Wordpress自定義主題
在本章中,我們將學習如何自定義主題。通過自定義主題,可以給一個新的面貌到你的網站。在這裡可以改變背景圖片/顏色,新增標題,以及做更多事情。因此,讓我們來看看這個文章,了解有關如何自定義主題的更多資訊。
按照以下步驟來在WordPress中自定義主題
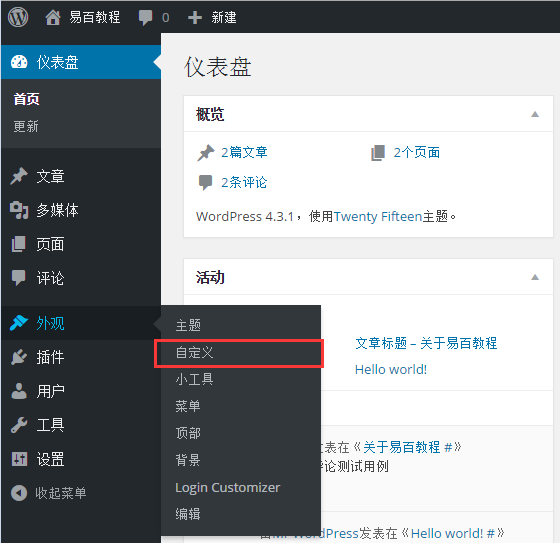
步驟(1):點選 外觀 -> 自定義。

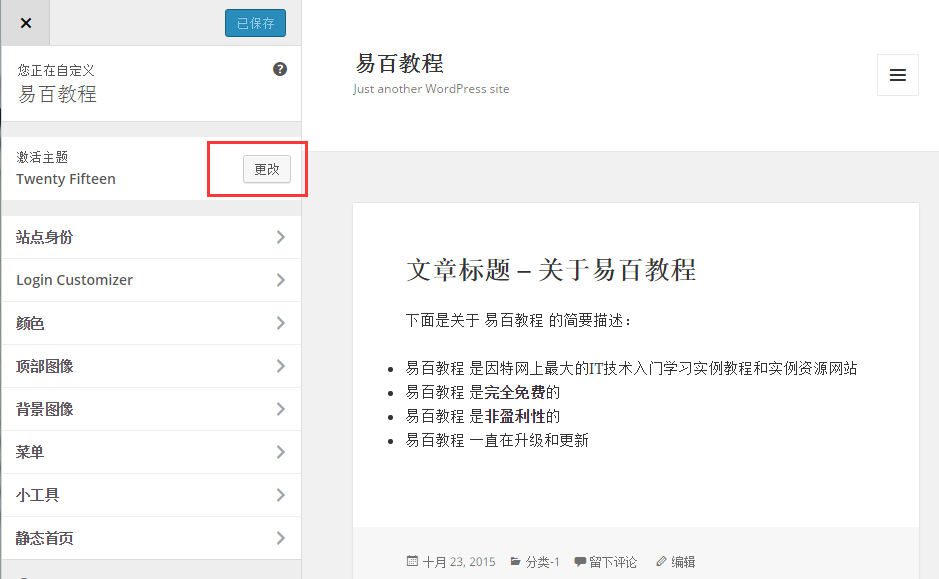
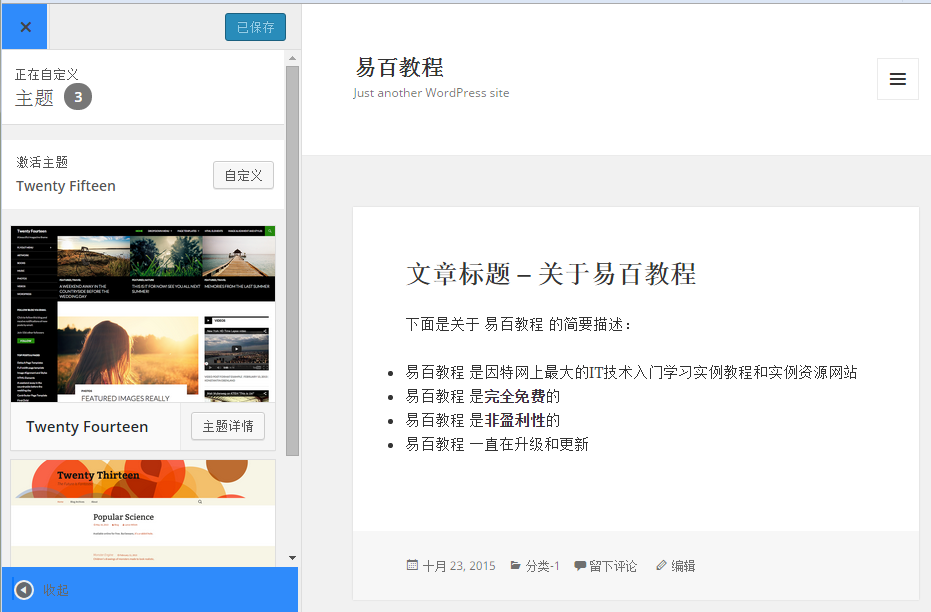
步驟(2):獲得的頁面,如下所示。

