使用NetBeans建立Servlet
在本節中,我們來學習如何使用NetBeans來建立Servlet。
NetBeans IDE可讓您快速輕鬆地開發Java桌面,移動和Web應用程式,以及使用HTML,JavaScript和CSS的HTML5應用程式。它還為PHP和C/C++開發人員提供了一整套工具。它是免費的和開源的,擁有世界各地的大量使用者和開發者社群。
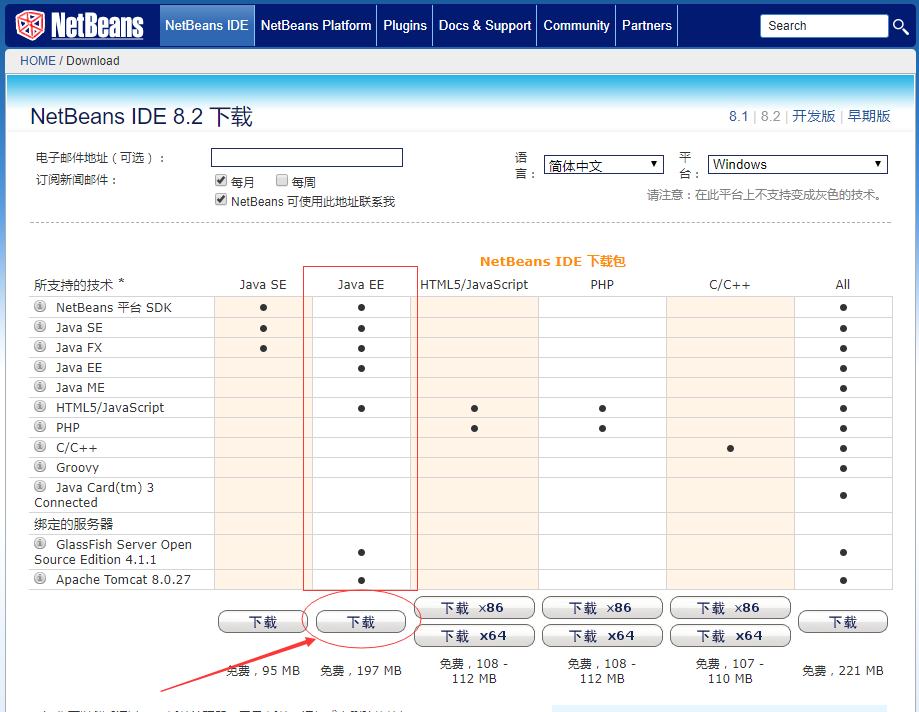
在使用NetBeans IDE之前,需要從官方網站上下載最新版本: http://netbeans.org/downloads/index.html ,這裡要下載的是 NetBeans Java EE 下載包,如下圖所示 -

下載完成後,安裝即可。
要使用NetBeans IDE來建立Servlet,可參考以下幾個步驟:
- 建立一個Web專案
- 建立Servlet類以及靜態頁面
- 在web.xml檔案組態Servlet資訊
- 部署和執行Web專案
- 存取並測試應用的執行結果
1.建立一個Web專案
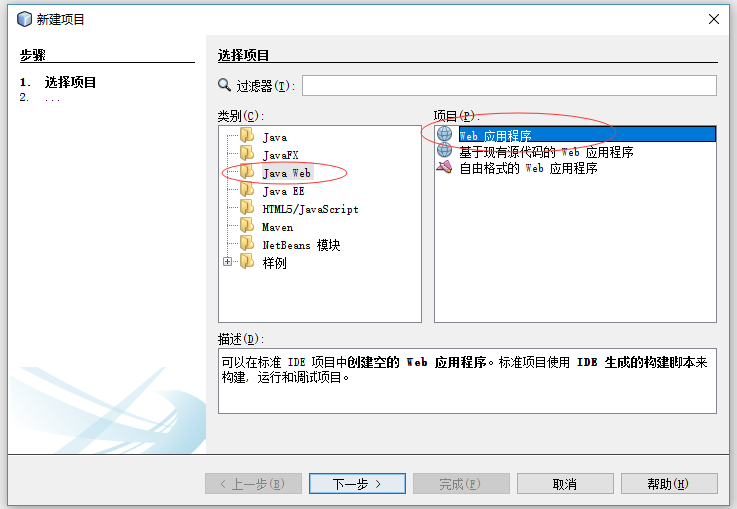
開啟 NetBeans IDE,建立一個Web應用程式。點選左上方的選單:檔案 -> 新建專案,彈出的嚮導對話方塊選擇專案類別為:Java Web -> Web應用程式,如下所示 -

