Node.js Web模組
什麼是Web伺服器?
Web伺服器是處理由HTTP用戶端傳送的,如web瀏覽器的HTTP請求的軟體應用程式,並返回響應於用戶端網頁. Web伺服器通常伴隨著圖片,樣式表和指令碼的HTML文件。
大多數Web伺服器支援伺服器端指令碼使用指令碼語言或重定向到其執行從資料庫中獲取資料的特定任務的應用程式伺服器,執行複雜的邏輯等。然後通過Web伺服器傳送結果到HTTP用戶端。
Apache web伺服器是最常用的網路伺服器中的一個。它是一個開源專案。
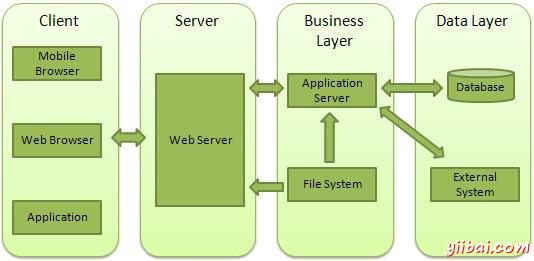
Web應用程式體系結構
Web應用程式通常分為四個層次:

-
Client - 此層由Web瀏覽器,移動瀏覽器或應用程式,可以使HTTP請求到全球資訊網伺服器。
-
Server - 這一層包括可攔截的要求由客戶通過Web伺服器響應。
-
Business - 此層利用Web伺服器執行所需的處理的應用程式伺服器。這層互動以經由資料的基礎上或一些外部程式資料層。
-
Data - 此層由資料庫或任何的資料來源。
使用Node建立Web伺服器
Node.js提供了可以用於建立任何HTTP伺服器的用戶端的HTTP模組。以下是HTTP伺服器的最低限度的結構,它會在8081埠偵聽。
建立一個js檔案名為server.js:
File: server.js
var http = require('http'); var fs = require('fs'); var url = require('url'); // Create a server http.createServer( function (request, response) { // Parse the request containing file name var pathname = url.parse(request.url).pathname; // Print the name of the file for which request is made. console.log("Request for " + pathname + " received."); // Read the requested file content from file system fs.readFile(pathname.substr(1), function (err, data) { if (err) { console.log(err); // HTTP Status: 404 : NOT FOUND // Content Type: text/plain response.writeHead(404, {'Content-Type': 'text/html'}); }else{ //Page found // HTTP Status: 200 : OK // Content Type: text/plain response.writeHead(200, {'Content-Type': 'text/html'}); // Write the content of the file to response body response.write(data.toString()); } // Send the response body response.end(); }); }).listen(8081); // Console will print the message console.log('Server running at http://127.0.0.1:8081/');
接下來,讓我們建立以下名為index.html的HTML檔案在建立server.js的同一目錄下
File: index.html
<html> <head> <title>Sample Page</title> </head> <body> Hello World! </body> </html>
現在讓我們執行server.js看到的結果:
$ node server.js
驗證輸出
Server running at http://127.0.0.1:8081/
請求Node.js伺服器
在任何瀏覽器中開啟http://127.0.0.1:8081/index.html,看看下面的結果。

驗證伺服器端輸出。
Server running at http://127.0.0.1:8081/ Request for /index.html received.
使用Node建立Web用戶端
Web用戶端可以使用HTTP模組建立。讓我們來看看下面的例子。
建立一個js檔案名為client.js:
File: client.js
var http = require('http'); // Options to be used by request var options = { host: 'localhost', port: '8081', path: '/index.html' }; // Callback function is used to deal with response var callback = function(response){ // Continuously update stream with data var body = ''; response.on('data', function(data) { body += data; }); response.on('end', function() { // Data received completely. console.log(body); }); } // Make a request to the server var req = http.request(options, callback); req.end();
現在執行不同的命令終端執行client.js看到結果
$ node client.js
驗證輸出。
<html> <head> <title>Sample Page</title> </head> <body> Hello World! </body> </html>
驗證伺服器端輸出。
Server running at http://127.0.0.1:8081/ Request for /index.html received.