JSP include指令
include指令用於在編譯階段包括一個檔案。這個指令告訴容器在編譯階段將其他外部檔案的內容合併到當前JSP檔案中。可在JSP頁面的任何位置使用include指令進行編碼。
本指令的一般用法形式如下:
<%@ include file = "relative url" >
include指令中的檔案名實際上是一個相對URL。如果只指定一個沒有關聯路徑的檔案名,那麼JSP編譯器會假定該檔案與JSP在同一個目錄中。
可以使用XML編寫上述程式碼效果相同,如下所示:
<jsp:directive.include file = "relative url" />
include指令範例
include指令的一個很好的例子是要一個頁面中包括多個公共頁面的內容,如:比如一個主頁中包函公共頁首和頁尾。
為了更好的演示,開啟Eclipse,建立一個動態Web專案:IncludeDirective,並建立以下三個JSP檔案:
- main.jsp - 網站主頁
- header.jsp - 頂部選單和公共內容
- footer.jsp - 顯示網站版權,備案號等公共資訊
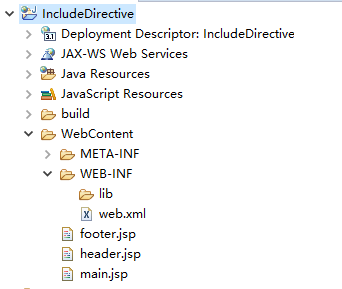
完整的專案結構如下圖所示 -

以下是main.jsp的內容 -
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>主頁(Main.jsp)</title>
</head>
<body>
<%@ include file="header.jsp"%>
<center>
<p>這是Main.jsp頁面的內容~</p>
<p>include指令用於在編譯階段包括一個檔案。這個指令告訴容器在編譯階段將其他外部檔案的內容合併到當前JSP檔案中。可在JSP頁面的任何位置使用 include指令進行編碼。</p>
</center>
<%@ include file="footer.jsp"%>
</body>
</html>
以下是header.jsp的內容 -
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<center>
<h2>include指令範例</h2>
<p>
<a href="main.jsp">首頁</a> | <a href="header.jsp">頁頭</a> | <a href="footer.jsp">頁尾</a>
</p>
</center>
<br />
以下是footer.jsp的內容 -
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%!int pageCount = 0;
void addCount() {
pageCount++;
}%>
<%
addCount();
%>
<center>
<p>Copyright ? 2018 | 備案號:瓊ICP備13001417號-3 | 聯絡我們:[email protected] | 存取次數:<%=pageCount%></p>
</center>
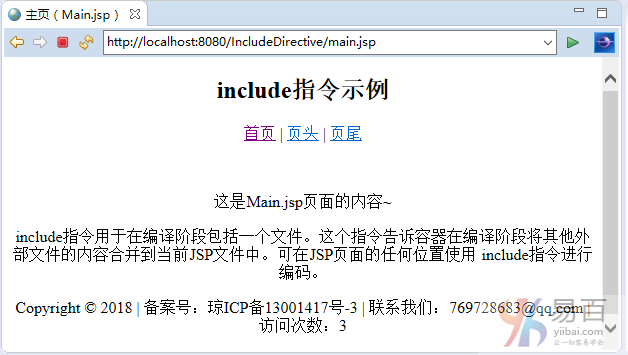
現在將上面三個JSP檔案儲存在根目錄下,並嘗試存取http://localhost:8080/IncludeDirective/main.jsp。應該會看到以下輸出 -

重新整理main.jsp,會發現頁面匹配計數器不斷增加。
可以根據您的應用功能來設計網頁; 建議將網站的動態部分儲存在單獨的檔案中,然後將其包含在主檔案中。當需要更改網頁的一部分時,只需要修改少數幾個地方就可以輕鬆實現。