在這裡的左側,我們在所選擇的主題的客製化部分。這樣就使在左側的任何變化可體現在頁面右側中顯示。下面我們有幾種選擇:
-
啟用主題:在這一部分中,只需點選「更改」更改當前的主題。

當點選「更改」得到的主題列表,點選任何的主題,然後說「儲存並啟用」。新的主題將被儲存。

-
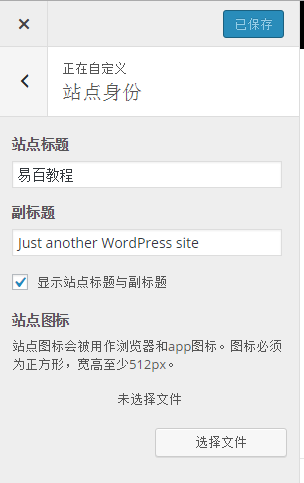
站點和身份: 在這裡新增網站標題和描述。

新增標題名稱的「站點標題」部分。而在「站點副標題」框中輸入標語。
-
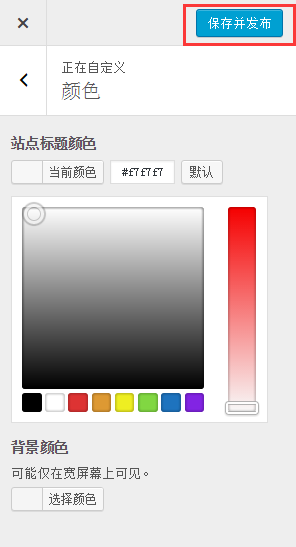
顏色:在這裡更改標題文字顏色。當左右捲動的顏色你會發現在右側的頁面有發生變化。可以在自己的顏色,甚至加入到了位於之間的框中的 ‘當前顏色’ 和‘預設’。

