MVC框架 - 捆綁
綑綁和縮小是兩個效能改進提高應用程式在請求負載時的技術。目前大多數的主流瀏覽器限制每個主機同時連線到六個數量。這意味著,在一個時間,所有的其他請求將被瀏覽器排隊。
啟用綑綁和縮小
為使綑綁和縮小MVC應用程式,開啟Web.config檔案的組態解決。 在該檔案中搜尋System.Web編譯設定:
<system.web> <compilation debug="true" /> </system.web>
預設情況下,偵錯引數設定為true,這意味著綑綁和縮小被禁用。請將此引數設定為false。
綑綁
為了提高應用程式的效能,ASP.NET MVC提供了內建的功能來綑綁多個檔案合併為一個檔案,進而改善較少的HTTP請求的頁面載入並提高效能。
綑綁是檔案的一個簡單的邏輯組,可以通過唯一的名稱來參照和載入一個HTTP請求。
預設情況下,MVC應用程式的BundleConfig(位於App_Start檔案夾中)使用下面的程式碼:
public static void RegisterBundles(BundleCollection bundles) { // Following is the sample code to bundle all the css files in the project // The code to bundle other javascript files will also be similar to this bundles.Add(new StyleBundle("~/Content/themes/base/css").Include( "~/Content/themes/base/jquery.ui.core.css", "~/Content/themes/base/jquery.ui.tabs.css", "~/Content/themes/base/jquery.ui.datepicker.css", "~/Content/themes/base/jquery.ui.progressbar.css", "~/Content/themes/base/jquery.ui.theme.css")); }
上面的程式碼基本上所有的綑綁中存在於Content/themes/base 檔案夾中的CSS檔案到一個檔案中。
縮小
縮小是通過縮短變數名優化JavaScript,CSS程式碼,另一個效能改進的技術,去除不必要的空格,換行和注釋等這反過來又降低檔案的大小,並有助於應用程式載入速度。
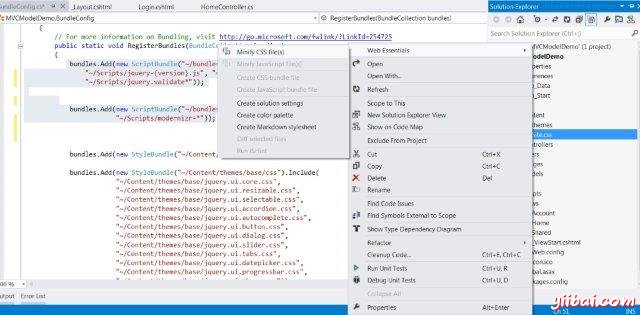
縮小使用Visual Studio和Web擴充套件
對於使用這個選項,Visual Studio先安裝Web要點擴充套件。在此之後,當滑鼠右鍵點選任何CSS或JavaScript檔案,它會顯示你建立該檔案的版本縮小的選擇。

所以,如果有一個名為Site.css的CSS檔案,它會建立其精縮版本Site.min.css。
現在,下一次當應用程式將在瀏覽器中執行,它會綑綁並執行如下所有的CSS和JS檔案,從而提高應用程式的效能。