JSP上傳檔案
在本章中,我們將討論和學習如何在JSP中的檔案上傳。 JSP可以與HTML表單標籤一起使用,以允許使用者將檔案上傳到伺服器。上傳的檔案可以是文字檔案或二進位制檔案或影象檔案,也可以是任何文件。
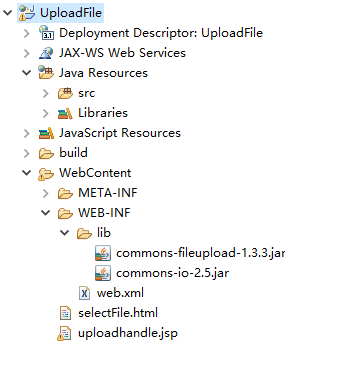
為了方便演示,首先開啟Eclipse建立一個動態Web專案:UploadFile ,其目錄結構如下所示 -

建立檔案上傳表單
現在來看看如何建立一個檔案上傳表單。 以下HTML程式碼建立一個上傳器表單。 以下是要注意的重點 -
- 表單中的
method屬性應設定為POST方法,不能使用GET方法。 - 表單中的
enctype屬性應設定為multipart/form-data。 - 表單中的
action屬性應該設定為一個JSP檔案,它將處理後端伺服器上的檔案上傳。 以下範例 - 使用uploadhandle.jsp程式處理上傳檔案。
要上傳單個檔案,應該在單個<input ... />標籤中指定使用type ="file"屬性。 要允許多個檔案上傳,請將name屬性包含多個具有不同值的輸入標記。瀏覽器將瀏覽按鈕與每個瀏覽器相關聯。
檔案:selectFile.html檔案程式碼如下 -
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>檔案上傳範例</title>
</head>
<body>
<div style="margin: auto; width: 80%;">
<h3>檔案上傳範例</h3>
選擇要上傳的檔案:
<form action="uploadhandle.jsp" method="post" enctype="multipart/form-data">
<input type="file" name="file" size="50" /><input
type="submit" value="提交上傳" />
</form>
</div>
</body>
</html>
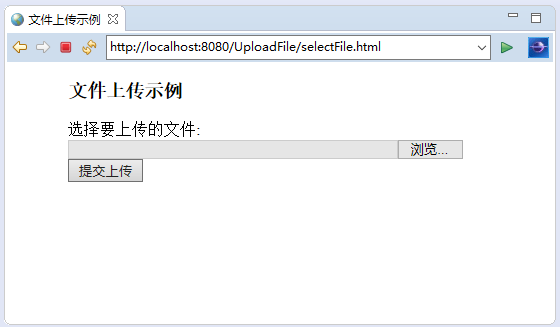
這將顯示以下結果。現在可以從本地電腦選擇一個檔案,並且當使用者單擊「上傳檔案」時,表單將隨所選檔案一起提交 -
注意 - 上面的表單只是虛擬表單,不起作用,要處理上傳還需要編寫JSP相關處理檔案上傳的程式。
後端JSP指令碼
現在定義一個儲存上傳檔案的位置。可以在程式中對此進行寫死,也可以使用外部組態(如web.xml中的context-param元素)新增此目錄名稱,如下所示:
以下是uploadFile.jsp的原始碼。這可以一次處理多個檔案的上傳。 在繼續上傳檔案之前,需要考慮以下幾點:
- 以下範例依懶於
FileUpload類庫; 確保類路徑中有最新版本的commons-fileupload.x.x.jar檔案(可以從 http://commons.apache.org/fileupload/ 下載)。 FileUpload類庫依懶於Commons IO;確保類路徑中有最新版本的commons-io-x.x.jar檔案(可以從 http://commons.apache.org/io/ 下載)。- 在測試以下範例時,應該將上傳的檔案大小小於
maxFileSize,否則檔案將不會被上傳。 - 這個專案中是將檔案上傳到專案部署的目錄下,但您可組態並建立目錄c:\temp和c:\apache-tomcat8.5.29\webapps\data或指定到其位置。
檔案:uploadhandle.jsp 的程式碼實現如下 -
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.io.*,java.util.*, javax.servlet.*"%>
<%@ page import="javax.servlet.http.*"%>
<%@ page import="org.apache.commons.fileupload.*"%>
<%@ page import="org.apache.commons.fileupload.disk.*"%>
<%@ page import="org.apache.commons.fileupload.servlet.*"%>
<%@ page import="org.apache.commons.io.output.*"%>
<%
File file;
int maxFileSize = 5000 * 1024;
int maxMemSize = 5000 * 1024;
ServletContext context = pageContext.getServletContext();
//String filePath = context.getInitParameter("file-upload");
String filePath = request.getSession().getServletContext().getRealPath("");
//String filePath = request.getContextPath();
System.out.println("filePath => " + filePath);
// Verify the content type
String contentType = request.getContentType();
if (contentType == null) {
System.out.println("contentType => " + contentType);
contentType = "";
}
if ((contentType.indexOf("multipart/form-data") >= 0)) {
DiskFileItemFactory factory = new DiskFileItemFactory();
// maximum size that will be stored in memory
factory.setSizeThreshold(maxMemSize);
// Location to save data that is larger than maxMemSize.
factory.setRepository(new File("c:\\temp"));
// Create a new file upload handler
ServletFileUpload upload = new ServletFileUpload(factory);
// maximum file size to be uploaded.
upload.setSizeMax(maxFileSize);
try {
// Parse the request to get file items.
List fileItems = upload.parseRequest(request);
// Process the uploaded file items
Iterator i = fileItems.iterator();
out.println("<html>");
out.println("<head>");
out.println("<title>JSP File upload</title>");
out.println("</head>");
out.println("<body>");
while (i.hasNext()) {
FileItem fi = (FileItem) i.next();
if (!fi.isFormField()) {
// Get the uploaded file parameters
String fieldName = fi.getFieldName();
String fileName = fi.getName();
boolean isInMemory = fi.isInMemory();
long sizeInBytes = fi.getSize();
// Write the file
if (fileName.lastIndexOf("\\") >= 0) {
file = new File(filePath + fileName.substring(fileName.lastIndexOf("\\")));
} else {
file = new File(filePath + fileName.substring(fileName.lastIndexOf("\\") + 1));
}
fi.write(file);
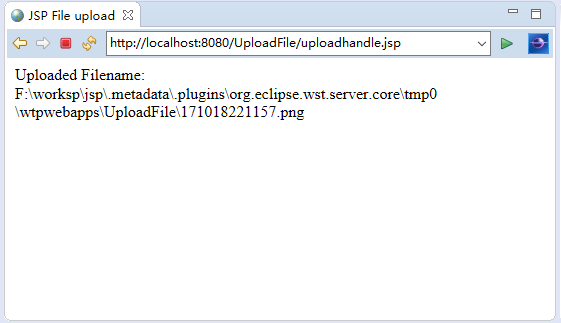
out.println("Uploaded Filename: " + filePath + fileName + "<br>");
}
}
out.println("</body>");
out.println("</html>");
} catch (Exception ex) {
System.out.println(ex);
}
} else {
out.println("<html>");
out.println("<head>");
out.println("<title>Servlet upload</title>");
out.println("</head>");
out.println("<body>");
out.println("<p>No file uploaded</p>");
out.println("</body>");
out.println("</html>");
}
%>
現在嘗試使用上面建立的HTML表單上傳檔案。部署專案後,開啟瀏覽器存取URL: http://localhost:8080/UploadFile/selectFile.html 時將顯示以下結果。

如果編寫的JSP指令碼工作正常,選擇的檔案應該上傳到專案的根目錄中。