WordPress自定義外掛
在本章中,我們將學習如何在WordPress中自定義外掛。它通常是多使用者的網站。 在這裡,我們了解學習如何在無需編寫任何HTML或CSS自定義WordPress外掛。 這種新的方法可以讓你使用WordPress主題客製化(無需編碼技能)來客製化你的登入頁面。
以下是簡單的步驟,在WordPress自定義外掛。
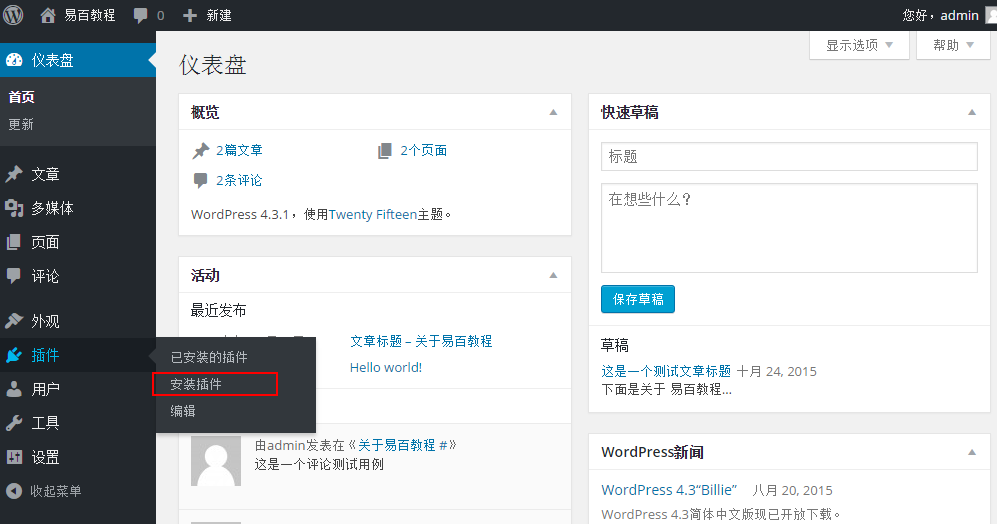
步驟(1):在WordPress中點選 外掛 -> 安裝外掛。

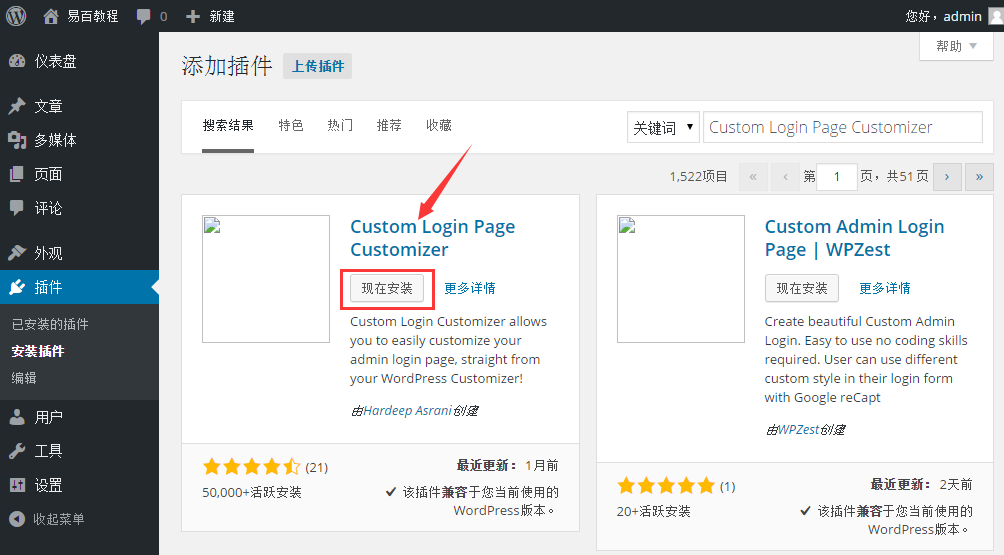
步驟(2):安裝並啟用自定義登入頁面自定義外掛(Custom Login Page Customizer)。

