MVC框架 - 第一個應用程式
讓我們到實踐中去,使用檢視和控制器建立我們的第一個MVC應用程式。 一旦我們有一個關於如何一個基本的MVC應用程式的執行一個小實踐經驗,我們將學習所有單獨的元件和概念在接下來的章節。
按以下步驟來建立第一個MVC應用程式
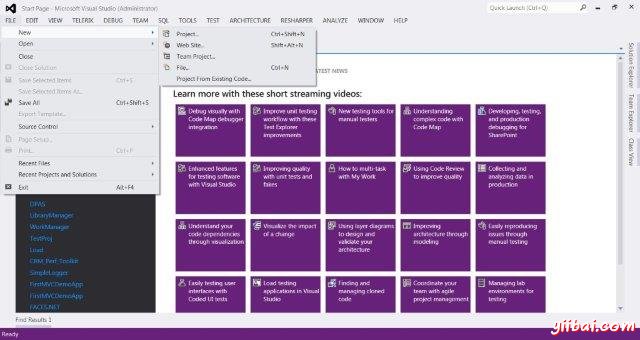
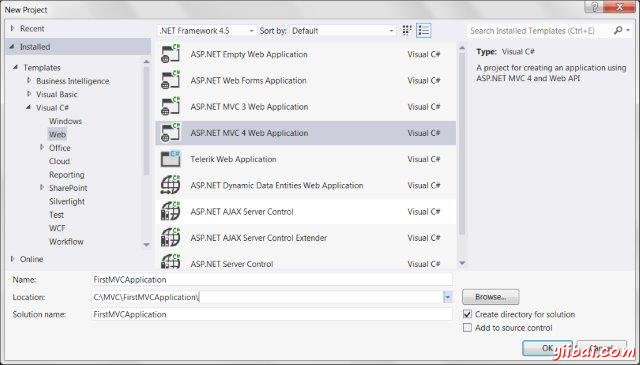
步驟 1: 啟動Visual Studio並選擇 File->New->Project。 選擇 Web->ASP.NET MVC Web Application ,並命名該專案為 FirstMVCApplication. 選擇位置 C:\MVC。點選OK。


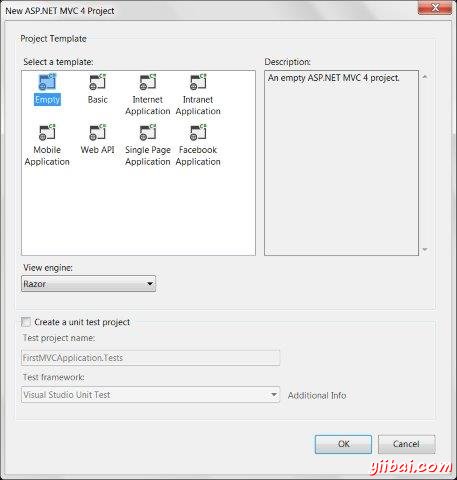
步驟 2: 開啟專案模板選項。選擇空的模板和檢視引擎為Razor。點選確定。

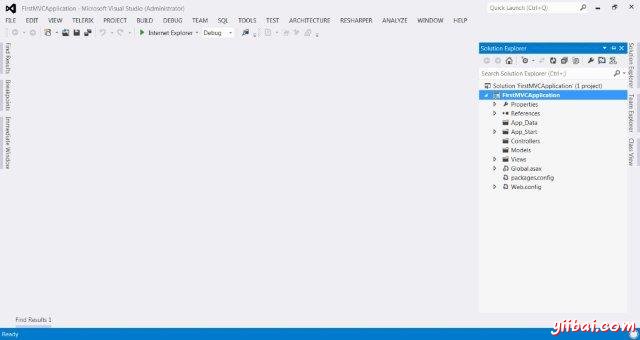
由此,Visual Studio將建立我們的第一個MVC專案如(截圖所示):

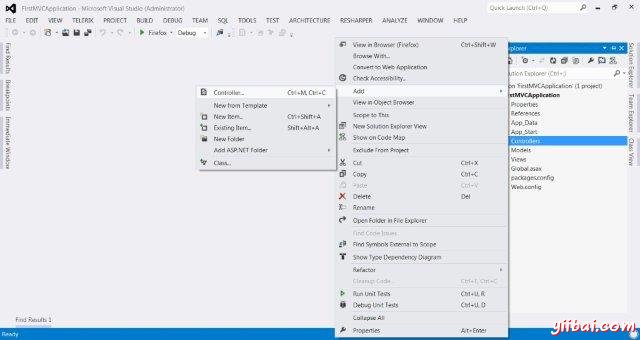
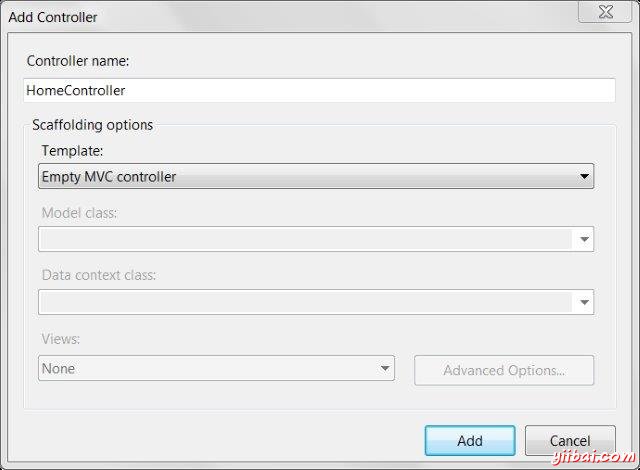
第3步: 現在,我們將建立我們的應用程式的第一個控制器。控制器是一個包含多個公共方法,被稱為動作方法的簡單C#類。 要新增新的控制器,右擊Controllers檔案夾在我們的專案,並選擇Add->Controller. 命名為控制器為HomeContoller點選新增。