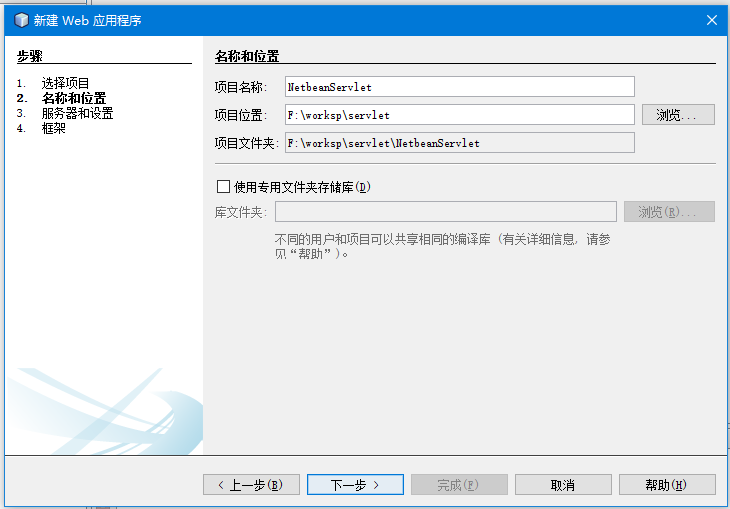
下一步,填寫專案名稱:NetbeanServlet,並選擇專案檔案夾為:F:\worksp\servlet\NetbeanServlet ,如下圖所示 -

