Node.js安裝和入門
Node.js是一個用於構建快速,可延伸的網路應用平台,它建立在Chrome的JavaScript之上執行。Node.js使用事件驅動,非阻塞I/O模型,使得它重量輕,高效,完美的資料密集型實時應用程式執行在分散式裝置。
在Windows上安裝 Node.js很方便,只需要存取node.js官網 http://www.nodejs.org/ ,點選Download連結,然後選擇Windows Installer(我的機器是64bit可選),下載安裝包。下載完成後直接雙擊安裝,和其它一般軟體安裝一樣:
選擇安裝位置:
安裝完成:
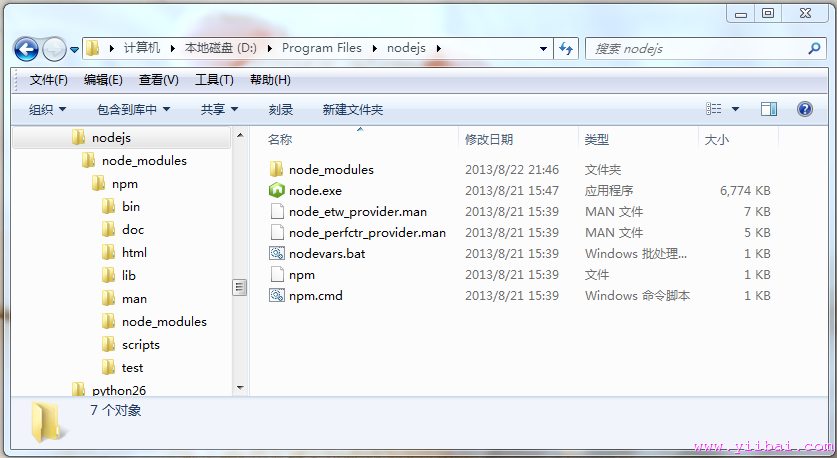
到此我們已經完成 Node.js 的安裝,以下是Node.js安裝目錄結構:

啟動node
在「開始」-》「程式」找到

直接雙擊node.js
測試一個簡單範例:輸出「Hello,World!」
我們進入node之後,可以輸入:
console.log("Hello,World!");
然後就會看到命令列裡輸出了:
Hello,World!

另外,也可以這樣做:在 node.js 的安裝目錄下,建立一個檔案名為:hello.js,程式碼如下:
/** **/
var sys = require("util");
sys.puts("Hello world");
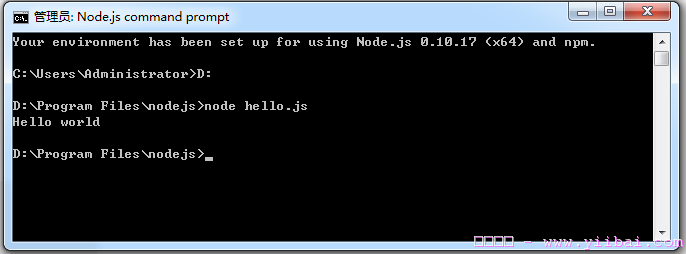
下面,我們來測試一下node.js是否可以正確執行,開啟node.js命令提示字元:
執行如下圖所示:
以上是使用命令列建立的簡單Node.js程式,下面我們來看一個複雜點的應用服務程式。 例如,D:\Program Files\odejs 下建立一個node 檔案夾,然後在裡面建立一個 firstapp.js ,開啟 firstapp,js 輸入以下程式碼:
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World - Node.js Work.
');
}).listen(5656, '127.0.0.1');
console.log('Server running at http://127.0.0.1:5656/');
然後開啟命令列,進入node目錄,然後在命令列裡執行:node firstapp.js 命令,再開啟瀏覽器在瀏覽器裡輸入地址: http://127.0.0.1:5656/ 或 http://localhost:5656 ,即可執行 firstapp檔案的程式碼。
執行效果如下:
如果沒有什麼語法之類的錯誤,就是以上的效果了。
Node.js線上開發工具(免安裝)
Node.js 是一個基於Chrome JavaScript 執行時建立的一個平台。基於Google的V8引擎,使用了一個事件驅動、非阻塞式 I/O 的模型,使其輕量又高效。前端程式員在不懂PHP\Ruby\Python這樣的動態程式設計語言時完全可以基於Node.js使用自己熟悉的JS語言來搭建一個高效的Web服務。通過 CloudStudio 平台,我們可以快速開始自己的Node.js專案,並且可以實時存取他。
CloudStudio 已經為我提供了內建的Node.js開發環境,我們不僅可以通過切換執行環境來編寫Node.js程式碼,也可以通過 存取連結 功能來實時檢視程式碼的執行效果,下面我通過一個例子來展示:
- step1:存取CloudStudio,註冊/登入賬戶。
- step2:在右側的執行環境選單選擇:
"Node.js"執行環境 - step3:在左側程式碼目錄中新建Node.js程式碼目錄編寫你的Node.js程式碼
- step4:進入Node.js程式碼目錄執行
node hello.js我們在程式碼中引入了 http 模組,並且通過http.createServer()方法建立了一個http伺服器,通過listen()方法系結了8888埠 - step5:點選最右側的【存取連結】索引標籤,在存取連結面板中填寫埠號為:8888,點選建立連結,即可點選生成的連結存取我們的Node.js專案
/*程式碼範例*/
var http = require('http');
http.createServer(function (request, response) {
// 傳送 HTTP 頭部
// HTTP 狀態值: 200 : OK
// 內容型別: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 傳送響應資料 "Hello World"
response.end("Hello, Universe! I'm running on CloudStudio!\n");
}).listen(8888);
// 終端列印如下資訊
console.log('Server running at http://127.0.0.1:8888/');
Tips: 從終端中輸入命令可以看出 CloudStudio 為我們整合了 Ubuntu16.04.1 + node8.10.0 的開發環境:

