MVC框架 - 檢視
正如在最初的介紹章節,檢視涉及應用程式的使用者介面元件。 這些檢視一般都從模型資料結合併有一個像HTML,ASPX,CSHTML,vbhtml等擴充套件。 在我們的第一個MVC應用程式,我們已經使用控制器檢視來顯示資料給終端使用者。對於這些渲染靜態和動態內容到瀏覽器,MVC框架使用檢視引擎。檢視引擎基本上標記語法的實現,它負責呈現到最終的HTML瀏覽器。
MVC框架帶有兩個內建的檢視引擎:
1. Razor 引擎: Razor 是一種標記語法,使用伺服器端的C#或VB程式碼到網頁中。這個伺服器端程式碼可以使用載入網頁建立動態內容。 Razor是一種先進的引擎相比於ASPX引擎,並在以後的MVC版本中推出。
2. ASPX 引擎: ASPX或Web表單引擎是從一開始列入MVC框架的預設檢視引擎。用這個引擎編寫程式碼非常類似於使用ASP.NET Web表單編寫程式碼。
以下是比較Razor和ASPX引擎小型程式碼片段。
Razor:
@Html.ActionLink("Create New", "UserAdd")ASPX:
<% Html.ActionLink("SignUp", "SignUp") %>
Razor是比較先進的檢視引擎,因為它帶有簡潔的語法,測試驅動的開發方法,以及更好的安全特性。 我們將使用Razor引擎在我們的所有例子中,因為它是檢視最主要使用的引擎。
這些檢視引擎可以被編碼並實現在以下兩種型別:
- 強型別
- 動態型別
這些方法類似於早期系結和後期系結,分別在模型系結到檢視強型別或動態型別。
強型別檢視
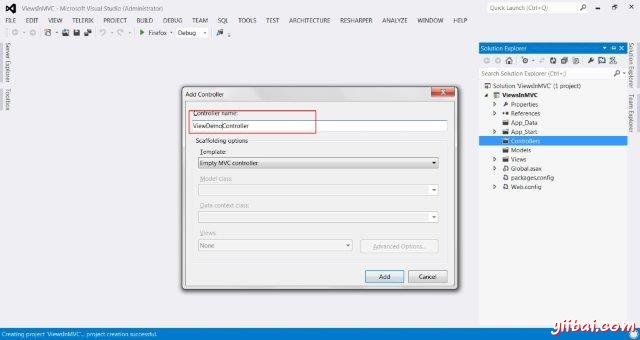
為了理解這個概念,讓我們建立一個範例MVC應用程式(按照前面章節中的步驟),並新增一個名為ViewDemoController控制器類檔案:

現在複製器檔案中的以下程式碼:
using System.Collections.Generic; using System.Web.Mvc; namespace ViewsInMVC.Controllers { public class ViewDemoController : Controller { public class Blog { public string Name; public string URL; } private readonly ListtopBlogs = new List { new Blog { Name = "Joe Delage", URL = "http://yiibai/joe/"}, new Blog {Name = "Mark Dsouza", URL = "http://yiibai/mark"}, new Blog {Name = "Michael Shawn", URL = "http://yiibai/michael"} }; public ActionResult StonglyTypedIndex() { return View(topBlogs); } public ActionResult IndexNotStonglyTyped() { return View(topBlogs); } } }
在上面的程式碼中,我們定義了兩個動作方法:StronglyTypedIndex和IndexNotStonglyTyped。現在對這些動作的方法新增檢視。
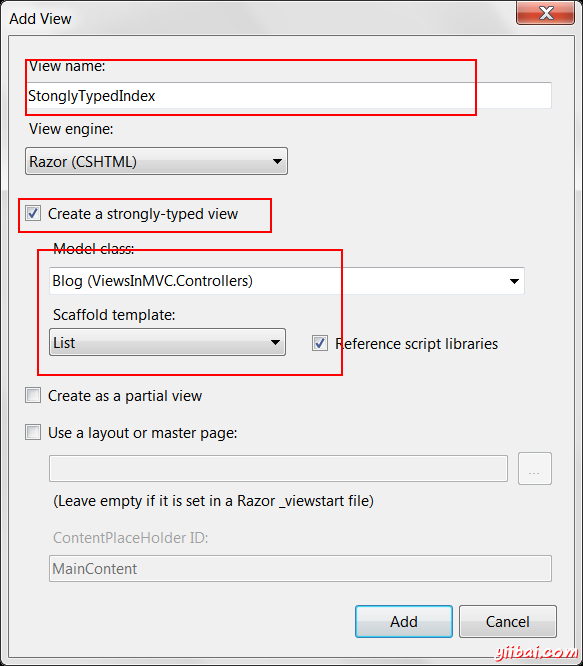
右鍵單擊StonglyTypedIndex操作方法,然後單擊新增檢視。在接下來的視窗中,選擇“建立一個強型別檢視”核取方塊。 這也將使模型類和腳手架模板選項。從腳手架模板選項選擇列表。單擊新增。

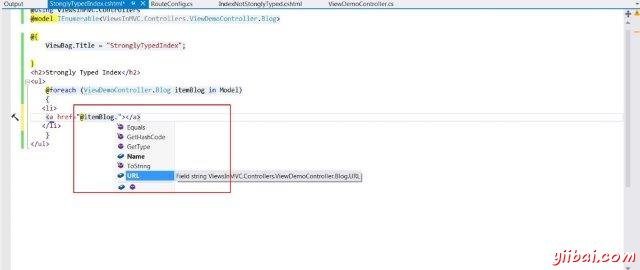
類似下面的截圖,檢視檔案將被建立。可以注意到,它在頂部的ViewDemoController已經包括Blog模型類。還可以使用智慧提示在程式碼中使用這種方法。

動態型別的檢視:
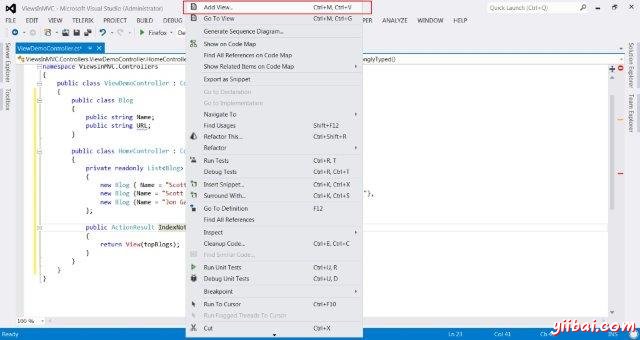
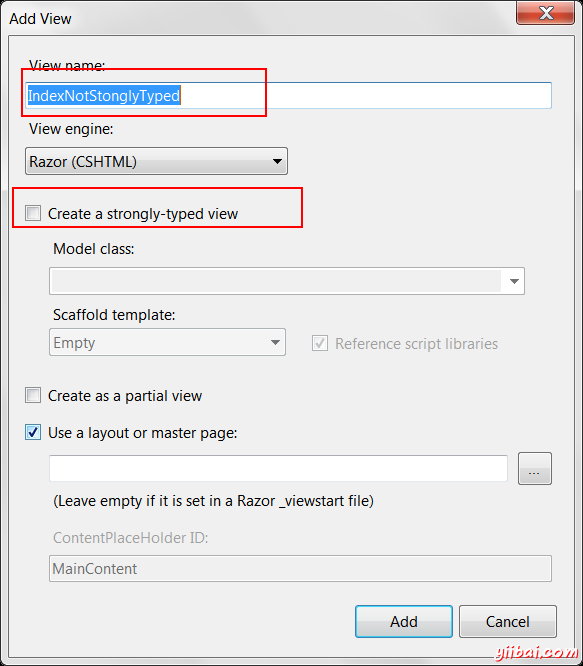
建立動態型別的檢視,右鍵點選IndexNotStonglyTyped操作,然後單擊新增檢視。

這個時候不要選擇“建立一個強型別檢視”核取方塊。

所得檢視有以下程式碼:
@model dynamic @{ ViewBag.Title = "IndexNotStonglyTyped"; } <h2>Index Not Stongly Typed</h2> <p> <ul> @foreach (var blog in Model) { <li> <a href="@blog.URL">@blog.Name</a> </li> } </ul> </p>
正如在上面的程式碼中看到,這一次它沒有新增的Blog模型。 此外,在這個時間將無法使用智慧提示,因為這個時候的結合將在執行時進行。
強型別的檢視被認為是一個更好的辦法,因為我們已經知道什麼資料被傳遞模型使用動態型別的檢視中的資料系結獲取在執行時,如果有新的變化連結模型中可能導致執行錯誤。