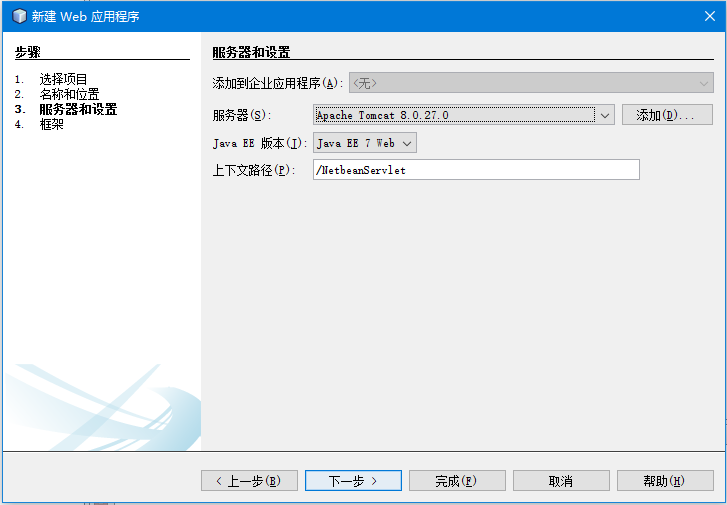
下一步,組態伺服器和J2EE版本,上下文路徑等,如下圖所示 -

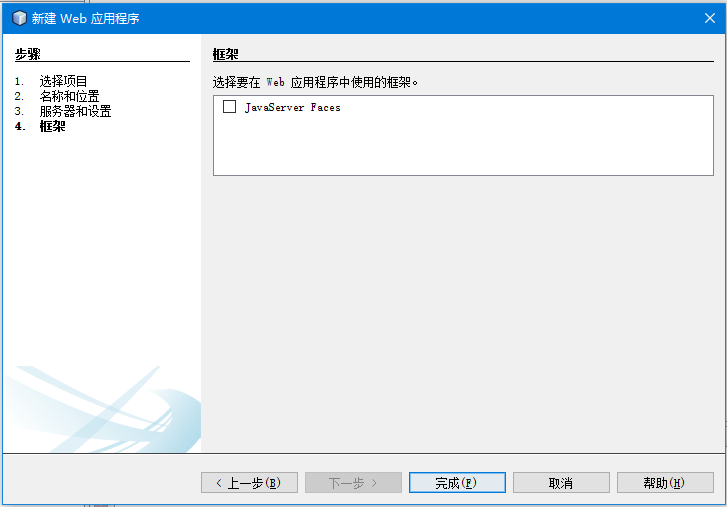
下一步,點選完成,如下圖所示 -

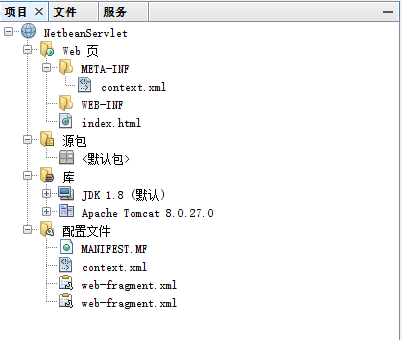
專案建立完成後,生成的專案結構如下圖所示 -

2.建立Servlet類以及靜態頁面
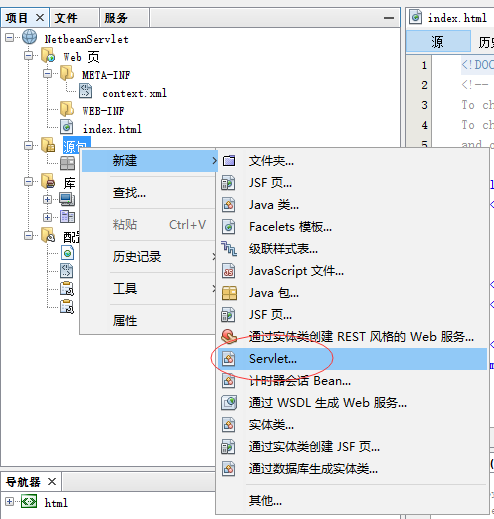
要建立一個Servlet,找到專案目錄結構的源包,並右鍵點選,在彈出的選單項中,選擇:新建->Servlet…,如下圖所示 -

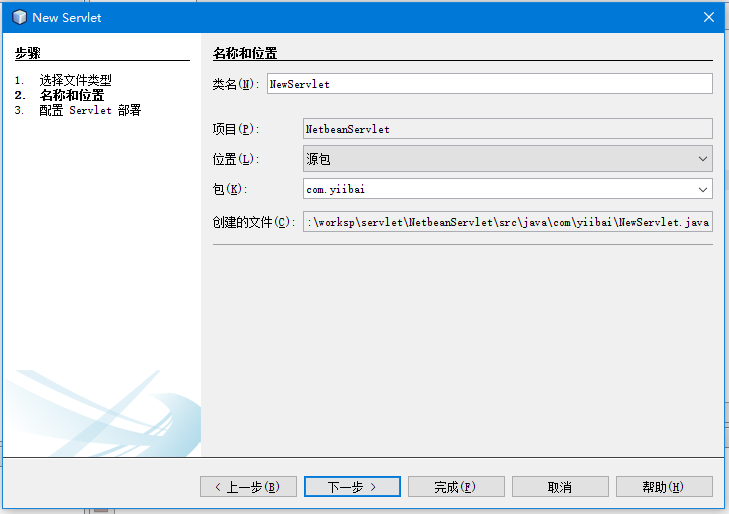
下一步,填寫類的名稱:NewServlet,以及這個類所在的包:com.yiibai,如下圖所示 -

