Cordova檔案系統
這個外掛用於使用者裝置上操作本機檔案系統。
第1步 - 安裝檔案外掛
我們需要在命令提示字元下面執行程式碼來安裝這個外掛。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-file
第2步 - 新增按鈕
在這個例子中,我們將向你展示如何建立檔案,寫入,讀取,並刪除檔案。出於這個原因,我們將在 index.html 檔案中建立四個按鈕。我們還將新增文字區域,用來展示檔案的內容。
<button id = "createFile">CREATE FILE</button> <button id = "writeFile">WRITE FILE</button> <button id = "readFile">READ FILE</button> <button id = "removeFile">DELETE FILE</button> <textarea id = "textarea"></textarea>
第3步 - 新增事件監聽器
我們將在index.js的onDeviceReady函式內部新增事件偵聽器,以確保所使用外掛之前一切已經就緒。
document.getElementById("createFile").addEventListener("click", createFile);
document.getElementById("writeFile").addEventListener("click", writeFile);
document.getElementById("readFile").addEventListener("click", readFile);
document.getElementById("removeFile").addEventListener("click", removeFile);
步驟4A- 建立檔案函式
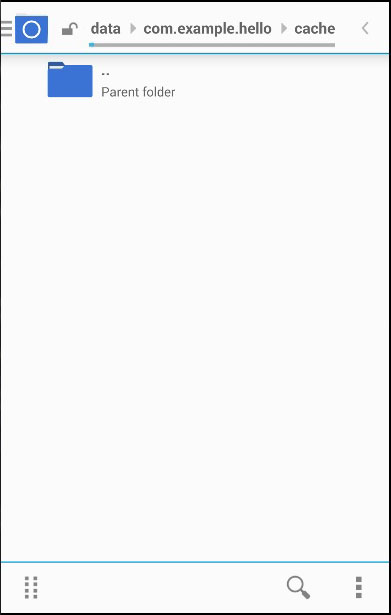
該檔案將在裝置上的應用程式的根檔案夾中建立。為了能夠存取根檔案夾你需要提供給超級使用者存取檔案夾。在我們的例子路徑根目錄檔案夾是 \data\data\com.yiibai.hello\cache。當前此檔案夾為空。

現在讓我們新增的函式來建立log.txt檔案。我們將編寫程式碼在index.js。我們首先請求檔案系統。此方法使用四個引數。型別可以是WINDOW.TEMPORARY或WINDOW.PERSISTENT,大小以位元組值,需要儲存(在本範例中是5MB)。
function createFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: true, exclusive: true}, function(fileEntry) {
alert('File creation successfull!')
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}
現在,我們可以按建立檔案按鈕,彈窗提示將確認成功建立檔案。


現在,我們可以再次檢查您的應用程式的根檔案夾,新檔案也將在裡邊。


步驟4b - 寫檔案函式
我們要做的下一件事就是寫一些文字到檔案中。我們將再次請求的檔案系統,然後建立檔案寫入器寫入,我們分配存有 Lorem Ipsum 文字給 blob 變數。
function writeFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: true}, function(fileEntry) {
fileEntry.createWriter(function(fileWriter) {
fileWriter.onwriteend = function(e) {
alert('Write completed.');
};
fileWriter.onerror = function(e) {
alert('Write failed: ' + e.toString());
};
var blob = new Blob(['Lorem Ipsum'], {type: 'text/plain'});
fileWriter.write(blob);
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}
按 WRITE FILE 按鈕後,警告會通知我們:寫入成功。


現在,我們可以開啟 log.txt,看到存有Lorem Ipsum 在裡面了。


步驟4C - 讀檔案函式
在這一步中,我們將讀取 log.txt 檔案內容並在 textarea 元素顯示。首先,我們請求的檔案系統,並得到該檔案物件,那麼正在建立讀取器。當讀寫器被載入,我們將返回值指定到 textarea。
function readFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {}, function(fileEntry) {
fileEntry.file(function(file) {
var reader = new FileReader();
reader.onloadend = function(e) {
var txtArea = document.getElementById('textarea');
txtArea.value = this.result;
};
reader.readAsText(file);
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}
當我們點選READ FILE 按鈕,從檔案中的文字將被讀取放入 textarea 裡面。


步驟4D - 刪除檔案函式
最後,我們將建立刪除log.txt檔案函式功能。
function removeFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: false}, function(fileEntry) {
fileEntry.remove(function() {
alert('File removed.');
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}
現在,我們可以按DELETE FILE 按鈕將刪除應用程式的根檔案夾中的檔案。提示通知我們刪除成功。


如果我們檢查應用程式的根檔案夾,我們會看到,現在沒有任何檔案,它是空的。