VB.Net Web程式設計
動態Web應用程式由以下兩種型別的程式中的一種或兩種組成:
- 伺服器端指令碼 - 這些是使用伺服器端指令碼語言(如ASP(Active Server Pages)或JSP(Java Server Pages))編寫的Web伺服器上執行的程式。
- 用戶端指令碼 - 這些是在瀏覽器上執行的程式,使用JavaScript,VBScript等指令碼語言編寫。
ASP.Net是Microsoft推出的.Net版本的ASP,通過使用伺服器端指令碼來建立動態網頁。ASP.Net應用程式是使用.Net框架中存在的可延伸和可重用元件或物件編寫的編譯程式碼。這些程式碼可以在.Net框架中使用整個類的層次結構。
ASP.Net應用程式程式碼可以用以下任何一種語言編寫:
- Visual Basic .Net
- C#
- Jscript
- J#
在本章中,我們將簡要介紹如何使用VB.Net編寫ASP.Net應用程式。有關ASP.Net詳細的內容,請參閱ASP.Net教學。
ASP.Net內建物件
ASP.Net有一些在Web伺服器上執行的內建物件。這些物件具有可在應用程式開發中使用的方法,屬性和集合。
下表列出了ASP.Net內建物件的簡要說明:
| 編號 | 物件 | 描述 |
|---|---|---|
| 1 | Application |
描述儲存與整個Web應用程式有關的資訊的物件的方法,屬性和集合,包括應用程式生命週期中存在的變數和物件。可以使用此物件來儲存和檢索要在應用程式的所有使用者之間共用的資訊。 例如,可以使用一個Application物件來建立一個電子商務網頁。 |
| 2 | Request |
描述儲存與HTTP請求有關的資訊的物件的方法,屬性和集合。 這包括表單,Cookie,伺服器變數和證書資料。使用此物件來存取從瀏覽器傳送到伺服器的請求中傳送的資訊。 例如,可以使用Request物件存取HTML表單中使用者輸入的資訊。 |
| 3 | Response |
描述儲存與伺服器響應相關的資訊的物件的方法,屬性和集合。這包括顯示內容,操作標題,設定區域設定和重定向請求。使用這個物件來傳送資訊給瀏覽器。例如,使用Response物件將指令碼的輸出傳送到瀏覽器。 |
| 4 | Server |
介紹為各種伺服器任務提供方法的物件的方法和屬性。 使用這些方法,可以執行程式碼,獲取錯誤條件,對文字字串進行編碼,建立網頁使用的物件以及對映物理路徑。可以使用此物件存取伺服器上的各種實用程式功能。例如,可以使用Server物件為指令碼設定超時。 |
| 5 | Session |
描述儲存與使用者對談相關的資訊的物件的方法,屬性和集合,包括對談生存期間存在的變數和物件。使用此物件來儲存和檢索有關特定使用者對談的資訊。 例如,可以使用Session物件來儲存有關使用者及其偏好的資訊,並跟蹤未決操作。 |
ASP.Net程式設計模型
ASP.Net提供了兩種型別的程式設計模型:
- Web表單 - 可以建立將應用於使用者介面各個元件的使用者介面和應用程式邏輯。
- WCF服務 - 可以遠端存取一些伺服器端功能。
Web表單
Web表單包括:
- 使用者介面
- 應用程式邏輯
使用者介面由靜態HTML或XML元素和ASP.Net伺服器控制元件組成。當建立Web應用程式時,HTML或XML元素和伺服器控制元件將儲存在擴充套件名為.html的檔案中。這個檔案也被稱為頁面檔案。
應用程式邏輯由應用於頁面中使用者介面元素的程式碼組成。可以使用.Net語言(如VB.Net或C#)編寫此程式碼。
範例
使用一個網頁的形式來建立一個新的網站,它會顯示當前的日期和時間,當使用者點選一個按鈕。 採取以下步驟:
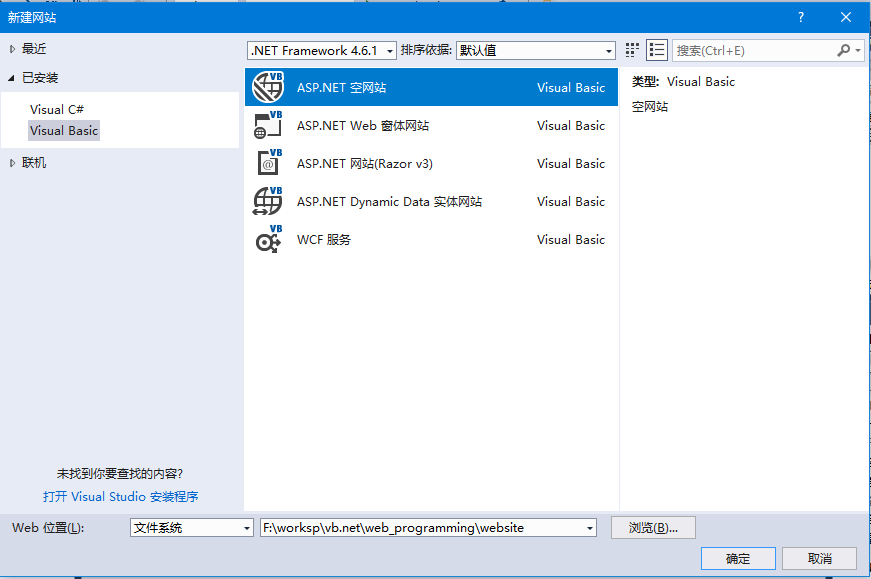
選擇檔案 ->新建 ->網站 , 出現新建網站對話方塊。
選擇ASP.Net空白網站 模板。為網站鍵入一個名稱(website)並選擇一個儲存檔案的位置。

