JFreeChart資料庫介面
本章介紹如何從資料庫表中讀取簡單的資料,然後 JFreeChart 使用這些資料來建立圖表。
業務資料
考慮到我們有如下的 MySQL 表 mobile_tbl(mobile_brand VARCHAR(100)NOT NULL,unit_sale INT NO NULL);
考慮這個表含有以下記錄:
| 手機品牌 | 銷售單位 |
|---|---|
| IPhone5S | 20 |
| Samsung Grand | 20 |
| MotoG | 40 |
| Nokia Lumia | 10 |
使用資料庫資料生成圖表
下面是建立一個基於MySQL資料庫 mobile_tbl表 在資料庫範例 TEST_DB 中提供的資訊餅圖的程式碼。根據需要,可以使用任何其他資料庫。
import java.io.*; import java.sql.*; import org.jfree.chart.ChartUtilities; import org.jfree.chart.ChartFactory; import org.jfree.chart.JFreeChart; import org.jfree.data.general.DefaultPieDataset; public class PieChart_DB { public static void main( String[ ] args )throws Exception { String mobilebrands[] = { "IPhone 5s", "SamSung Grand", "MotoG", "Nokia Lumia" }; /* Create MySQL Database Connection */ Class.forName( "com.mysql.jdbc.Driver" ); Connection connect = DriverManager.getConnection( "jdbc:mysql://localhost:3306/jf_testdb" , "root", "root123"); Statement statement = connect.createStatement( ); ResultSet resultSet = statement.executeQuery("select * from dataset_tb" ); DefaultPieDataset dataset = new DefaultPieDataset( ); while( resultSet.next( ) ) { dataset.setValue( resultSet.getString( "brandname" ) , Double.parseDouble( resultSet.getString( "datavalue" ))); } JFreeChart chart = ChartFactory.createPieChart( "Mobile Sales", // chart title dataset, // data true, // include legend true, false ); int width = 560; /* Width of the image */ int height = 370; /* Height of the image */ File pieChart = new File( "Pie_Chart.jpeg" ); ChartUtilities.saveChartAsJPEG( pieChart , chart , width , height ); } }
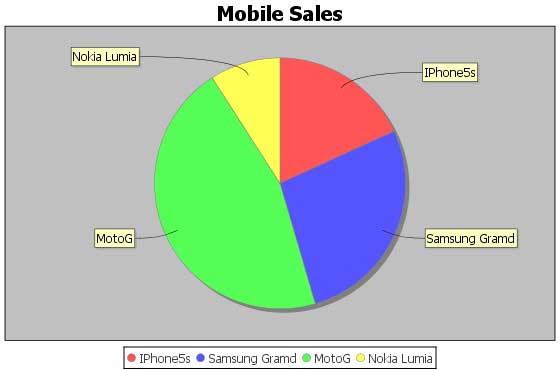
讓我們儲存上面的Java程式碼在PieChart_DB.java檔案,然後從命令提示字元下編譯並執行它,如下所示:
$javac PieChart_DB.java $java PieChart_DB
如果一切順利,它會編譯並執行並建立一個名為Pie_Chart.jpeghavingJPEG影象檔案,如下圖。