Selenium IDE功能特性
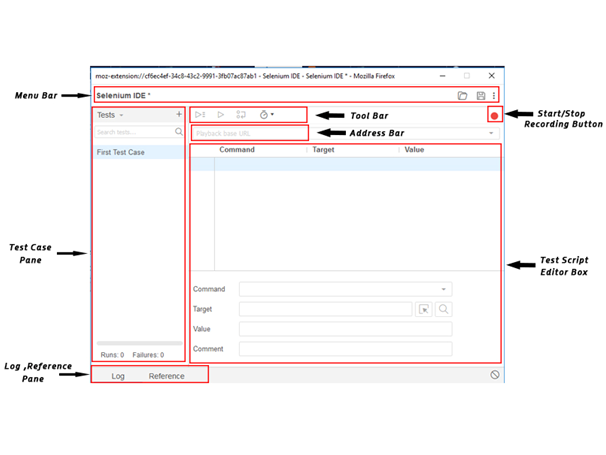
Selenium IDE分為不同的元件,每個元件都有自己的特性和功能。這裡對Selenium IDE的七個不同元件進行了分類,其中包括:
- 選單欄
- 工具列
- 位址列
- 測試案例窗格
- 測試指令碼編輯器框
- 開始/停止錄製按鈕
- 紀錄檔,參照窗格

現在,我們將詳細介紹每個元件的特性和功能。
1.選單欄
選單欄位於Selenium IDE介面的最頂部。 最常用的選單欄模組包括:
專案名 - 它用於重新命名整個專案。

開啟專案 - 它用於從個人驅動器載入任何現有專案。

儲存專案 - 它用於儲存當前正在處理的整個專案。

2. 工具列
工具列包含用於控制測試用例執行的模組。 此外,它還為提供了偵錯測試用例的步驟功能。 Tool Bar 選單中最常用的模組包括:
速度控制選項 - 它用於控制測試用例的執行速度。

步驟功能 - 它用於進入步驟,通過測試用例一次執行一個命令。用於偵錯測試用例。

執行測試 - 它用於執行當前選定的測試。 只載入一個測試,執行測試, 按鈕和執行全部,按鈕具有相同的效果。

全部執行- 它用於在載入具有多個測試用例的測試套件時執行整個測試套件。

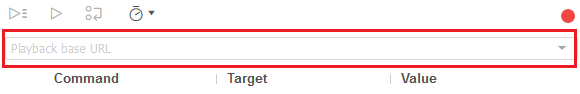
3. 位址列
此模組提供了一個下拉式選單,可以記住基本URL的所有先前值。 簡單來說,基本URL位址列會記住以前存取過的網站,以便以後導航變得容易。
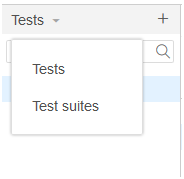
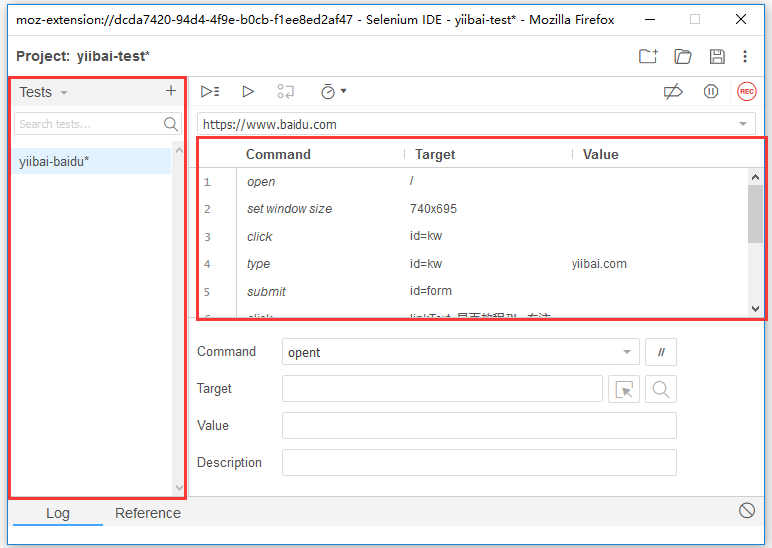
4. 測試用例窗格
此模組包含IDE記錄的所有測試用例。 簡單來說,它在測試用例窗格下同時提供所有記錄的測試用例的列表,以便使用者可以輕鬆地在測試用例之間進行混洗。