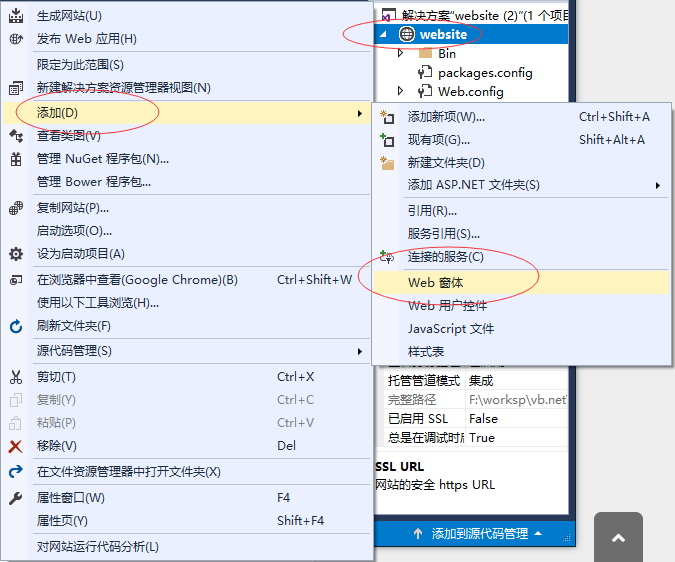
- 需要向該網站新增一個預設頁面。右鍵單擊解決方案資源管理器中的網站名稱,然後從上下文選單中選擇新增新專案 選項。顯示新增新專案對話方塊,並選擇Web表單,如下所示:

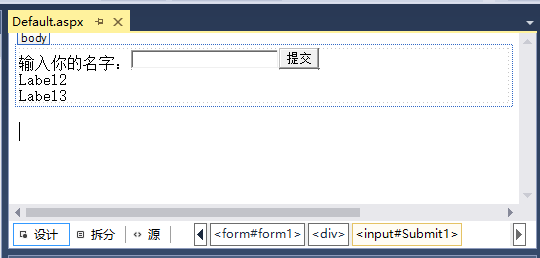
- 「源」檢視中顯示了預設頁面。程式碼如下所示 -
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.html.vb" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>VB.Net預設頁面</title>
</head>
<body>
<form id="form1" runat="server">
<div>
請輸入你的名字:<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="提交" />
<br />
<asp:Label ID="Label2" runat="server" Text="Label"></asp:Label>
<br />
<asp:Label ID="Label3" runat="server" Text="Label"></asp:Label>
</div>
</form>
</body>
</html>
通過向其新增值來設定預設網頁的標題。
要在網頁上新增控制元件,請轉到設計檢視。 在表單上新增三個標籤,一個文字框和一個按鈕。

雙擊「提交」該按鈕並將下面的程式碼新增到按鈕的Click事件中:
Partial Class _Default
Inherits System.Web.UI.Page
Protected Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click
Label2.Visible = True
Label2.Text = "歡迎你來到易百教學: " + TextBox1.Text
Label3.Text = "當前系統時間是: " + DateTime.Now.ToString()
End Sub
End Class
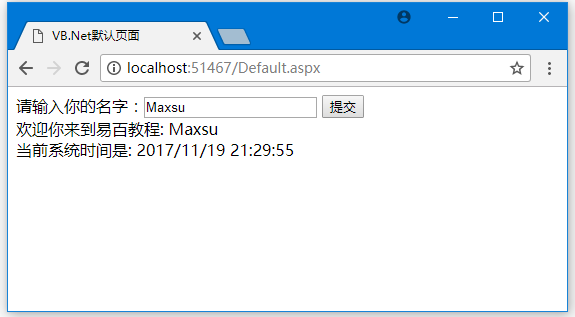
當執行上面的程式碼並使用Microsoft Visual Studio工具列上的「開始」按鈕執行時,瀏覽器中將開啟以下頁面:

輸入使用者名:Maxsu,然後提交 -