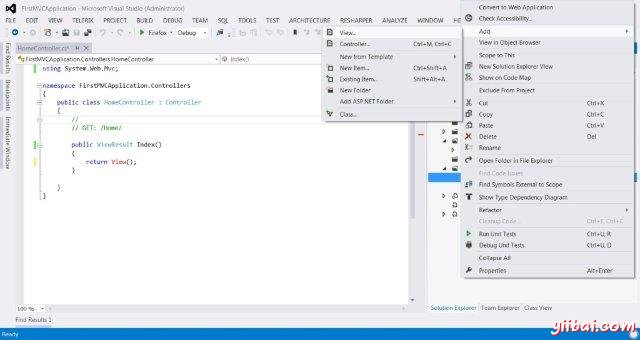
這將在控制器檔案夾中建立類檔案HomeController.cs,用下面的預設程式碼。
using System; using System.Web.Mvc; namespace FirstMVCApplication.Controllers { public class HomeController : Controller { public ViewResult Index() { return View(); } } }
上面的程式碼基本上定義了一個公共的方法Index ,HomeController並返回一個ViewResult物件。在接下來的步驟中,我們將學習如何使用返回ViewResult物件檢視。
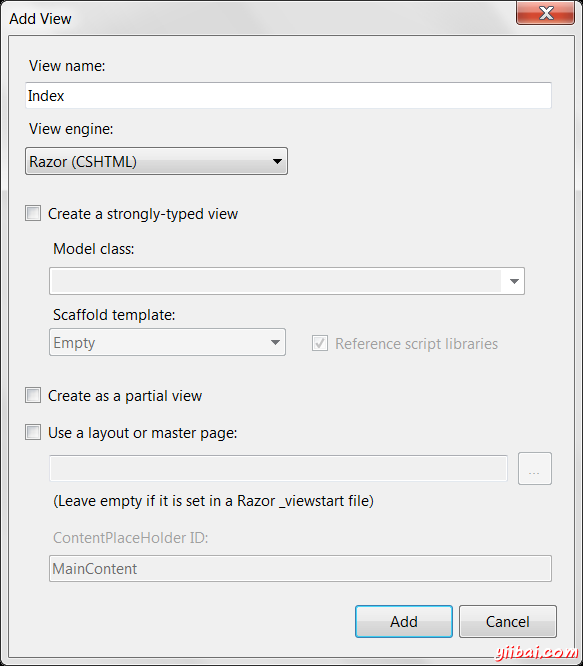
第4步:現在,我們將新增一個新的檢視在 Home 控制器。要新增新的檢視,右鍵單擊HomeController.cs並點選 Add->View.

命名新的檢視和索引檢視引擎為Razor(SCHTML)。單擊新增。

這裡面新增下面的程式碼在Views/Home檔案夾的一個新檔案cshtml:
@{ Layout = null; } <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> </head> <body> <div> </div> </body> </html>
第5步:修改以上檢視的body內容,使用下面的程式碼:
<body> <div> Welcome to My First MVC Application (<b>From Index View</b>) </div> </body>
第6步:現在執行應用程式。在瀏覽器有下面的輸出。這個輸出是基於我們的檢視檔案中的內容呈現。應用程式首先呼叫該檢視,並給出了輸出控制器。

第7步:在步驟6,我們收到的輸出是基於我們認為的檔案內容,並與控制器互動。向前邁進了一步,現在我們將建立一個小例子使用檢視和控制器之間的相互作用,顯示當前時間和歡迎資訊。
MVC使用ViewBag物件控制器和檢視之間傳遞資料。開啟HomeController.cs和編輯Index函式,下面的程式碼。
public ViewResult Index() { int hour = DateTime.Now.Hour; ViewBag.Greeting = hour < 12 ? "Good Morning. Time is" + DateTime.Now.ToShortTimeString() : "Good Afternoon. Time is " + DateTime.Now.ToShortTimeString(); return View(); }
在上面的程式碼中,我們設定ViewBag物件的問候屬性的值。該程式碼獲取當前小時,相應的View() 語句返回Good Morning/Afternoon。需要注意的是這裡賀卡只是一個例子屬性,我們已經使用ViewBag物件。 可以代替賀卡使用任何其他屬性的名稱。
第8步:現在開啟Index.cshtml並複製下面的程式碼主體部分:
<body> <div> @ViewBag.Greeting (<b>From Index View</b>) </div> </body>
在上面的程式碼中,我們存取ViewBag使用物件@(這將是從控制器設定)Greeting 屬性的值。
第9步:現在再次執行應用程式。這一次,程式碼會首先執行控制器,設定ViewBag,然後檢視程式碼渲染。輸出看起來象下面這樣: