Cordova照相機
第1步 - 安裝照相機外掛
D:\worksp\cordova\CordovaProject>cordova plugin add cordova-plugin-camera
第2步 - 新增按鈕和圖象
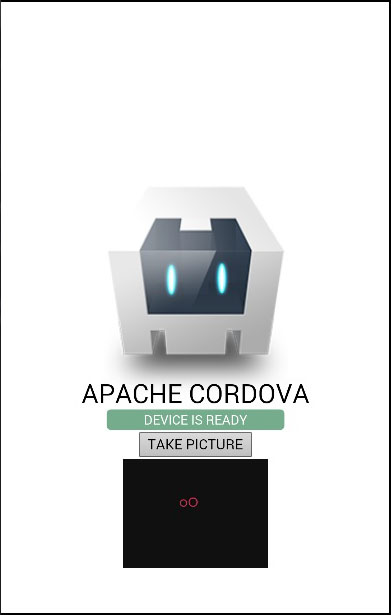
在這一步中,我們將呼叫影象顯示一次拍攝的攝像頭和影象建立按鈕。這將被新增到的 index.html 的 div class = "app" 元素中。
<button id = "cameraTakePicture">TAKE PICTURE</button> <img id = "myImage"></img>
第3步 - 新增事件監聽器
document.getElementById("cameraTakePicture").addEventListener
("click", cameraTakePicture);
第4步 - 新增功能(拍照)
我們建立一個cameraTakePicture函式回撥到我們的事件監聽器。當按鈕被點選它會被觸發。在這個函式中呼叫由外掛API提供navigator.camera全域性物件。如果拍照是成功的,該資料將被傳送到 onSuccess 回撥函式,如果不成功,將顯示錯誤訊息提示。將會把這個程式碼在 index.js 的底部。
function cameraTakePicture() {
navigator.camera.getPicture(onSuccess, onFail, {
quality: 50,
destinationType: Camera.DestinationType.DATA_URL
});
function onSuccess(imageData) {
var image = document.getElementById('myImage');
image.src = "data:image/jpeg;base64," + imageData;
}
function onFail(message) {
alert('Failed because: ' + message);
}
}


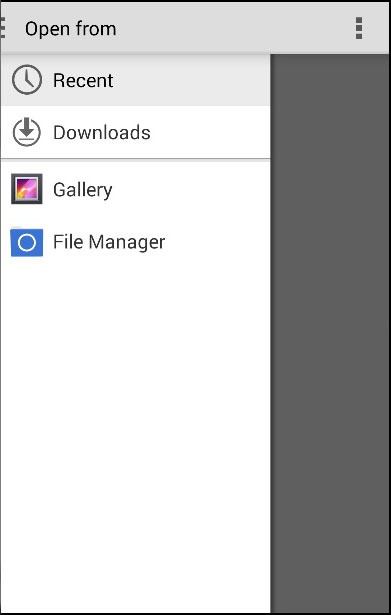
相同的過程可用於從本地檔案系統獲取的影象。唯一不同的是在最後一個步驟中建立的函式。你可以看到,sourceType可選引數已被新增。
步驟1B
D:\worksp\cordova\CordovaProject>cordova plugin add cordova-plugin-camera
步驟2B
<button id = "cameraGetPicture">GET PICTURE</button>
步驟3B
document.getElementById("cameraGetPicture").addEventListener("click", cameraGetPicture);
步驟4B
function cameraGetPicture() {
navigator.camera.getPicture(onSuccess, onFail, { quality: 50,
destinationType: Camera.DestinationType.DATA_URL,
sourceType: Camera.PictureSourceType.PHOTOLIBRARY
});
function onSuccess(imageURL) {
var image = document.getElementById('myImage');
image.src = imageURL;
}
function onFail(message) {
alert('Failed because: ' + message);
}
}

| SN | 引數 & 詳細 |
|---|---|
| 1 |
quality
在0-100的範圍內的影象品質。預設值是50。
|
| 2 |
destinationType DATA_URL 或 0 返回base64編碼字串 FILE_URI 或 1 返回影象檔案URI NATIVE_URI 或 2 返回影象本地URI |
| 3 |
sourceType PHOTOLIBRARY 或 0 開啟照片庫 CAMERA 或 1 開啟機攝像頭 SAVEDPHOTOALBUM 或 2 開啟儲存相簿 |
| 4 |
allowEdit
允許影象編輯
|
| 5 |
encodingType JPEG 或 0 返回JPEG編碼的影象 PNG 或 1 返回PNG編碼的影象 |
| 6 |
targetWidth
影象中的畫素縮放寬度
|
| 7 |
targetHeight
影象中的畫素比例的高度
|
| 8 |
mediaType PICTURE 或 0 只允許選擇照片 VIDEO 或 1 只允許選擇視訊 ALLMEDIA 或 2 允許選擇所有媒體型別 |
| 9 |
correctOrientation
用於校正圖象的方向
|
| 10 |
saveToPhotoAlbum
用於將影象儲存到相簿
|
| 11 |
popoverOptions
用於在IOS設定酥彈出的位置
|
| 12 |
cameraDirection FRONT 或 0 前置攝像頭 BACK 或 1 後置攝像頭 ALLMEDIA |