ReactJS開發環境設定
在本章中,我們將演示如何為React開發建立一個環境。 請注意,涉及的步驟很多,但這此步驟將有助於以後加快開發流程。 我們將需要NodeJS,所以如果您沒有安裝,請檢視下面教學文章的連結 - /6/73/2283.html
安裝ReactJS有好幾種方法,這裡重點介紹第1種方法,其它方法要選介紹演示。
注意:在編寫本教學時,使用nodejs版本為:
v9.3.0,npm的版本為:5.6.0
安裝方式一(推薦)
第1步 - 建立根檔案夾
根檔案夾將被命名為reactApp,我們將把它放在目錄:F:\worksp\reactjs。 建立檔案夾後,開啟它,並通過命令提示字元執行npm init來建立空的package.json檔案,並按照命令說明進行操作。
F:\worksp\reactjs> mkdir reactApp
F:\worksp\reactjs\reactApp> npm init
第2步 - 安裝全域性包
我們將需要為這個設定安裝幾個軟體包。這裡將需要一些babel外掛,所以首先通過在命令提示字元視窗中執行以下程式碼來安裝babel。
F:\worksp\reactjs\reactApp> npm install -g babel
F:\worksp\reactjs\reactApp> npm install -g babel-cli
第3步 - 新增依賴和外掛
我們將在接下來的教學中使用webpack綑綁器。所以需要安裝webpack和webpack-dev-server。
F:\worksp\reactjs\reactApp> npm install webpack --save
F:\worksp\reactjs\reactApp> npm install webpack-dev-server --save
既然要使用React,那麼需要先安裝它。 --save命令將把這些包新增到package.json檔案中。
F:\worksp\reactjs\reactApp> npm install react --save
F:\worksp\reactjs\reactApp> npm install react-dom --save
如前所述,我們需要一些babel外掛,所以也安裝它。
F:\worksp\reactjs\reactApp> npm install babel-core
F:\worksp\reactjs\reactApp> npm install babel-loader
F:\worksp\reactjs\reactApp> npm install babel-preset-react
F:\worksp\reactjs\reactApp> npm install babel-preset-es2015
第4步 - 建立檔案
下面來建立一些需要的檔案。 它可以手動新增或使用命令提示字元建立以下檔案 -
- index.html
- App.jsx
- main.js
- webpack.config.js
先保持上面幾個檔案的內容為空。
第5步 - 設定編譯器,伺服器和載入器
開啟webpack.config.js檔案並新增下面的程式碼。將webpack入口點設定為main.js。 輸出路徑是提供綑綁應用程式的地方。還將為開發伺服器設定為8080埠。可以選擇你想要的任何埠。
最後,設定babel載入器來搜尋js檔案,並使用es2015並對之前安裝的預設做出反應。
檔案:webpack.config.js -
var config = {
entry: './main.js',
output: {
path:'/',
filename: 'index.js',
},
devServer: {
inline: true,
port: 8080
},
module: {
loaders: [
{
test: /\.jsx?$/,
exclude: /node_modules/,
loader: 'babel-loader',
query: {
presets: ['es2015', 'react']
}
}
]
}
}
module.exports = config;
開啟package.json 並刪除在「scripts」物件內的語句:"test" "echo \"Error: no test specified\" && exit 1"。因為在本教學中不會進行任何測試。接下來新增啟動命令。
"start": "webpack-dev-server --hot"
在上述步驟之前,將需要webpack-dev-server。 要安裝webpack-dev-server,請使用以下命令。
F:\worksp\reactjs\reactApp> npm install webpack-dev-server -g
現在,可以使用npm start命令啟動伺服器。 --hot命令將在檔案內部更改內容後新增實時過載,所以不需要每次更改的程式碼就可以重新整理瀏覽器。
第6步 - index.html
這只是普通的HTML程式碼檔案。可將div id = "app"設定為應用程式的根元素,並新增index.js指令碼,這是捆綁應用程式檔案。
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>React App</title>
</head>
<body>
<div id = "app"></div>
<script src = "index.js"></script>
</body>
</html>
第7步 - App.jsx和main.js
這是第一個React元件。我們將在後面的章節中深入講解React元件。 這個元件將顯示輸出:"Hello World !!!"
檔案:App.jsx -
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
Hello World!!!
</div>
);
}
}
export default App;
我們需要匯入這個元件,並將其呈現給的根App元素,所以可在瀏覽器中看到它。
檔案:main.js -
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App />, document.getElementById('app'));
註 - 無論何時您想使用某些東西,都需要先匯入它。如果您希望使元件在應用程式的其他部分可用,則需要在建立後匯出它,並將其匯入到要使用它的檔案中。
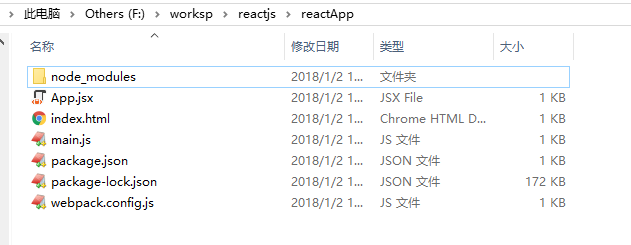
完整的目錄結構如下所示 -
第8步 - 執行伺服器
設定完成,我們可以通過執行以下命令啟動伺服器。
F:\worksp\reactjs\reactApp> npm start
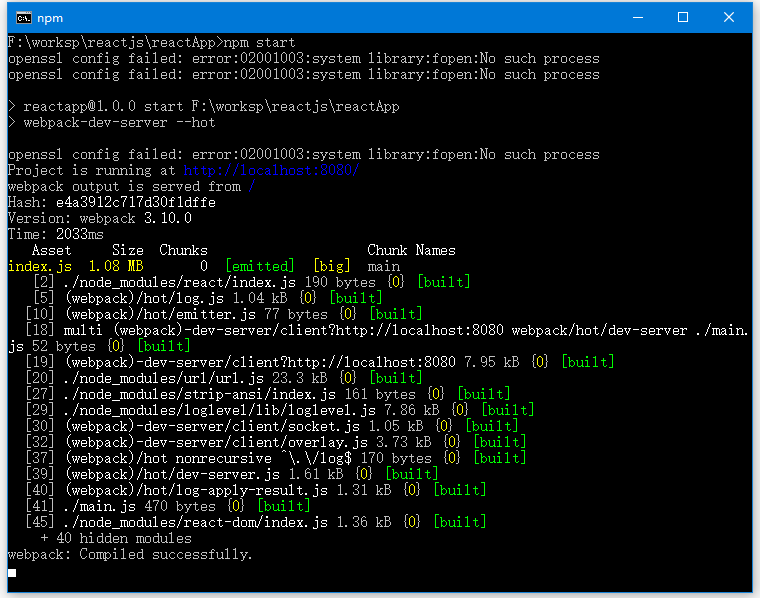
執行輸出如下 -
在我們的例子中,它開啟存取的URL是:http://localhost:8080/ ,開啟之後,應該會看到下面的輸出。
方法二(最小的HTML模板)
如果您喜歡使用自己的文字編輯器,也可以下載這個HTML檔案( http://raw.githubusercontent.com/reactjs/reactjs.org/master/static/html/single-file-example.html ),編輯它,並從瀏覽器的本地檔案系統中開啟它。但它的執行時程式碼轉換很慢,所以不要在生產中使用它。