SVG <pattern>元素
SVG使用<pattern>元素來定義模式。 模式使用<pattern>元素定義,並用於以平鋪方式填充圖形元素。
宣告
以下是<pattern>元素的語法宣告。 我們只顯示一些主要屬性。
<pattern
patternUnits="units to define x,y, width and height attributes."
patternContentUnits ="units to define co-ordinate system of contents of pattern"
patternTransform = "definition of an additional transformation from the pattern coordinate system onto the target coordinate system"
x="x-axis co-ordinate"
y="y-axis co-ordinate"
width="length"
height="length"
preserveAspectRatio="to preserve width/height ratio of original content"
xlink:href="reference to another pattern" >
</pattern>
屬性
| 編號 | 名稱 | 描述 |
|---|---|---|
| 1 | patternUnits |
用來定義圖案效果區域的單位。 它為模式內的各種長度值以及定義模式子區域的屬性指定坐標系。 如果patternUnits =「userSpaceOnUse」,則值表示使用'pattern'元素時當前使用者坐標系中的值。 如果patternUnits =「objectBoundingBox」,則值表示在使用'pattern'元素時就地參照元素上的邊界框的分數或百分比的值。 預設是userSpaceOnUse。 |
| 2 | patternContentUnits |
用來定義模式內容區域的單位。 它為模式內的各種長度值以及定義模式子區域的屬性指定坐標系。 如果patternContentUnits =「userSpaceOnUse」,則值表示使用'pattern'元素時當前使用者坐標系中的值。 如果patternContentUnits =「objectBoundingBox」,則值表示在使用'pattern'元素時就地參照元素上的邊界框的分數或百分比值。 預設是userSpaceOnUse。 |
| 3 | x |
模式邊界框的x軸坐標。 預設值是0。 |
| 4 | y |
模式邊界框的y軸坐標。 預設值是0。 |
| 5 | width |
模式邊界框的寬度。 預設值是0。 |
| 6 | height |
圖案邊界框的高度。 預設是0。 |
| 7 | preserveAspectRatio |
以保留原始內容的寬高比。 |
| 8 | xlink:href |
用於指另一種模式。 |
範例
檔案:testSVG.html -
<html>
<title>SVG Pattern</title>
<body>
<h1>Sample SVG Pattern</h1>
<svg width="800" height="800">
<defs>
<pattern id="pattern1" patternUnits="userSpaceOnUse"
x="0" y="0" width="100" height="100"
viewBox="0 0 4 4" >
<path d="M 0 0 L 3 0 L 1.5 3 z" fill="blue" stroke="green" />
</pattern>
</defs>
<g>
<text x="30" y="50" >Using Pattern (Triangles): </text>
<rect x="100" y="100" width="300" height="300" stroke="green"
stroke-width="3" fill="url(#pattern1)" />
</g>
</svg>
</body>
</html>
以下是上面程式碼的說明 -
- 有一個
<pattern>元素定義為pattern1。 - 在模式中,定義了一個視框,並定義了一個將被用作模式的路徑。
- 在
rect元素中,在填充屬性中,指定了模式的url,以使用之前建立的模式填充矩形。
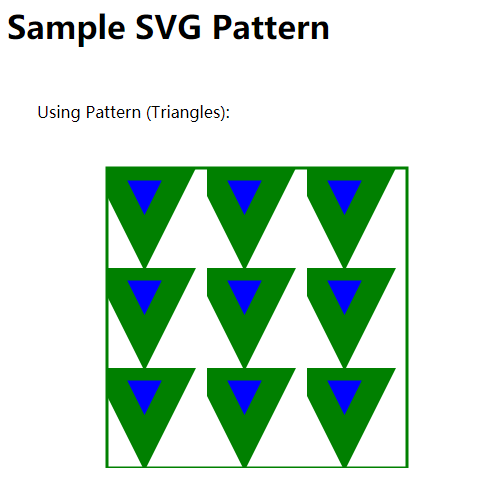
在Chrome瀏覽器中開啟檔案:textSVG.html ,得到以下結果 -