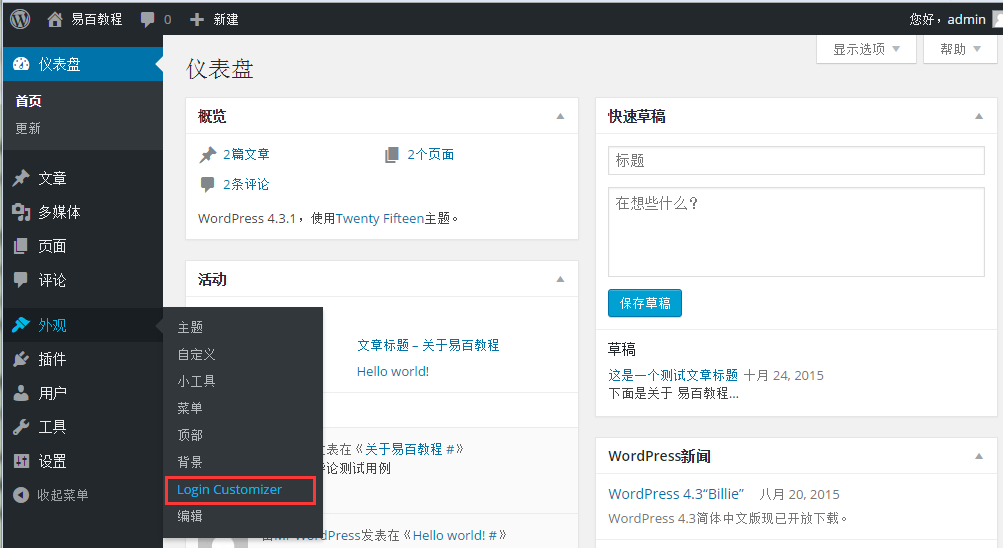
步驟(3):接下來,在 WordPress 點選 外觀 -> Login Customizer(登入客製化)。

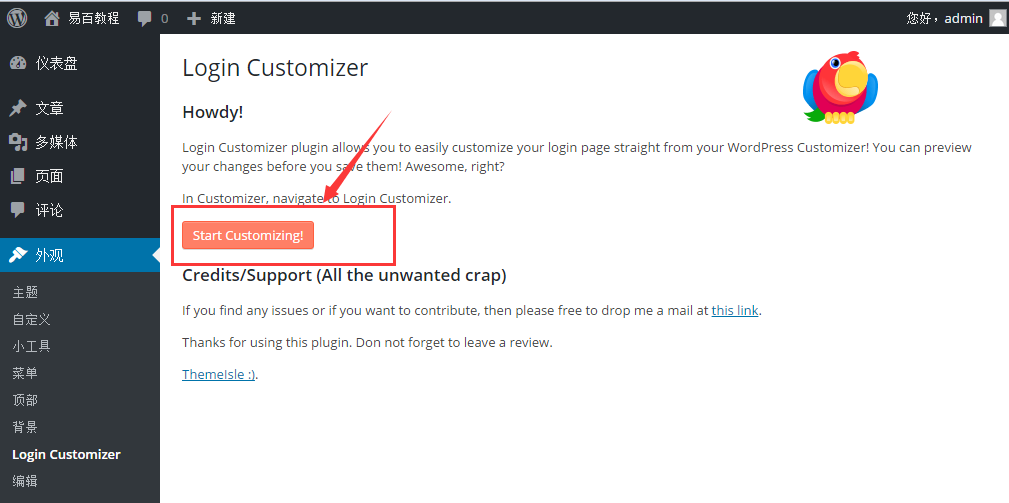
步驟(4):點選開始按鈕,進一步進行自定義。

步驟(5):接下來,它將啟動內建 WordPress 主題客製化。可以自定義你想要的主題方式。

在這裡,點選側面板中的新 Login Customizer 索引標籤上。登入客製化頁面將得到顯示。在登入客製化頁面,可以用同樣的方式來客製化你的登入頁面,可以自定義WordPress的主題。
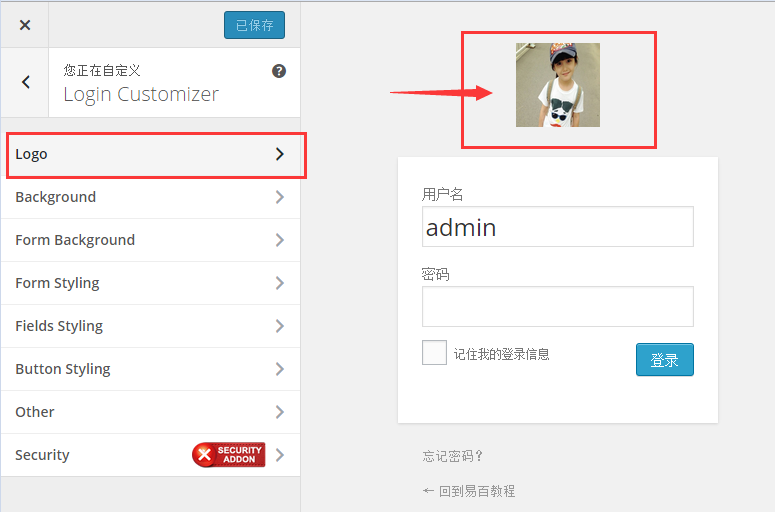
步驟(6):接下來,您將看到自定義登入頁面,作為一個演示範例,這裡只是修改了登陸的Logo,如下圖所示。

-
標誌:選擇上傳標誌來替換預設WordPress標誌。
-
背景:新增背景圖片,或者您可以選擇您所選擇的背景色。
-
表格背景:選擇表單背景圖片或顏色選擇登入表單容器。
大多數選擇在客製化面板是透明的。可以檢查出所有按您要求選擇的客製化調整設定登入頁。點選儲存並行布按鈕。