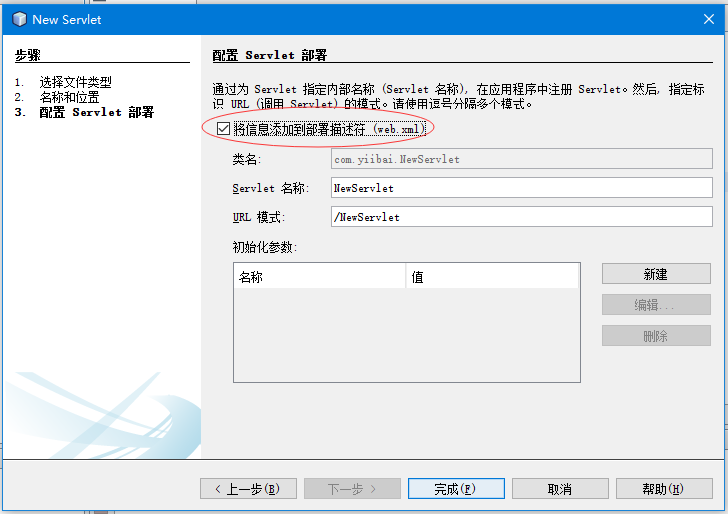
下一步,組態Servlet類和部署,填寫Servlet名稱以及URL模式,並勾選:將資訊新增到部署描述符(web.xml),如下圖中所示 -

最後點選完成 。
完整的NewServlet.java程式碼,如下所示 -
package com.yiibai;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
*
* @author hemasu
*/
public class NewServlet extends HttpServlet {
/**
* Handles the HTTP <code>POST</code> method.
*
* @param request servlet request
* @param response servlet response
* @throws ServletException if a servlet-specific error occurs
* @throws IOException if an I/O error occurs
*/
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
PrintWriter out = response.getWriter();
String name = null;
// 獲取表單Post過來的資料
name = request.getParameter("name");
if(name==null){
name = "";
}
out.println("<!DOCTYPE HTML PUBLIC \"-//W3C//DTD HTML 4.01 Transitional//EN\">");
out.println("<HTML>");
out.println(" <HEAD><TITLE>SayHello Servlet</TITLE></HEAD>");
out.println(" <BODY>");
out.print(" This is "+this.getClass()+", using the POST method");
out.println("<hr/>");
out.println("Hello, "+name);
out.println(" </BODY>");
out.println("</HTML>");
out.flush();
out.close();
}
}
建立靜態頁面(HTML)
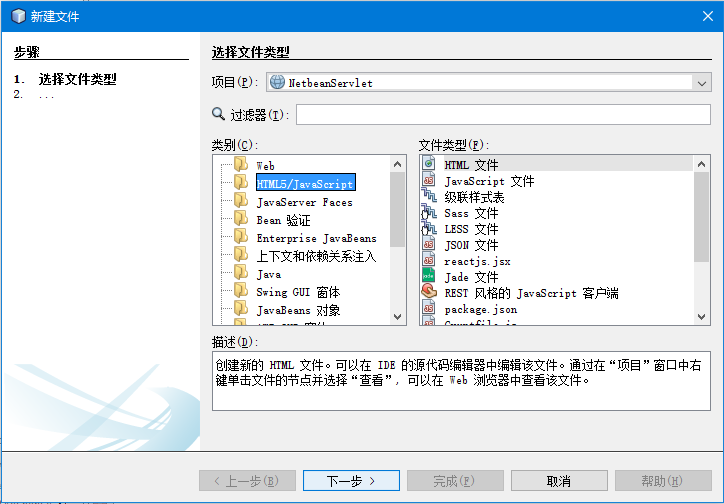
在專案的Web頁上點選右鍵,然後在彈出的選單選擇:新建->其它,彈出一個選擇檔案型別的對話方塊,選擇類別為:HTML5/Javascript->HTML檔案,如下圖所示 -