在測試用例窗格的底部,可以看到測試執行結果摘要,其中包括各種測試用例的通過/失敗狀態。
測試用例窗格還包括導航面板等功能,允許使用者在測試用例和測試套件之間導航。
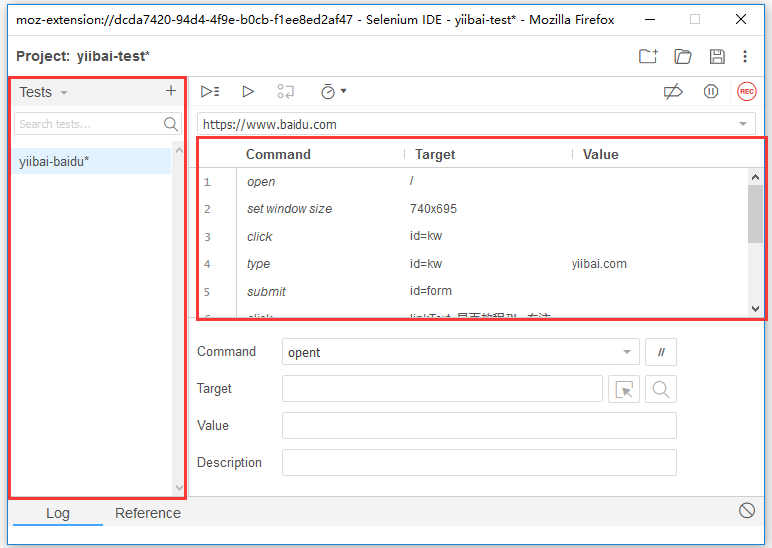
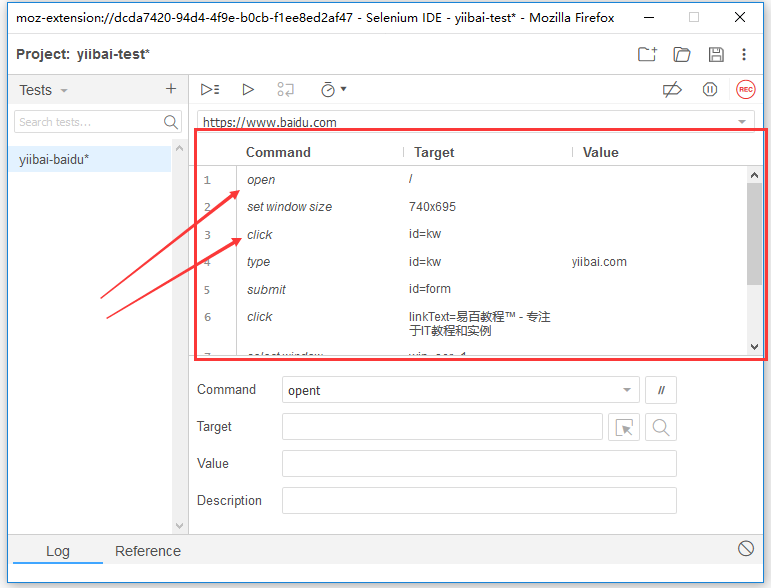
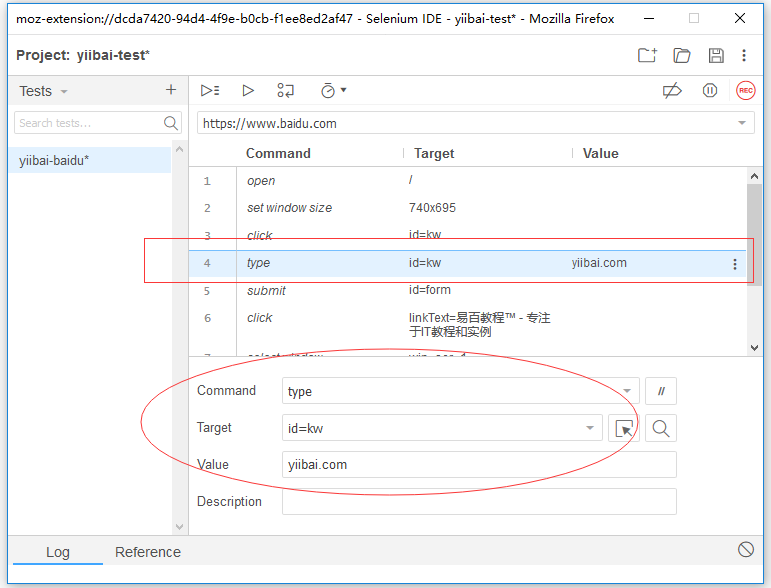
5.測試指令碼編輯器框
「測試指令碼編輯器框」顯示IDE記錄的所有測試指令碼和使用者互動。 每個使用者互動的顯示順序與執行順序相同。 「編輯器」框分為三列:命令,目標和值。
- 命令:
可以將命令視為在瀏覽器元素上執行的實際操作/操作。 例如,如果要開啟一個新URL,該命令是:open ,如果單擊網頁上的連結或按鈕,則該命令為:click 。

