VB.Net高階表單
在本章中,我們來學習以下概念和功能應用:
- 在應用程式中新增選單和子選單
- 在表單中新增剪下,複製和貼上功能
- 錨定和停靠控制元件在表單中
- 模態表單
在應用程式中新增選單和子選單
傳統上,Menu,MainMenu,ContextMenu和MenuItem類用於在Windows應用程式中新增選單,子選單和上下文選單。
現在,使用MenuStrip,ToolStripMenuItem,ToolStripDropDown和ToolStripDropDownMenu控制元件替換並新增功能到以前版本的選單相關的控制元件。但是,為了向後相容和將來使用,保留了舊的控制類。
先使用舊版本控制元件建立一個典型的Windows主選單欄和子選單,因為這些控制元件在舊應用程式中仍然有很多用處。
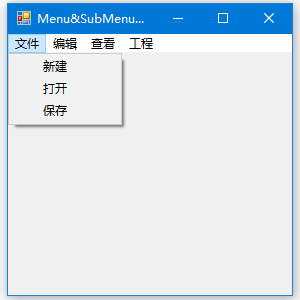
下面是一個例子中,顯示了如何建立選單欄選單項:檔案,編輯,檢視和專案。檔案選單有子選單新建,開啟和儲存。
雙擊表單並將下面的程式碼放在開啟的視窗中,參考以下程式碼的實現(專案:MenusSubMenus) -
Public Class Form1
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
'defining the main menu bar
Dim mnuBar As New MainMenu()
'defining the menu items for the main menu bar
Dim myMenuItemFile As New MenuItem("&檔案")
Dim myMenuItemEdit As New MenuItem("&編輯")
Dim myMenuItemView As New MenuItem("&檢視")
Dim myMenuItemProject As New MenuItem("&工程")
'adding the menu items to the main menu bar
mnuBar.MenuItems.Add(myMenuItemFile)
mnuBar.MenuItems.Add(myMenuItemEdit)
mnuBar.MenuItems.Add(myMenuItemView)
mnuBar.MenuItems.Add(myMenuItemProject)
' defining some sub menus
Dim myMenuItemNew As New MenuItem("&新建")
Dim myMenuItemOpen As New MenuItem("&開啟")
Dim myMenuItemSave As New MenuItem("&儲存")
'add sub menus to the File menu
myMenuItemFile.MenuItems.Add(myMenuItemNew)
myMenuItemFile.MenuItems.Add(myMenuItemOpen)
myMenuItemFile.MenuItems.Add(myMenuItemSave)
'add the main menu to the form
Me.Menu = mnuBar
' Set the caption bar text of the form.
Me.Text = "Menu&SubMenu範例 - tw511.com"
End Sub
End Class
當上面的程式碼執行並使用Microsoft Visual Studio工具列上的「開始」按鈕執行時,它將顯示以下視窗:

Windows表單包含一組豐富的類,用於建立具有現代外觀和外觀的自定義選單。 MenuStrip,ToolStripMenuItem,ContextMenuStrip控制元件用於高效地建立選單欄和上下文選單。
點選以下連結檢視詳細資訊:
| 編號 | 控制元件 | 描述 |
|---|---|---|
| 1 | MenuStrip | 它為表單提供了一個選單系統。 |
| 2 | ToolStripMenuItem | 它表示在MenuStrip或ContextMenuStrip上顯示的可選選項。 ToolStripMenuItem控制元件替換並新增了以前版本的MenuItem控制元件的功能。 |
| 3 | ContextMenuStrip | 它代表一個快捷選單。 |
在表單中新增剪下,複製和貼上功能
ClipBoard類公開的方法用於在應用程式中新增剪下,複製和貼上功能。 ClipBoard類提供了在系統剪貼簿上放置資料和從中檢索資料的方法。
它有以下常用的方法:
| 編號 | 方法 | 描述 |
|---|---|---|
| 1 | Clear |
刪除剪貼簿中的所有資料。 |
| 2 | ContainsData |
指示剪貼簿上的資料是否處於指定格式或可以轉換為該格式。 |
| 3 | ContainsImage |
指示剪貼簿上的資料是點陣圖格式還是可以轉換為該格式。 |
| 4 | ContainsText |
指示剪貼簿上是否有Text或UnicodeText格式的資料,具體取決於作業系統。 |
| 5 | GetData |
以指定的格式從剪貼簿中檢索資料。 |
| 6 | GetDataObject |
檢索系統剪貼簿上當前的資料。 |
| 7 | GetImage |
從剪貼簿中檢索影象。 |
| 8 | GetText |
根據作業系統,以Text或UnicodeText格式從剪貼簿中檢索文字資料。 |
| 9 | GetText(TextDataFormat) |
以指定的TextDataFormat值指定的格式從剪貼簿中檢索文字資料。 |
| 11 | SetData |
清除剪貼簿,然後以指定的格式新增資料。 |
| 12 | SetText(String) |
清除剪貼簿,然後根據作業系統,以Text或UnicodeText格式新增文字資料。 |
以下一個例子,它顯示如何使用Clipboard類的方法剪下,複製和貼上資料。參考以下步驟:
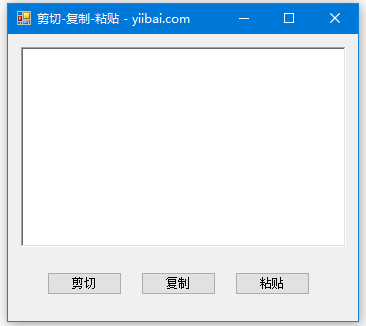
- 在表單上新增一個富文字框控制元件和三個按鈕控制元件。
- 將按鈕的
Text屬性分別更改為「剪下」,「複製」和「貼上」。
雙擊按鈕在程式碼編輯器中新增以下程式碼(專案:Clipboard):
Imports System.Windows.Forms.Clipboard
Public Class Form1
Private Sub Form1_Load(sender As Object, e As EventArgs) _
Handles MyBase.Load
' Set the caption bar text of the form.
Me.Text = "剪下-複製-貼上 - tw511.com"
End Sub
Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click
Dim ClipboardData As New DataObject()
ClipboardData.SetData(DataFormats.Rtf, RichTextBox1.Rtf)
ClipboardData.SetData(DataFormats.Text, RichTextBox1.Text)
My.Computer.Clipboard.SetDataObject(ClipboardData)
RichTextBox1.SelectedText = ""
End Sub
Private Sub Button2_Click(sender As Object, e As EventArgs) Handles Button2.Click
Dim ClipboardData As New DataObject()
ClipboardData.SetData(DataFormats.Rtf, RichTextBox1.Rtf)
ClipboardData.SetData(DataFormats.Text, RichTextBox1.Text)
My.Computer.Clipboard.SetDataObject(ClipboardData)
End Sub
Private Sub Button3_Click(sender As Object, e As EventArgs) Handles Button3.Click
Dim iData As IDataObject
iData = My.Computer.Clipboard.GetDataObject()
If (iData.GetDataPresent(DataFormats.Text)) Then
RichTextBox1.SelectedText = iData.GetData(DataFormats.Text)
Else
RichTextBox1.SelectedText = ""
End If
End Sub
End Class
當上面的程式碼執行並使用Microsoft Visual Studio工具列上的「開始」按鈕執行時,它將顯示以下視窗:

輸入一些文字並檢查按鈕的工作情況。
在表單中錨定和停靠控制元件
錨定可將控制元件的錨點位置設定為其容器控制元件的邊緣,例如表單。 Control類的Anchor屬性可設定這個屬性的值。Anchor屬性獲取或設定控制元件系結到的容器的邊,並確定控制元件的父級調整大小。
當將控制元件錨定到表單時,控制元件將在表單大小調整後保持其與表單邊緣及其錨定位置的距離。
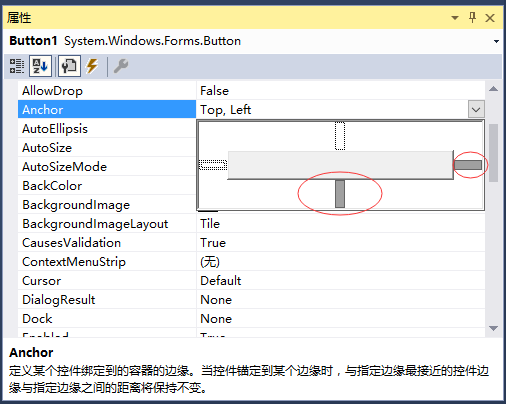
可以從「屬性」視窗中設定控制元件的「錨點」屬性值:

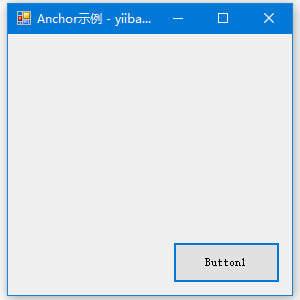
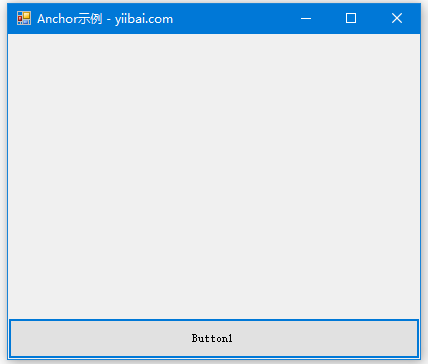
例如,在表單中新增一個Button控制元件,並將其Anchor屬性設定為Bottom,Right。 執行此表單來檢視Button控制元件相對於表單的原始位置。如下圖所示 -

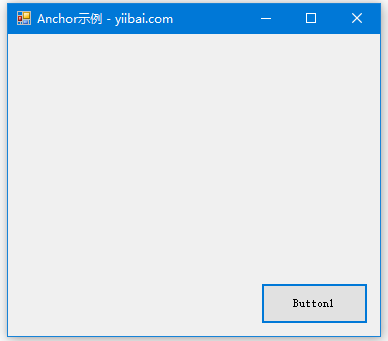
現在,當拉伸表單放大時,Button和表單右下角之間的距離保持不變。

停靠控制裝置將其對接到其容器的邊緣之一。 在對接中,控制器完全填充容器的某個區域。Control類的Dock屬性執行此操作。 Dock屬性獲取或設定哪個控制元件邊框停靠在其父控制元件上,並確定如何使用其父控制元件調整大小。
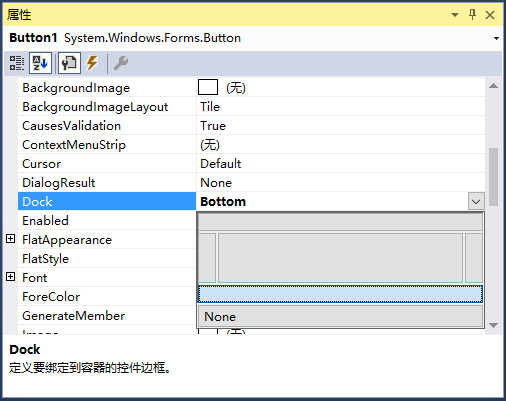
可以從「屬性」視窗中設定控制元件的Dock屬性值為Bottom:

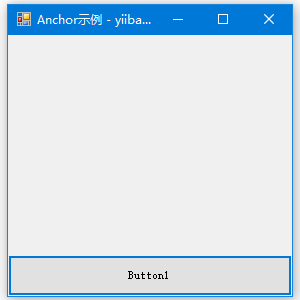
例如,在表單上新增一個Button控制元件,並將其Dock屬性設定為Bottom。執行此表單來檢視此Button控制元件相對於表單的原始位置。

