IOS - 輸入型別 文字欄位
為什麼是輸入型別?
鍵盤輸入方式,幫助我們從使用者獲得所需的輸入。它消除了不必要的按鍵,包括必要的。我們可以設定輸入,使用者可以給通過使用鍵盤屬性的UITextField的型別。
-
Eg : textField. keyboardType = UIKeyboardTypeDefault
鍵盤輸入型別
| 輸入型別 | 描述 |
|---|---|
| UIKeyboardTypeASCIICapable | Keyboard includes all standard ASCII characters. |
| UIKeyboardTypeNumbersAndPunctuation | Keyboard display numbers and punctuations once its shown. |
| UIKeyboardTypeURL | Keyboard is optimized for URL entry. |
| UIKeyboardTypeNumberPad | Keyboard is used for PIN input and show a numeric keyboard. |
| UIKeyboardTypePhonePad | Keyboard is optimized for entering phone numbers. |
| UIKeyboardTypeNamePhonePad | Keyboard is used for entering name or phone number. |
| UIKeyboardTypeEmailAddress | Keyboard is optimized for entering email address. |
| UIKeyboardTypeDecimalPad | Keyboard is used for entering decimal numbers. |
| UIKeyboardTypeTwitter | Keyboard is optimized for twitter with @ and # symbols. |
新增一個自定義的方法addTextFieldWithDifferentKeyboard
-(void) addTextFieldWithDifferentKeyboard{ UITextField *textField1= [[UITextField alloc]initWithFrame: CGRectMake(20, 50, 280, 30)]; textField1.delegate = self; textField1.borderStyle = UITextBorderStyleRoundedRect; textField1.placeholder = @"Default Keyboard"; [self.view addSubview:textField1]; UITextField *textField2 = [[UITextField alloc]initWithFrame: CGRectMake(20, 100, 280, 30)]; textField2.delegate = self; textField2.borderStyle = UITextBorderStyleRoundedRect; textField2.keyboardType = UIKeyboardTypeASCIICapable; textField2.placeholder = @"ASCII keyboard"; [self.view addSubview:textField2]; UITextField *textField3 = [[UITextField alloc]initWithFrame: CGRectMake(20, 150, 280, 30)]; textField3.delegate = self; textField3.borderStyle = UITextBorderStyleRoundedRect; textField3.keyboardType = UIKeyboardTypePhonePad; textField3.placeholder = @"Phone pad keyboard"; [self.view addSubview:textField3]; UITextField *textField4 = [[UITextField alloc]initWithFrame: CGRectMake(20, 200, 280, 30)]; textField4.delegate = self; textField4.borderStyle = UITextBorderStyleRoundedRect; textField4.keyboardType = UIKeyboardTypeDecimalPad; textField4.placeholder = @"Decimal pad keyboard"; [self.view addSubview:textField4]; UITextField *textField5= [[UITextField alloc]initWithFrame: CGRectMake(20, 250, 280, 30)]; textField5.delegate = self; textField5.borderStyle = UITextBorderStyleRoundedRect; textField5.keyboardType = UIKeyboardTypeEmailAddress; textField5.placeholder = @"Email keyboard"; [self.view addSubview:textField5]; UITextField *textField6= [[UITextField alloc]initWithFrame: CGRectMake(20, 300, 280, 30)]; textField6.delegate = self; textField6.borderStyle = UITextBorderStyleRoundedRect; textField6.keyboardType = UIKeyboardTypeURL; textField6.placeholder = @"URL keyboard"; [self.view addSubview:textField6]; }
更新ViewController.m 的方法 viewDidLoad 如下
(void)viewDidLoad { [super viewDidLoad]; //The custom method to create textfield with different keyboard input [self addTextFieldWithDifferentKeyboard]; //Do any additional setup after loading the view, typically from a nib }
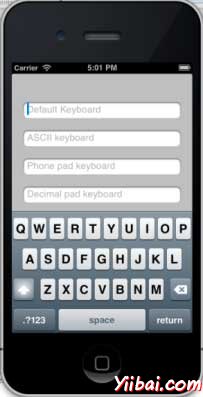
輸出
現在,當我們執行程式時,我們會得到下面的輸出

我們將看到不同的鍵盤上顯示選擇每個文字欄位。