JFreeChart XY圖
在xy圖(散點圖)是根據一個資料系列組成的x和y值的列表。每個值對(x,y)是坐標系中的一個點。這裡1值確定水平(X)位置,而另一個確定垂直(Y)位置。本章演示了如何使用JFreeChart從一個給定的業務資料建立XY圖表。
業務資料
考慮這種情況,我們要建立一個XY圖表所有主要瀏覽器的一個例子。在這裡,不同的效能分數是從不同型別的人們聚集,如下所示:
| Firefox | Category(X) | Score(Y) |
|---|---|---|
| 1.0 | 1.0 | |
| 2.0 | 4.0 | |
| 3.0 | 3.0 |
| Chrome | Category(X) | Score(Y) |
|---|---|---|
| 1.0 | 4.0 | |
| 2.0 | 5.0 | |
| 3.0 | 6.0 |
| IE | Category(X) | Score(Y) |
|---|---|---|
| 3.0 | 4.0 | |
| 4.0 | 5.0 | |
| 5.0 | 4.0 |
基於AWT的應用
以下是對從上述給定的資訊建立XY圖表的程式碼。此程式碼可以在AWT應用程式嵌入一個XY圖表。
import java.awt.Color; import java.awt.BasicStroke; import org.jfree.chart.ChartPanel; import org.jfree.chart.JFreeChart; import org.jfree.data.xy.XYDataset; import org.jfree.data.xy.XYSeries; import org.jfree.ui.ApplicationFrame; import org.jfree.ui.RefineryUtilities; import org.jfree.chart.plot.XYPlot; import org.jfree.chart.ChartFactory; import org.jfree.chart.plot.PlotOrientation; import org.jfree.data.xy.XYSeriesCollection; import org.jfree.chart.renderer.xy.XYLineAndShapeRenderer; public class XYLineChart_AWT extends ApplicationFrame { public XYLineChart_AWT( String applicationTitle, String chartTitle ) { super(applicationTitle); JFreeChart xylineChart = ChartFactory.createXYLineChart( chartTitle , "Category" , "Score" , createDataset() , PlotOrientation.VERTICAL , true , true , false); ChartPanel chartPanel = new ChartPanel( xylineChart ); chartPanel.setPreferredSize( new java.awt.Dimension( 560 , 367 ) ); final XYPlot plot = xylineChart.getXYPlot( ); XYLineAndShapeRenderer renderer = new XYLineAndShapeRenderer( ); renderer.setSeriesPaint( 0 , Color.RED ); renderer.setSeriesPaint( 1 , Color.GREEN ); renderer.setSeriesPaint( 2 , Color.YELLOW ); renderer.setSeriesStroke( 0 , new BasicStroke( 4.0f ) ); renderer.setSeriesStroke( 1 , new BasicStroke( 3.0f ) ); renderer.setSeriesStroke( 2 , new BasicStroke( 2.0f ) ); plot.setRenderer( renderer ); setContentPane( chartPanel ); } private XYDataset createDataset( ) { final XYSeries firefox = new XYSeries( "Firefox" ); firefox.add( 1.0 , 1.0 ); firefox.add( 2.0 , 4.0 ); firefox.add( 3.0 , 3.0 ); final XYSeries chrome = new XYSeries( "Chrome" ); chrome.add( 1.0 , 4.0 ); chrome.add( 2.0 , 5.0 ); chrome.add( 3.0 , 6.0 ); final XYSeries iexplorer = new XYSeries( "InternetExplorer" ); iexplorer.add( 3.0 , 4.0 ); iexplorer.add( 4.0 , 5.0 ); iexplorer.add( 5.0 , 4.0 ); final XYSeriesCollection dataset = new XYSeriesCollection( ); dataset.addSeries( firefox ); dataset.addSeries( chrome ); dataset.addSeries( iexplorer ); return dataset; } public static void main( String[ ] args ) { XYLineChart_AWT chart = new XYLineChart_AWT("Browser Usage Statistics", "Which Browser are you using?"); chart.pack( ); RefineryUtilities.centerFrameOnScreen( chart ); chart.setVisible( true ); } }
讓我們儲存XYLineChart_AWT.java檔案如上面的Java程式碼,然後從命令提示字元下編譯並執行它,如下所示:
$javac XYLineChart_AWT.java $java XYLineChart_AWT
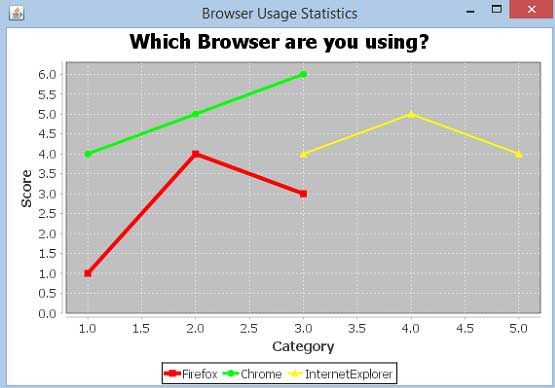
如果一切順利,它會編譯並執行生成以下XY圖:

建立JPEG影象
讓我們重新編寫上面的例子,在命令列生成JPEG影象。
import java.io.*; import org.jfree.chart.ChartFactory; import org.jfree.chart.JFreeChart; import org.jfree.data.xy.XYSeries; import org.jfree.chart.plot.PlotOrientation; import org.jfree.data.xy.XYSeriesCollection; import org.jfree.chart.ChartUtilities; public class XYLineChart_image { public static void main( String[ ] args )throws Exception { final XYSeries firefox = new XYSeries( "Firefox" ); firefox.add( 1.0 , 1.0 ); firefox.add( 2.0 , 4.0 ); firefox.add( 3.0 , 3.0 ); final XYSeries chrome = new XYSeries( "Chrome" ); chrome.add( 1.0 , 4.0 ); chrome.add( 2.0 , 5.0 ); chrome.add( 3.0 , 6.0 ); final XYSeries iexplorer = new XYSeries( "InternetExplorer" ); iexplorer.add( 3.0 , 4.0 ); iexplorer.add( 4.0 , 5.0 ); iexplorer.add( 5.0 , 4.0 ); final XYSeriesCollection dataset = new XYSeriesCollection( ); dataset.addSeries( firefox ); dataset.addSeries( chrome ); dataset.addSeries( iexplorer ); JFreeChart xylineChart = ChartFactory.createXYLineChart( "Browser usage statastics", "Category", "Score", dataset, PlotOrientation.VERTICAL, true, true, false); int width = 640; /* Width of the image */ int height = 480; /* Height of the image */ File XYChart = new File( "XYLineChart.jpeg" ); ChartUtilities.saveChartAsJPEG( XYChart, xylineChart, width, height); } }
讓我們儲存在XYLineChart_image.java檔案如上面的Java程式碼,然後從命令提示字元下編譯並執行它,如下所示:
$javac XYLineChart_image.java $java XYLineChart_image
如果一切順利,它會編譯並執行在當前的目錄中建立JPEG影象檔案namedXYLineChart.jpeg。