Cordova加速度感測器
該外掛也被稱為裝置運動。 它用來在三個維度來跟蹤裝置的運動。
第1步 - 安裝加速度感測器外掛
我們將用cordova-CLI來安裝這個外掛。在命令提示字元視窗鍵入下面的程式碼。
D:\worksp\cordova\CordovaProject>cordova plugin add cordova-plugin-device-motion
第2步 - 新增按鈕
我們需要做的下一件事就是在 index.html 檔案中新增兩個按鈕。一個將被用於獲取當前加速度並其他將觀察加速度的變化。
<body>
<div class="app">
<h1>Cordova加速度感測器</h1>
<button id = "getAcceleration">GET ACCELERATION</button>
<button id = "watchAcceleration">WATCH ACCELERATION</button>
</div>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</body>
第3步 - 新增事件監聽器
將按鈕新增到 index.js 中的事件偵聽器 onDeviceReady 函式內部(放在前面)。
document.getElementById("getAcceleration").addEventListener("click", getAcceleration);
document.getElementById("watchAcceleration").addEventListener("click", watchAcceleration);
第4步 - 建立函式
我們將建立兩個函式。第一個將被用來獲取當前加速度,第二個會看加速度並每隔三秒鐘告知我們。我們也通過新增clearWatch setTimeout函式包裝停止指定的時間影格之後監視加速度。頻率(frequency)引數用於每三秒觸發回撥函式。
function getAcceleration(){
navigator.accelerometer.getCurrentAcceleration(accelerometerSuccess, accelerometerError);
function accelerometerSuccess(acceleration) {
alert('Acceleration X: ' + acceleration.x + '\n' +
'Acceleration Y: ' + acceleration.y + '\n' +
'Acceleration Z: ' + acceleration.z + '\n' +
'Timestamp: ' + acceleration.timestamp + '\n');
};
function accelerometerError() {
alert('onError!');
};
}
function watchAcceleration(){
var accelerometerOptions = {
frequency: 3000
}
var watchID = navigator.accelerometer.watchAcceleration(accelerometerSuccess, accelerometerError, accelerometerOptions);
function accelerometerSuccess(acceleration) {
alert('Acceleration X: ' + acceleration.x + '\n' +
'Acceleration Y: ' + acceleration.y + '\n' +
'Acceleration Z: ' + acceleration.z + '\n' +
'Timestamp: ' + acceleration.timestamp + '\n');
setTimeout(function() {
navigator.accelerometer.clearWatch(watchID);
}, 10000);
};
function accelerometerError() {
alert('onError!');
};
}
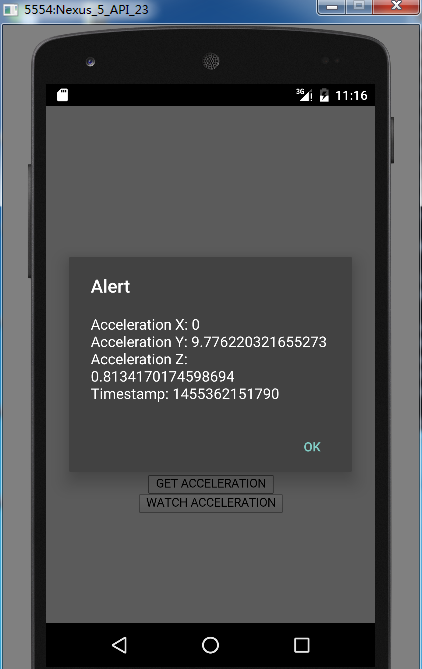
現在,如果我們按GET ACCELERATION按鈕將獲得當前加速度值。如果我們按WATCH ACCELERATION警告提示將每三秒鐘觸發。第三警告提示顯示後,clearWatch函式將被呼叫,因為我們設定超時時間為10000毫秒,所以不會得到任何更多的警報。