Cordova對話方塊
這個外掛將呼叫平台的本地對話方塊的UI元素。
第1步 - 安裝對話方塊
在提示符視窗下鍵入以下命令安裝此外掛。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-dialogs
第2步 - 新增按鈕
讓我們開啟index.html,然後新增四個按鈕,一個用於所有型別的對話方塊。
<button id = "dialogAlert">ALERT</button> <button id = "dialogConfirm">CONFIRM</button> <button id = "dialogPrompt">PROMPT</button> <button id = "dialogBeep">BEEP</button>>
第3步 - 新增事件監聽器
現在,我們將在index.js中的 onDeviceReady函式內部新增事件偵聽器。一旦相應的按鈕被點選,監聽器將呼叫回撥函式。
document.getElementById("dialogAlert").addEventListener("click", dialogAlert);
document.getElementById("dialogConfirm").addEventListener("click", dialogConfirm);
document.getElementById("dialogPrompt").addEventListener("click", dialogPrompt);
document.getElementById("dialogBeep").addEventListener("click", dialogBeep);
步驟4A- 建立提示函式
因為我們新增了四個事件偵聽器,在 index.js 中建立所有回撥函式。第一個是 dialogAlert。
function dialogAlert() {
var message = "I am Alert Dialog!";
var title = "ALERT";
var buttonName = "Alert Button";
navigator.notification.alert(message, alertCallback, title, buttonName);
function alertCallback() {
console.log("Alert is Dismissed!");
}
}
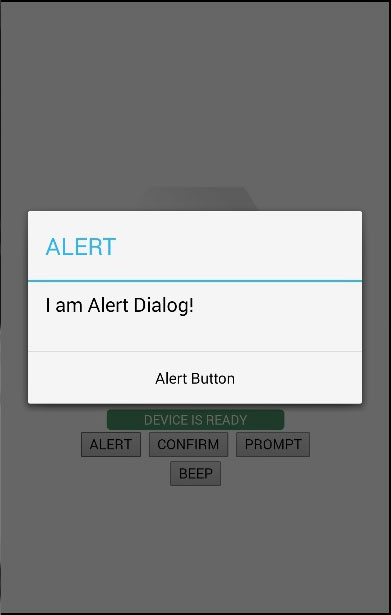
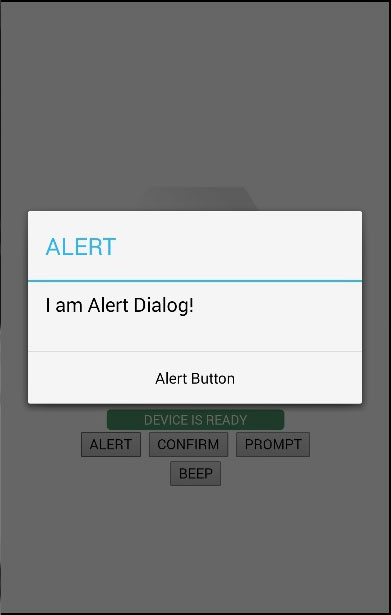
如果我們點選ALERT按鈕,將得到看到警告對話方塊。
當我們點選對話方塊按鈕,我們將得到控制台輸出。


步驟4b- 建立確認函式
第二個是我們建立一個對話方塊確認函式。
function dialogConfirm() {
var message = "Am I Confirm Dialog?";
var title = "CONFIRM";
var buttonLabels = "YES,NO";
navigator.notification.confirm(message, confirmCallback, title, buttonLabels);
function confirmCallback(buttonIndex) {
console.log("You clicked " + buttonIndex + " button!");
}
}
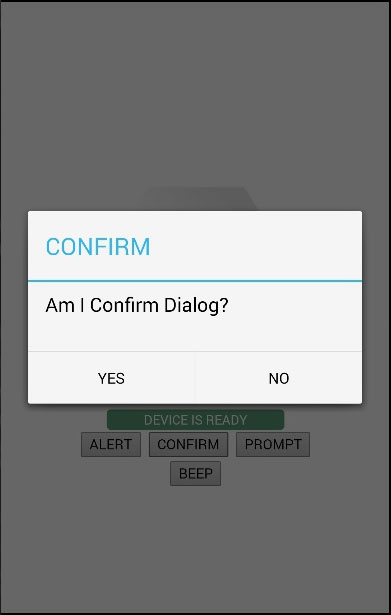
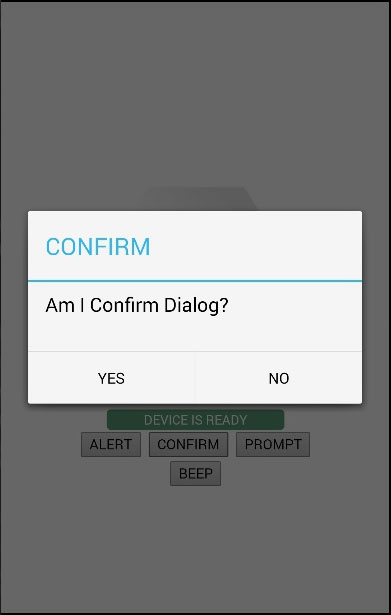
當按下確認鈕,新的對話方塊會彈出。


步驟4C- 建立提示函式
第三個功能是提示對話方塊。它允許使用者鍵入文字到話框中輸入元素。
function dialogPrompt() {
var message = "Am I Prompt Dialog?";
var title = "PROMPT";
var buttonLabels = ["YES","NO"];
var defaultText = "Default"
navigator.notification.prompt(message, promptCallback, title, buttonLabels, defaultText);
function promptCallback(result) {
console.log("You clicked " + result.buttonIndex + " button! \n" +
"You entered " + result.input1);
}
}
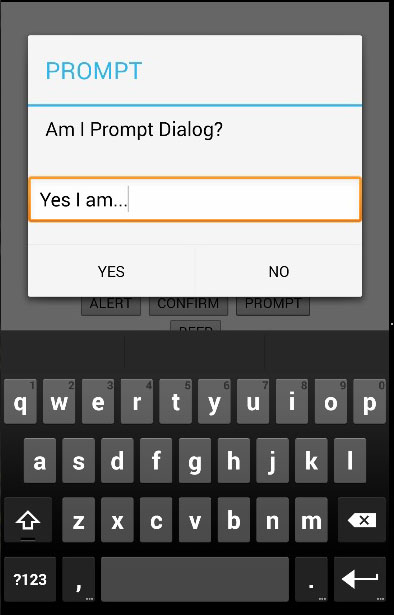
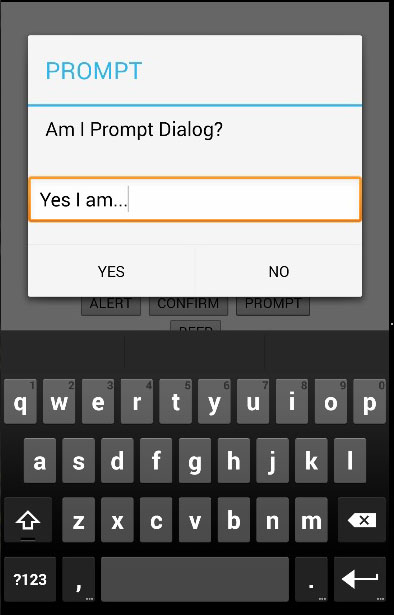
PROMPT按鈕會觸發此對話方塊。
在這個對話方塊中,我們有選項鍵入的文字。將按鈕點選登入控制台這段文字。


步驟4D- 建立Beep函式
最後一個是對話方塊提示音。這是用於呼叫音訊嘟嘟聲通知。該 times 引數將設定重複發出嗶嗶聲信號的次數。
function dialogBeep() {
var times = 2;
navigator.notification.beep(times);
}
當我們點選BEEP按鈕,我們將聽到通知聲音兩次,因為時間值設定為2。