Selenium WebDriver捲動網頁
在本節中,您將學習如何向下或向上捲動以顯示網頁上顯示的其他資訊。
讓我們來看看下面一個測試用例,它將自動化以下場景:
- 呼叫Firefox瀏覽器
- 開啟URL - www.tw511.com
- 向下捲動網頁以顯示其它頁面部分
我們將逐步建立測試用例,以便您完全了解如何使用JavaScript的「scrollBy」方法捲動網頁。
第1步 - 啟動Eclipse IDE並開啟在本教學前幾節中建立的測試套件「Demo_Test」。
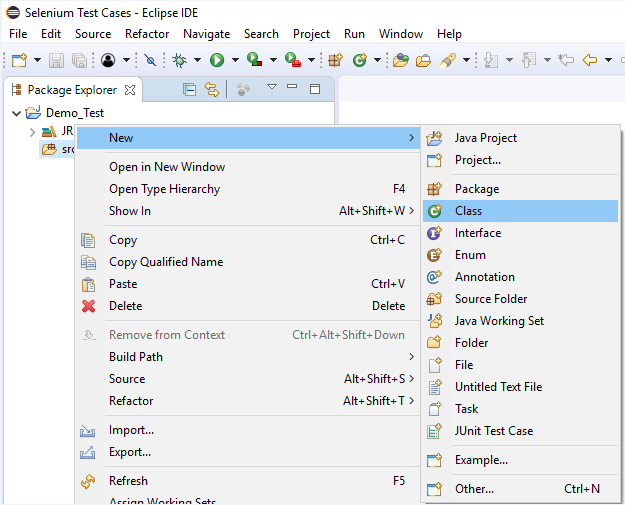
第2步 - 右鍵單擊「src」檔案夾,然後從 New -> Class 建立一個新的類檔案。
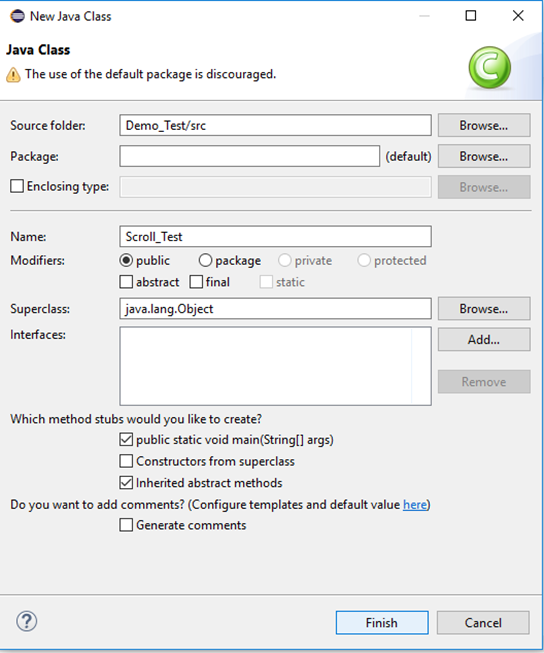
將類的名稱命名為「Scroll_Test」 ,然後單擊「完成」按鈕。
第3步 - 開始編碼程式碼。
要呼叫Firefox瀏覽器,需要下載Gecko驅動程式並為Gecko驅動程式設定系統屬性。在本教學的幾篇文章中已經討論過這個問題,可以參考「在Firefox瀏覽器上執行測試」來了解如何下載和設定Firefox驅動程式的系統屬性。
以下是為Gecko驅動程式設定系統屬性的範例程式碼:
// System Property for Gecko Driver
System.setProperty("webdriver.gecko.driver","D:\\GeckoDriver\\geckodriver.exe" );
之後使用DesiredCapabilities類初始化Gecko Driver。以下是使用DesiredCapabilities類初始化gecko驅動程式的範例程式碼。
// Initialize Gecko Driver using Desired Capabilities Class
DesiredCapabilities capabilities = DesiredCapabilities.firefox();
capabilities.setCapability("marionette",true);
ebDriver driver= new FirefoxDriver(capabilities);
結合上述兩個程式碼塊,完善啟動Firefox瀏覽器的程式碼片段如下。
// System Property for Gecko Driver
System.setProperty("webdriver.gecko.driver","D:\\GeckoDriver\\geckodriver.exe" );
// Initialize Gecko Driver using Desired Capabilities Class
DesiredCapabilities capabilities = DesiredCapabilities.firefox();
capabilities.setCapability("marionette",true);
WebDriver driver= new FirefoxDriver(capabilities);
之後需要編寫程式碼來自動化第二個測試場景(導航到所需的URL),以下是導航到所需URL的範例程式碼:
// Launch Website
navigate().to("www.tw511.com");
到目前為止完整的程式碼如下所示:
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.remote.DesiredCapabilities;
public class Scroll_Test {
public static void main(String[] args) {
// System Property for Gecko Driver
System.setProperty("webdriver.gecko.driver","D:\\GeckoDriver\\geckodriver.exe" );
// Initialize Gecko Driver using Desired Capabilities Class
DesiredCapabilities capabilities = DesiredCapabilities.firefox();
capabilities.setCapability("marionette",true);
WebDriver driver= new FirefoxDriver(capabilities);
// Launch Website
driver.navigate().to("www.tw511.com");
}
}
第4步 - 要自動化第三個測試場景,需要編寫將向下捲動網頁的程式碼,以顯示易百教學網站上的其它技術部分。
要捲動網頁,可使用JavaScript的scrollBy()方法。要執行JavaScript方法,還需要使用JavaScript執行器。 scrollBy方法根據畫素採用兩個引數,每個引數用於水平和垂直捲動。
JavascriptExecutor js = (JavascriptExecutor)driver;
js.executeScript("scrollBy(0, 4500)");
因此,最終測試指令碼將如下所示:
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.remote.DesiredCapabilities;
public class Scroll_Test {
public static void main(String[] args) {
// System Property for Gecko Driver
System.setProperty("webdriver.gecko.driver","D:\\GeckoDriver\\geckodriver.exe" );
// Initialize Gecko Driver using Desired Capabilities Class
DesiredCapabilities capabilities = DesiredCapabilities.firefox();
capabilities.setCapability("marionette",true);
WebDriver driver= new FirefoxDriver(capabilities);
// Launch Website
driver.navigate().to("www.tw511.com");
//向下捲動網頁1500畫素
JavascriptExecutor js = (JavascriptExecutor)driver;
js.executeScript("scrollBy(0, 1500)");
}
}
執行後,上述測試指令碼將啟動Firefox瀏覽器並自動執行所有測試方案。