MVC框架 - 模型
模型負責管理應用程式的資料。它響應檢視的請求,同時也響應指令從控制器到自我更新。
模型類可以手動建立或從資料庫實體建立產生。 我們將看到很多手動建立模型的例子在接下來的章節中。因此,在本章中,我們將嘗試另一種選擇,即從資料庫中生成,使有自動和手動兩種方法。
建立資料庫實體
連線到SQL Server,並建立一個新的資料庫。

現在,執行以下查詢語句來建立新表:
CREATE TABLE [dbo].[Student]( [StudentID] INT IDENTITY (1,1) NOT NULL, [LastName] NVARCHAR (50) NULL, [FirstName] NVARCHAR (50) NULL, [EnrollmentDate] DATETIME NULL, PRIMARY KEY CLUSTERED ([StudentID] ASC) ) CREATE TABLE [dbo].[Course]( [CourseID] INT IDENTITY (1,1) NOT NULL, [Title] NVARCHAR (50) NULL, [Credits] INT NULL, PRIMARY KEY CLUSTERED ([CourseID] ASC) ) CREATE TABLE [dbo].[Enrollment]( [EnrollmentID] INT IDENTITY (1,1) NOT NULL, [Grade] DECIMAL(3,2) NULL, [CourseID] INT NOT NULL, [StudentID] INT NOT NULL, PRIMARY KEY CLUSTERED ([EnrollmentID] ASC), CONSTRAINT [FK_dbo.Enrollment_dbo.Course_CourseID] FOREIGN KEY ([CourseID]) REFERENCES [dbo].[Course]([CourseID]) ON DELETE CASCADE, CONSTRAINT [FK_dbo.Enrollment_dbo.Student_StudentID] FOREIGN KEY ([StudentID]) REFERENCES [dbo].[Student]([StudentID]) ON DELETE CASCADE )
使用資料庫實體生成模型
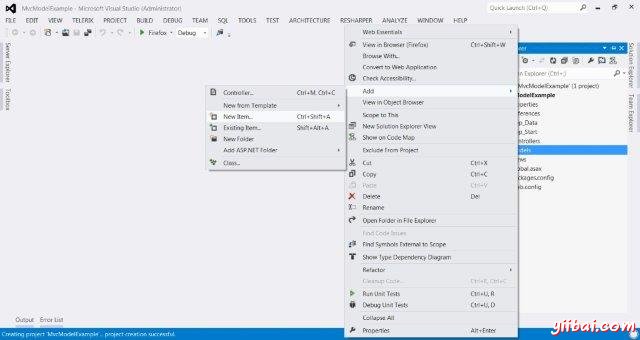
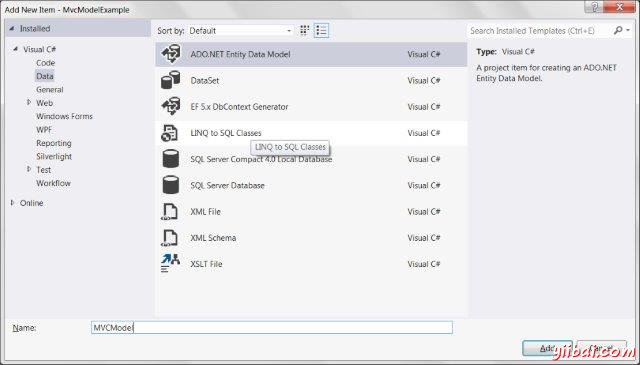
建立資料庫並設定了表之後,你可以繼續前進,建立一個新空的MVC應用程式。 現在,在您的專案右鍵點選Models檔案夾,並選擇Add->New 項並選擇ADO.NET 實體資料模型。


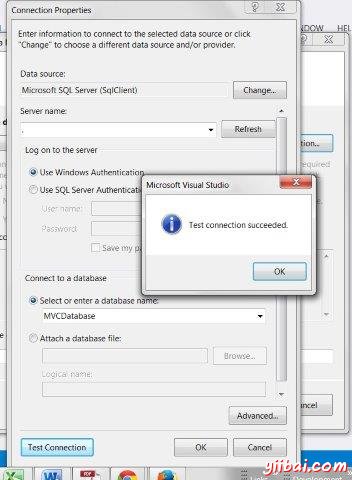
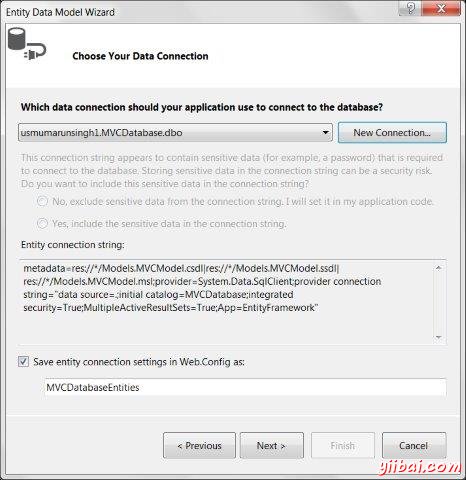
在接下來的嚮導中,選擇生成資料庫,然後單擊下一步。設定連線到SQL資料庫。

選擇資料庫並單擊測試連線。與此類似,螢幕將會隨之顯示。點選下一步。

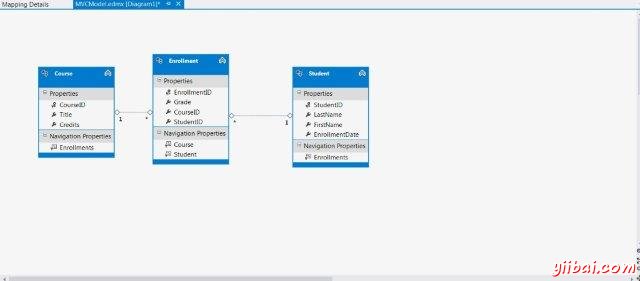
選擇表,檢視和儲存過程和函式,然後單擊完成。將看到模型檢視建立是這樣的:

上述操作將自動建立所有的資料庫實體模型檔案。範例,我們建立的學生表將產生一個模型檔案Student.cs,如下面的程式碼:
namespace MvcModelExample.Models { using System; using System.Collections.Generic; public partial class Student { public Student() { this.Enrollments = new HashSet(); } public int StudentID { get; set; } public string LastName { get; set; } public string FirstName { get; set; } public Nullable EnrollmentDate { get; set; } public virtual ICollection Enrollments { get; set; } } }