ReactJS props驗證
屬性驗證是強制元件正確使用的有效方法。 這將有助於開發過程中避免未來的錯誤和問題,一旦應用程式變得更大。 這也使得程式碼更具可讀性,因為我們可以看到每個元件應該如何使用。
驗證props
在這個例子中,我們使用需要的所有props來建立App元件。 App.propTypes用於props驗證。如果某些props沒有使用指定的正確型別,那麼將會得到一個控制台警告。在指定驗證模式後,我們將設定App.defaultProps。
檔案:App.jsx -
import PropTypes from 'prop-types';
import React from 'react';
import ReactDOM from 'react-dom';
class App extends React.Component {
render() {
return (
<div>
<h1> Hello, {this.props.name} </h1>
<h3>Array: {this.props.propArray}</h3>
<h3>Bool: {this.props.propBool ? "True..." : "False..."}</h3>
<h3>Func: {this.props.propFunc(3)}</h3>
<h3>Number: {this.props.propNumber}</h3>
<h3>String: {this.props.propString}</h3>
</div>
);
}
}
App.propTypes = {
name: PropTypes.string,
propArray: PropTypes.array.isRequired,
propBool: PropTypes.bool.isRequired,
propFunc: PropTypes.func,
propNumber: PropTypes.number,
propString: PropTypes.string,
};
App.defaultProps = {
name: 'Tw511.com',
propArray: [1, 2, 3, 4, 5],
propBool: true,
propFunc: function(e) {
return e
},
propNumber: 1,
propString: "String value..."
}
export default App;
檔案:main.js -
import React from 'react';
import PropTypes from 'prop-types';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));
檔案: webpack.config.js -
var config = {
entry: './main.js',
output: {
path:'/',
filename: 'index.js',
},
devServer: {
inline: true,
port: 8080
},
externals: {
'react': 'React'
},
module: {
loaders: [
{
test: /\.jsx?$/,
exclude: /node_modules/,
loader: 'babel-loader',
query: {
presets: ['es2015', 'react']
}
}
]
}
}
module.exports = config;
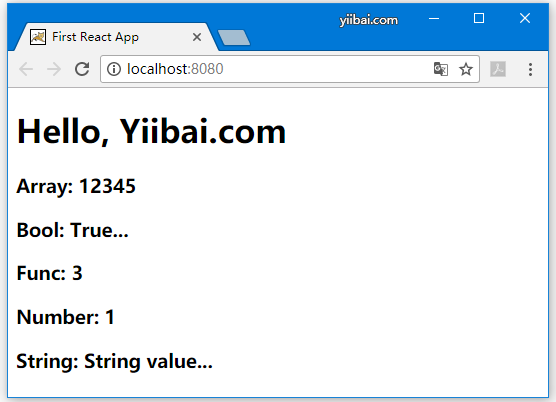
由於所有的props都是有效的,會得到如下的結果。
React Props驗證範例
可以注意到,在驗證propArray和propBool時,我們使用了isRequired。如果其中一個不存在,它會給出一個錯誤。 如果從App.defaultProps物件中刪除propArray:[1,2,3,4,5],控制台將會記錄一個警告。