SVG互動
SVG影象可以響應使用者的操作。 SVG支援指標事件,鍵盤事件和文件事件。看看下面的例子。
範例
檔案:testSVG.html -
<html>
<title>SVG Interactivity</title>
<body>
<h1>Sample Interactivity</h1>
<svg width="600" height="600">
<script type="text/JavaScript">
<![CDATA[
function showColor() {
alert("Color of the Rectangle is: "+
document.getElementById("rect1").getAttributeNS(null,"fill"));
}
function showArea(event){
var width = parseFloat(event.target.getAttributeNS(null,"width"));
var height = parseFloat(event.target.getAttributeNS(null,"height"));
alert("Area of the rectangle is: " +width +"x"+ height);
}
function showRootChildrenCount() {
alert("Total Children: "+document.documentElement.childNodes.length);
}
]]>
</script>
<g>
<text x="30" y="50" onClick="showColor()">Click me to show rectangle color.</text>
<rect id="rect1" x="100" y="100" width="200" height="200"
stroke="green" stroke-width="3" fill="red"
onClick="showArea(event)"/>
<text x="30" y="400" onClick="showRootChildrenCount()">
Click me to print child node count.</text>
</g>
</svg>
</body>
</html>
上述程式碼說明 -
- SVG支援JavaScript/ECMAScript函式。指令碼塊是在CDATA塊中考慮XML中的字元資料支援。
- SVG元素支援滑鼠事件,鍵盤事件。使用
onClick事件來呼叫javascript函式。 - 在javascript函式中,文件表示SVG文件,可用於獲取SVG元素。
- 在javascript函式中,1event1表示當前事件,可用於獲取引發事件的目標元素。
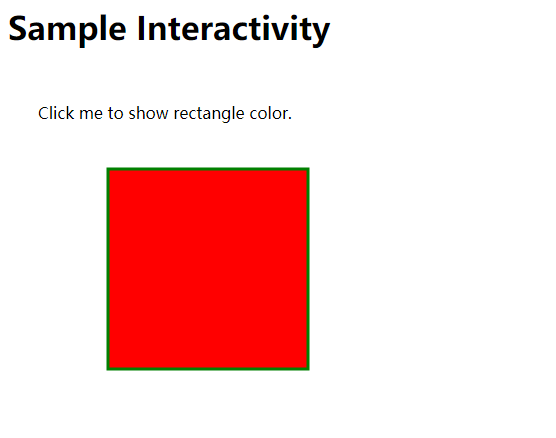
在Chrome瀏覽器中開啟檔案:textSVG.html ,得到以下結果 -
點選上面圖片可以提示子節點數。