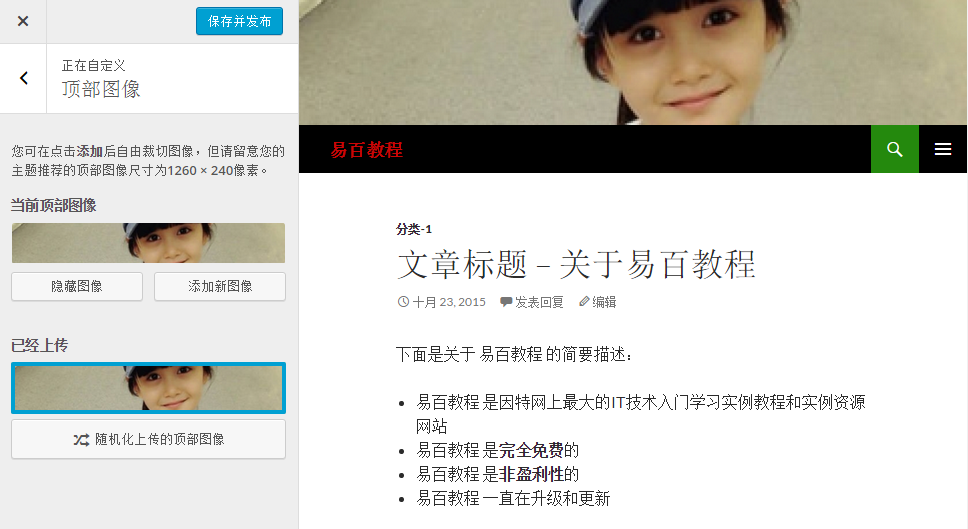
- 頂部影象:新增標題圖片或者通過選擇建議,或者您可以通過點選新增您自己的形象「新增新的影象」。
-
小工具:從這裡新增小部件您的網站。

當你點選箭頭標記,得到這個滾軸。

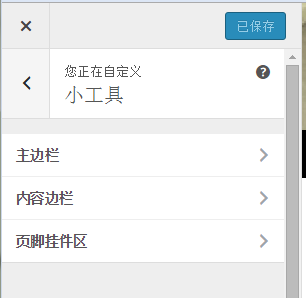
在這裡,我們有三個選擇:
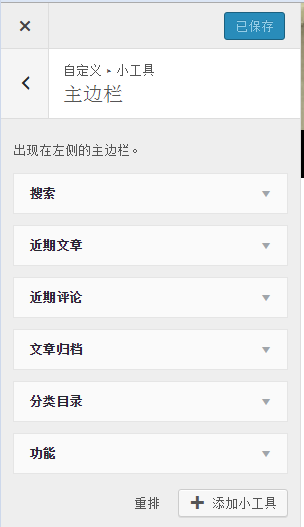
- 第一個是‘主邊欄’, 當你點選這個會得到小部件是要顯示在頁尾區域的另一個列表。
-
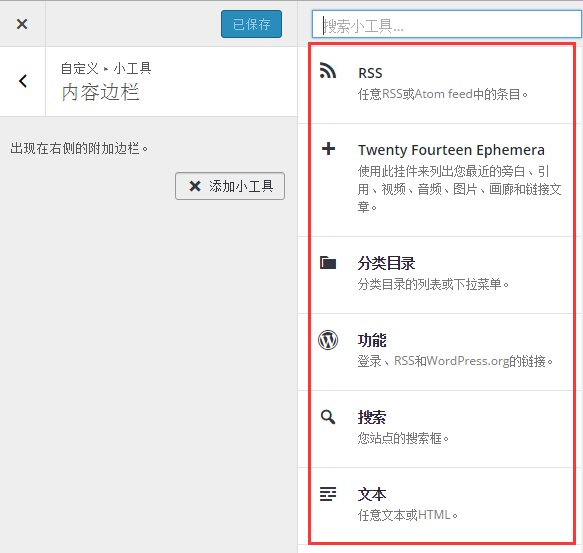
內容邊欄: 在這裡,必須點選「新增小部件」,會得到不同的部件列表的邊欄。點選任何一個,並將其新增到您的視窗小部件列表。

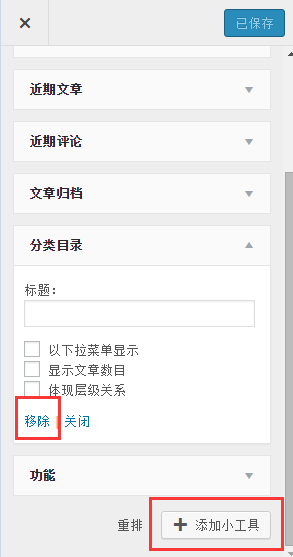
當你點選任何一個小部件的下拉式選單出現,可以編輯更多或新增更多。例如:如果你想新增的類別,然後看下面的圖片。

