ReactJS通量概念
Flux是一個程式設計概念,資料是單向的。 這些資料進入應用程式,並在一個方向流過它,直到它在螢幕上呈現。
通量元素
以下是流量概念的簡單解釋。 在下一章中,我們將學習如何在應用程式中實現這一點。
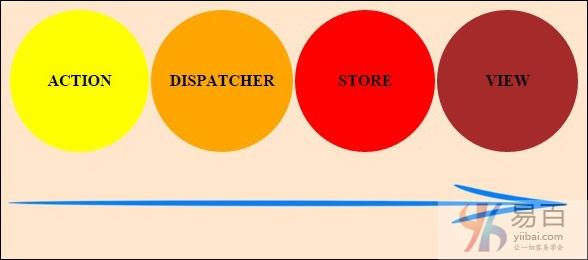
- Actions - 操作被傳送到排程程式以觸發資料流。
- Dispatcher - 這是應用程式的中心樞紐。所有的資料被傳送並行送到
Store。 - Store -
Store是應用程式狀態和邏輯被儲存的地方。 每個Store都保持特定的狀態,並在需要時進行更新。 - View - 檢視將從
Store接收資料並重新呈現應用程式。
資料流在下圖中描述。
通量優點
- 單向資料流易於理解。
- 該應用程式更容易維護。
- 應用程式部分是分離的。