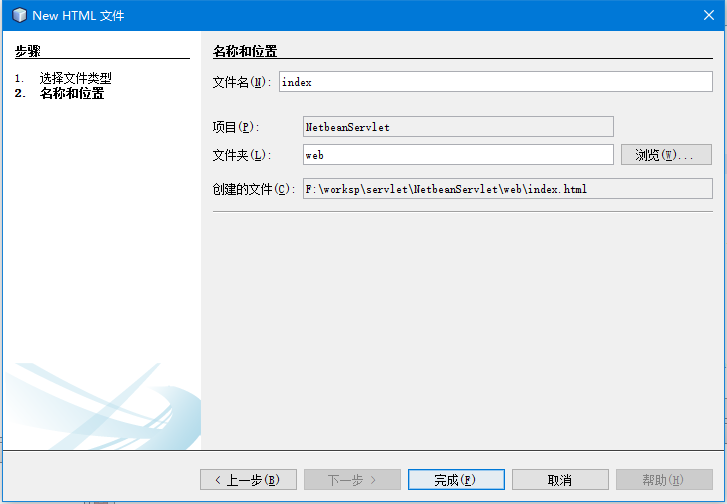
下一步,填寫檔案的名稱和所在的位置,如下圖所示 -

至此,已經成功地建立一個index.html檔案,我們對這個檔案做一點簡單的修改,新增一個表單,表單中有一個文字輸入框和一個提交的按鈕,修改後的程式碼如下所示 -
<html>
<head>
<title>SayHello, NewServlet</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div style="text-align: center;">
<form action="/NetbeanServlet/NewServlet" method="post">
名字:<input type="text" name="name"><input type="submit" value="提交"/>
</form>
</div>
</body>
</html>
3.在web.xml檔案組態Servlet資訊
開啟WEB-INF/web.xml檔案,修改部署資訊如下 -
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="3.1" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd">
<servlet>
<servlet-name>NewServlet</servlet-name>
<servlet-class>com.yiibai.NewServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>NewServlet</servlet-name>
<url-pattern>/NewServlet</url-pattern>
</servlet-mapping>
<session-config>
<session-timeout>
30
</session-timeout>
</session-config>
</web-app>
4.部署和執行Web專案
在Netbeans IDE中部署和執行專案很簡單,右鍵點選專案名稱,在彈出的選單選項中擇選:執行,在下方的輸出索引標籤中,可以看到如下輸出 -

在部署和啟動完成後,Netbeans IDE也自動啟瀏覽器存取這個Web應用程式。
5.存取並測試應用的執行結果
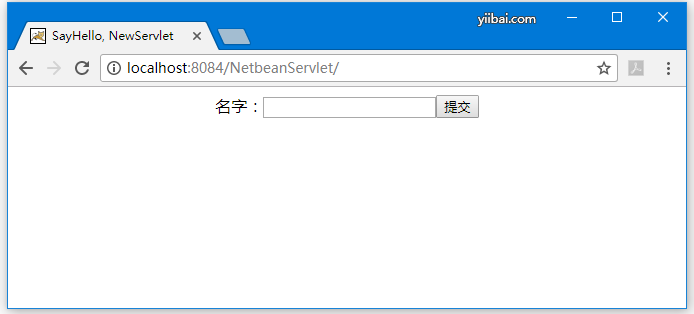
在Netbeans IDE中,Apache Tomcat的預設啟動埠是:8084,因此存取本範例的Web應用程式對應的URL應該是: http://localhost:8084/NetbeanServlet/ ,如下圖所示 -

在上面文字輸入框中輸入一個名字:Maxsu,然後點選提交,應該會看到以下結果 -

至此,如何使用NetBeans建立Servlet的範例講解完成了。