Servlet表單隱藏欄位
在隱藏表單欄位的情況下,一般使用隱藏(不可見)文字欄位來維護使用者的狀態。
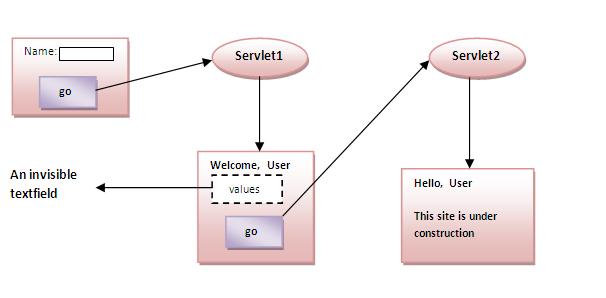
在這種情況下,我們將資訊儲存在隱藏欄位中,並從另一個servlet獲取資訊。 如果必須在所有頁面中提交表單,但不想依賴瀏覽器,這種方法會更好。
下面來看看看在隱藏欄位中儲存值的程式碼。
<input type="hidden" name="uname" value="maxsu">
這裡,必須指定input控制元件的type屬性為:type="hidden", uname是隱藏的欄位名稱,maxsu是隱藏欄位uname的值。
應用隱藏表單欄位
它廣泛用於網站的評論形式。 在這種情況下,我們將頁面ID或頁面名稱儲存在隱藏欄位中,以便可以唯一標識每個頁面。
隱藏表單欄位的優勢
- Cookie是否被禁用隱藏表單欄位都會始終有效。
隱藏表單欄位的缺點:
- 它在伺服器端維護。
- 每個頁面需要額外提交表單和欄位。
- 只能使用文字資訊。
使用隱藏表單欄位的範例
在本範例中,我們將使用者名稱儲存在隱藏的文字欄位中,並從另一個servlet獲取該值。

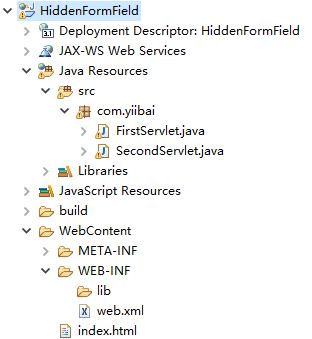
開啟Eclipse,建立一個動態Web專案:HiddenFormField,其完整的目錄結構如下所示 -

以下是幾個主要的程式碼檔案。
檔案:index.html -
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>隱藏表單欄位</title>
</head>
<body>
<div style="text-algin: center; padding-top: 12px;">
<form action="servlet1" method="post">
名字:<input type="text" name="username" /><input type="submit"
value="提交" />
</form>
</div>
</body>
</html>
檔案:FirstServlet.java -
package com.yiibai;
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
public class FirstServlet extends HttpServlet {
public void doPost(HttpServletRequest request, HttpServletResponse response) {
try {
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
String n = request.getParameter("username");
out.print("Welcome " + n);
// creating form that have invisible textfield
out.print("<form action='servlet2' method='post'>");
out.print("<input type='hidden' name='username' value='" + n + "'>");
out.print("<input type='submit' value='提交'>");
out.print("</form>");
out.close();
} catch (Exception e) {
System.out.println(e);
}
}
}
檔案:SecondServlet.java -
package com.yiibai;
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
public class SecondServlet extends HttpServlet {
public void doPost(HttpServletRequest request, HttpServletResponse response) {
try {
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
// Getting the value from the hidden field
String n = request.getParameter("username");
out.print("Hello " + n);
out.close();
} catch (Exception e) {
System.out.println(e);
}
}
}
檔案:web.xml -
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
id="WebApp_ID" version="3.1">
<display-name>HiddenFormField</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>s1</servlet-name>
<servlet-class>com.yiibai.FirstServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>s1</servlet-name>
<url-pattern>/servlet1</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>s2</servlet-name>
<servlet-class>com.yiibai.SecondServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>s2</servlet-name>
<url-pattern>/servlet2</url-pattern>
</servlet-mapping>
</web-app>
在編寫上面程式碼後,部署此Web應用程式,開啟瀏覽器存取URL: http://localhost:8080/HiddenFormField/ ,如果沒有錯誤,應該會看到以下結果 -

在上面輸入框中輸入:maxsu,提交應該會看到以下結果 -

然後使用表單隱藏欄位,再次提交,應該會看到以下結果 -