MVC框架 - AJAX支援
Ajax是非同步JavaScript和XML的一個簡寫形式。MVC框架包含了不顯眼的Ajax內建支援,通過它可以使用輔助方法,在所有的檢視新增程式碼來定義Ajax特性。 在MVC中此特徵是基於jQuery的功能。
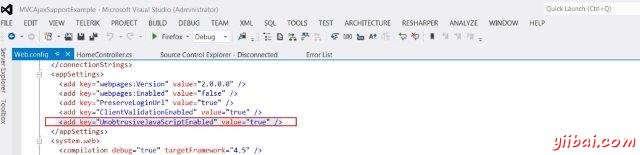
為不使注意AJAX支援,在MVC應用程式,開啟Web.config檔案,並使用下面的程式碼設定appSettings部分內的UnobtrusiveJavaScriptEnabled屬性。如果鍵已經存在於應用程式,可以忽略這一步。
<add key="UnobtrusiveJavaScriptEnabled" value="true" />

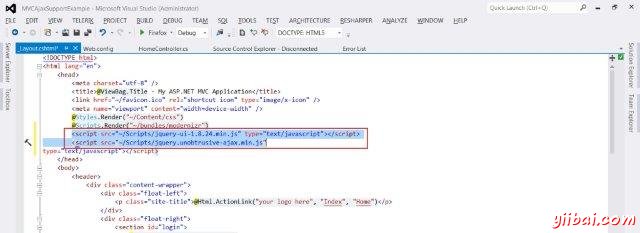
在這之後,開啟位於下Views/Shared檔案夾中,見到布局檔案_Layout.cshtml檔案。 我們將參照新增jQuery庫到這裡了,使用下面的程式碼:
<script src="~/Scripts/jquery-ui-1.8.24.min.js" type="text/javascript"></script> <script src="~/Scripts/jquery.unobtrusive-ajax.min.js" type="text/javascript"></script>

建立一個Ajax應用程式
在以下的例子中,我們將建立這將顯示系統中的使用者的列表的形式。 我們將會把有三個選項的下拉選單:管理員,普通和來賓。當將選擇其中的一個值,它會顯示屬於使用AJAX獲取這一類的使用者列表。
步驟1:
建立一個模型檔案Model.cs並複製下面的程式碼:
using System; namespace MVCAjaxSupportExample.Models { public class User { public int UserId { get; set; } public string FirstName { get; set; } public string LastName { get; set; } public DateTime BirthDate { get; set; } public Role Role { get; set; } } public enum Role { Admin, Normal, Guest } }
步驟2:
建立一個控制器檔案名為UserController.cs並建立裡面有兩個動作方法如下所示:
using System; using System.Collections.Generic; using System.Linq; using System.Web.Mvc; using MVCAjaxSupportExample.Models; namespace MVCAjaxSupportExample.Controllers { public class UserController : Controller { private readonly User[] userData = { new User {FirstName = "Edy", LastName = "Clooney", Role = Role.Admin}, new User {FirstName = "David", LastName = "Sanderson", Role = Role.Admin}, new User {FirstName = "Pandy", LastName = "Griffyth", Role = Role.Normal}, new User {FirstName = "Joe", LastName = "Gubbins", Role = Role.Normal}, new User {FirstName = "Mike", LastName = "Smith", Role = Role.Guest} }; public ActionResult Index() { return View(userData); } public PartialViewResult GetUserData(string selectedRole = "All") { IEnumerabledata = userData; if (selectedRole != "All") { var selected = (Role) Enum.Parse(typeof (Role), selectedRole); data = userData.Where(p => p.Role == selected); } return PartialView(data); } public ActionResult GetUser(string selectedRole = "All") { return View((object) selectedRole); } } }
步驟3:
現在,用下面的程式碼建立一個名為GetUserData的區域性檢視。該檢視將用於顯示基於從下拉選單中選擇的角色的使用者的列表。
@model IEnumerable<MVCAjaxSupportExample.Models.User> <table> <tr> <th> @Html.DisplayNameFor(model => model.FirstName) </th> <th> @Html.DisplayNameFor(model => model.LastName) </th> <th> @Html.DisplayNameFor(model => model.BirthDate) </th> <th></th> </tr> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.FirstName) </td> <td> @Html.DisplayFor(modelItem => item.LastName) </td> <td> @Html.DisplayFor(modelItem => item.BirthDate) </td> <td> </td> </tr> } </table>
步驟4:
現在建立一個getUser檢視使用下面的程式碼。這個檢視將非同步從先前建立的控制器的GetUserData動作得到資料。
@using MVCAjaxSupportExample.Models @model string @{ ViewBag.Title = "GetUser"; AjaxOptions ajaxOpts = new AjaxOptions { UpdateTargetId = "tableBody" }; } <h2>Get User</h2> <table> <thead><tr><th>First</th><th>Last</th><th>Role</th></tr></thead> <tbody id="tableBody"> @Html.Action("GetUserData", new {selectedRole = Model }) </tbody> </table> @using (Ajax.BeginForm("GetUser", ajaxOpts)) { <div> @Html.DropDownList("selectedRole", new SelectList( new [] {"All"}.Concat(Enum.GetNames(typeof(Role))))) <button type="submit">Submit</button> </div> }
步驟5:
最後只是改變Route.config項,啟動使用者控制器。
defaults: new { controller = "User", action = "GetUser", id = UrlParameter.Optional }
步驟6:
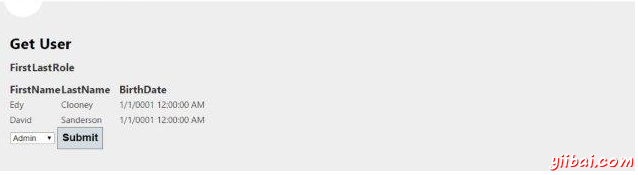
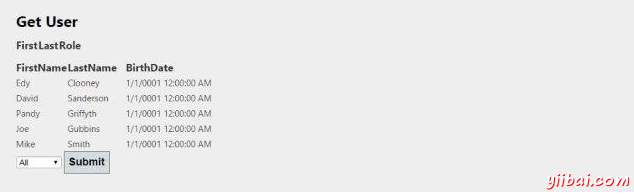
最後,執行這將看起來像下面的截圖中的應用:

如果從下拉式選單中選擇管理員(Admin),它會去獲取所有具有管理員型別的使用者。這是通過AJAX發生,不需要重新載入整個頁面。