在此影象中,你可以看到可以在「標題」部分中新增您的類別。檢視任何必需的框。如果您不想新增任何,那麼就「刪除」。其他部件相同。

如果你想新增更多的小工具,那麼需要再次單擊「新增的視窗小部件」,可以新增更多你想要的部件,在這裡我新增一個「日曆小工具」。

-
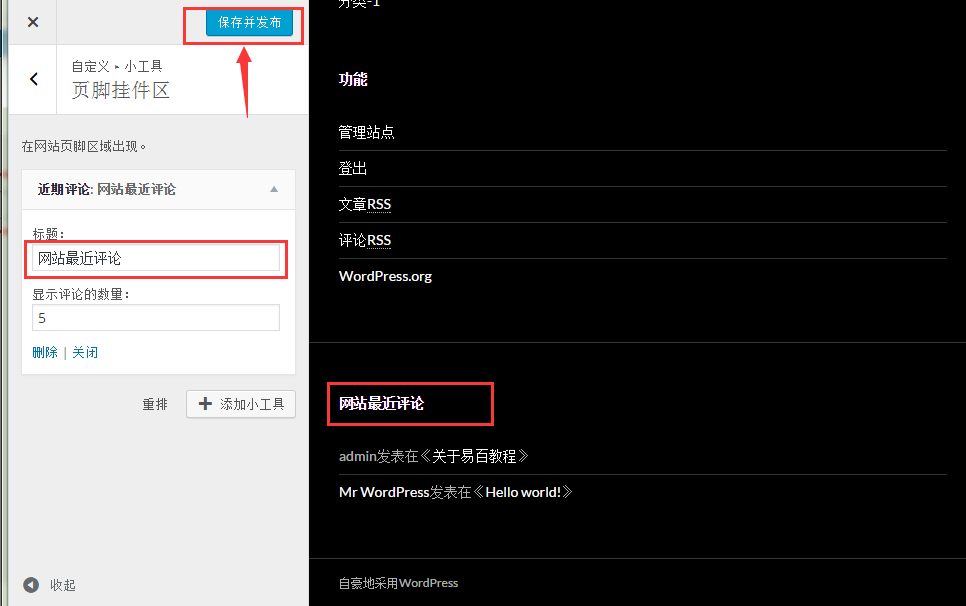
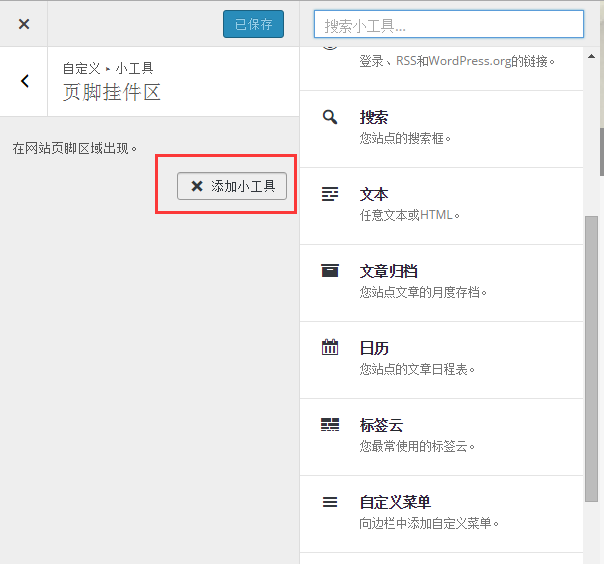
頁尾掛件區: 在這裡,必須點選「新增小部件」,會得到不同的部件列表。點選任何一個,並將其新增到網站面腳的小部件列表。
-

- 這裡我選擇的是 「近期評論」,並重新命名為:「網站最近評論」,結果如下圖所示:
-