- 目標:
Target 指定必須在其上執行操作的web元素以及locator屬性。 例如,如果單擊名tw511.com 項,那麼目標連結是 tw511.com* 。

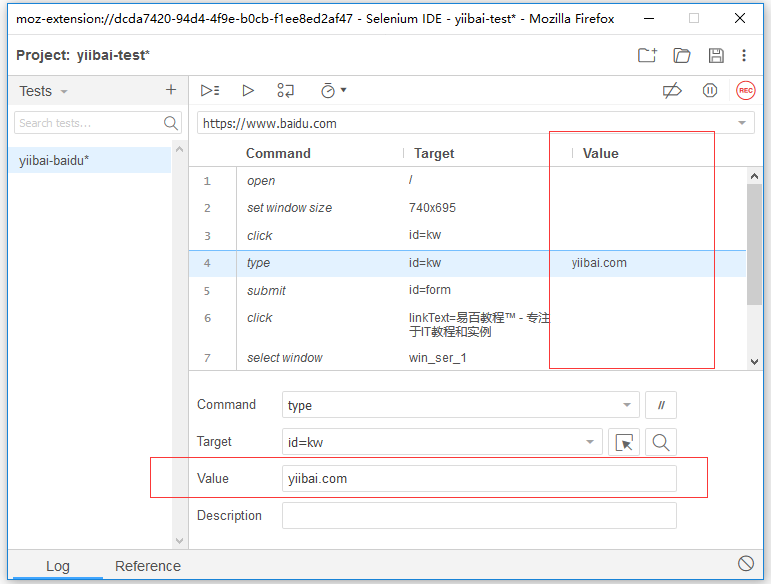
- 值:
值被視為可選欄位,可在需要傳送一些實際引數時使用。 例如,如果在文字框中輸入電子郵件地址或密碼,則該值將包含實際憑據。
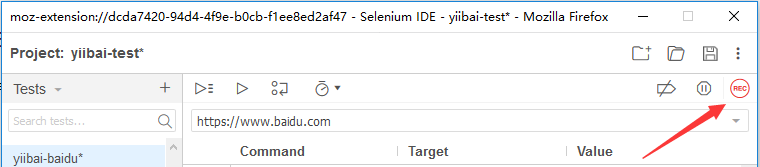
6. 開始/停止錄製按鈕
「記錄」按鈕記錄瀏覽器的所有使用者操作。
7. 紀錄檔,參照窗格
紀錄檔窗格在執行期間顯示執行時訊息。 它提供IDE執行的操作的實時更新。 它可以分為四種型別:資訊,錯誤,偵錯和警告。
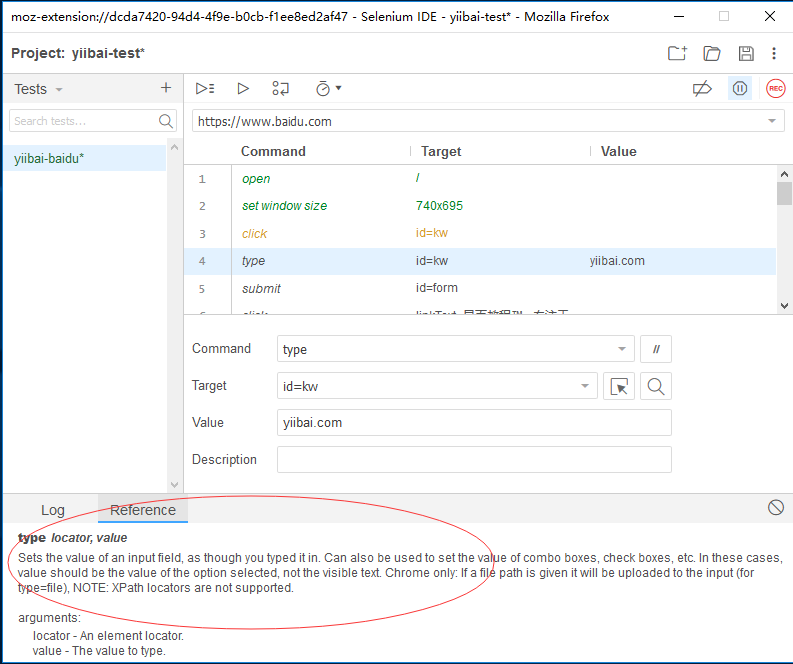
參照窗格在編輯器中顯示當前所選selenese命令的完整詳細資訊。
參照窗格輸出如下: