SVG陰影效果
在SVG中,為了顯示陰影效果,使用<feOffset>元素。 要做到這一點,請使用SVG圖形並將其在x-y平面上稍稍移動一點。
範例程式碼
<!DOCTYPE html>
<html>
<body>
<svg height="250" width="250">
<defs>
<filter id="p1" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceGraphic" dx="20" dy="20" />
<feGaussianBlur result="blurOut" in="offOut" stdDeviation="10" />
<feBlend in="SourceGraphic" in2="blurOut" mode="normal" />
</filter>
</defs>
<rect width="90" height="90" stroke="blue" stroke-width="3" fill="purple" filter="url(#p1)" />
</svg>
</body>
</html>
說明
<filter>的id屬性為模式定義了一個唯一的名稱。<rect>元素的filter屬性用於將元素連結到「p1」濾鏡。
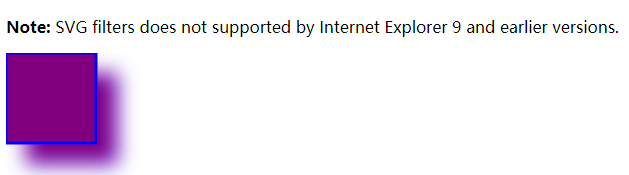
上面程式碼,在瀏覽器中顯示如下 -