):
demo.MyFrame1.__init__(self,parent)
def FindSquare(self,event):
num = int(self.m_textCtrl1.GetValue())
self.m_textCtrl2.SetValue (str(num*num))
app = wx.App(False)
frame = CalcFrame(None)
frame.Show(True)
#start the applications
app.MainLoop()
上面的程式碼產生下面的輸出 −