現在,當拉伸表單的時候,按鈕就會隨著表單的大小自動調整。

模態表單
模態表單是在繼續使用其他應用程式之前需要關閉或隱藏的表單。所有對話方塊都是模態形式。MessageBox控制元件也是一個模態表單。
可以通過兩種方式呼叫模態表單:
- 呼叫
ShowDialog方法 - 呼叫
Show方法
舉一個例子,下面建立一個模式表單:一個對話方塊。參考以下步驟:
- 將Form1新增到應用程式,並將兩個標籤和一個按鈕控制元件新增到Form1中。
- 將第一個標籤和按鈕的
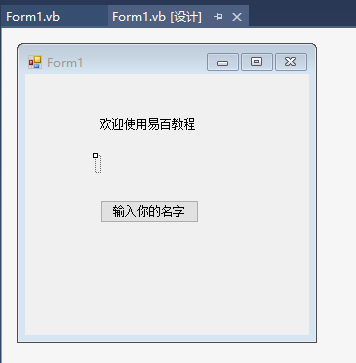
Text屬性分別更改為「歡迎使用易百教學」和「輸入你的名字」。保持第二個標籤的Text屬性為空。設計檢視效果如下 -
- 在「解決方案資源管理器」中,找到專案名稱,然後右鍵點選,在彈出的選單中選擇:新增->Windows表單,新增一個新的Windows表單:Form2,並將兩個按鈕,一個標籤和一個文字框新增到Form2中。
- 將按鈕的
Text屬性分別更改為「確定」和「取消」。 將標籤的Text屬性更改為「輸入您的姓名:」。 - 將Form2的
FormBorderStyle屬性設定為FixedDialog,給它一個對話方塊邊框。 - 將Form2的
ControlBox屬性設定為False。 - 將Form2的
ShowInTaskbar屬性設定為False。 - 將「確定」按鈕的
DialogResult屬性設定為OK,並將「取消」按鈕設定為Cancel。
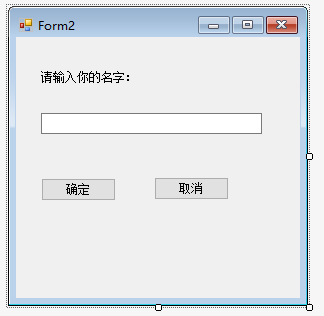
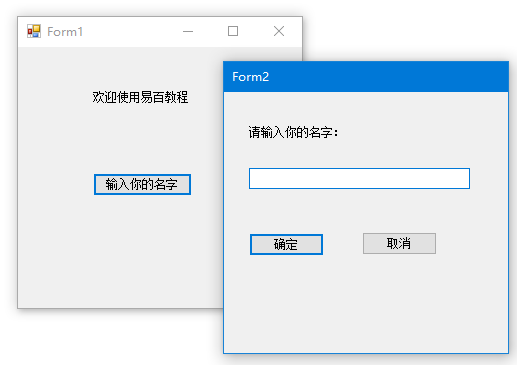
最終設計的檢視效果如下 -

在Form2.vb新增下面的程式碼:
Public Class Form2
Private Sub Form2_Load(sender As Object, e As EventArgs) Handles MyBase.Load
AcceptButton = Button1
CancelButton = Button2
End Sub
End Class
在Form1.vb新增下面的程式碼:
Public Class Form1
Private Sub Button1_Click(sender As Object, e As EventArgs) _
Handles Button1.Click
Dim frmSecond As Form2 = New Form2()
If frmSecond.ShowDialog() = DialogResult.OK Then
Label2.Text = frmSecond.TextBox1.Text
End If
End Sub
End Class
當上面的程式碼執行並使用Microsoft Visual Studio工具列上的「開始」按鈕執行時,它將顯示以下視窗:

點選「輸入你的名字」按鈕顯示第二個表單:

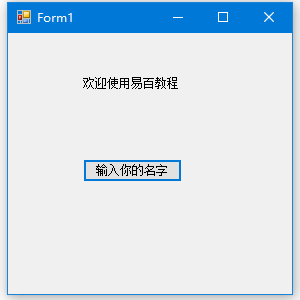
點選「確定」按鈕,將控制和資訊從模態表單恢復到第一個表單,結果如下: