Flask SQLite
Python擁有對SQlite的內建支援。 SQlite3模組隨附Python發行版。 有關在Python中使用SQLite資料庫的詳細教學,請參閱此連結。 在本節中,我們將看到Flask應用程式如何與SQLite進行互動。
建立一個SQLite資料庫‘database.db’並在其中建立一個student表。
import sqlite3
conn = sqlite3.connect('database.db')
print "Opened database successfully";
conn.execute('CREATE TABLE students (name TEXT, addr TEXT, city TEXT, pin TEXT)')
print "Table created successfully";
conn.close()
Flask應用程式有三個檢視函式。
第一個new_student()函式係結到URL規則(‘/addnew’)。 它呈現包含學生資訊表單的HTML檔案。
@app.route('/enternew')
def new_student():
return render_template('student.html')
‘student.html’的HTML指令碼如下 -
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Flask範例</title>
</head>
<body>
<form action = "{{ url_for('addrec') }}" method = "POST">
<h3>學生資訊</h3>
姓名<br>
<input type = "text" name = "nm" /></br>
地址<br>
<textarea name = "add" /><br>
城市<br>
<input type = "text" name = "city" /><br>
郵編<br>
<input type = "text" name = "pin" /><br>
<input type = "submit" value = "提交" /><br>
</form>
</body>
</html>
可以看出,表單資料發布到系結addrec()函式,對應於URL => ‘/addrec’ 。
這個addrec()函式通過POST方法檢索表單的資料並插入到學生表中。 與插入操作中的成功或錯誤相對應的訊息呈現為’result.html’。
@app.route('/addrec',methods = ['POST', 'GET'])
def addrec():
if request.method == 'POST':
try:
nm = request.form['nm']
addr = request.form['add']
city = request.form['city']
pin = request.form['pin']
with sql.connect("database.db") as con:
cur = con.cursor()
cur.execute("INSERT INTO students (name,addr,city,pin)
VALUES (?,?,?,?)",(nm,addr,city,pin) )
con.commit()
msg = "Record successfully added"
except:
con.rollback()
msg = "error in insert operation"
finally:
return render_template("result.html",msg = msg)
con.close()
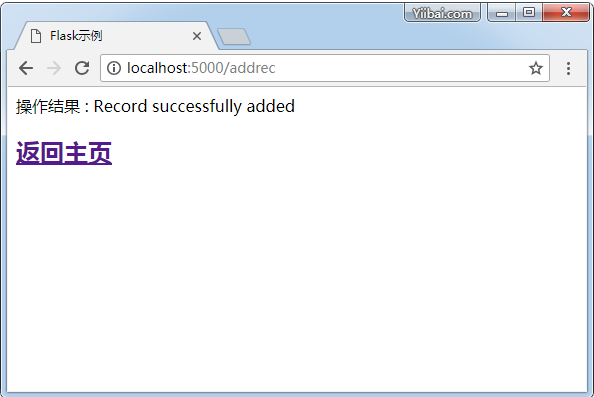
result.html 的HTML指令碼包含顯示插入操作結果的跳脫語句{{msg}}。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Flask範例</title>
</head>
<body>
操作結果 : {{ msg }}
<h2><a href = "/">返回主頁</a></h2>
</body>
</html>
該應用程式包含由URL => ‘/list’表示的另一個list()函式。 它將「行」填充為包含學生表中所有記錄的MultiDict物件。 這個物件傳遞到 list.html 模板。
@app.route('/list')
def list():
con = sql.connect("database.db")
con.row_factory = sql.Row
cur = con.cursor()
cur.execute("select * from students")
rows = cur.fetchall();
return render_template("list.html",rows = rows)
這個list.html是一個模板,它遍歷行集合併在HTML表格中呈現資料。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Flask範例</title>
</head>
<body>
<table border = 1>
<thead>
<td>改名</td>
<td>地址</td>
<td>城市</td>
<td>編碼</td>
</thead>
{% for row in rows %}
<tr>
<td>{{row["name"]}}</td>
<td>{{row["addr"]}}</td>
<td>{{row["city"]}}</td>
<td>{{row['pin']}}</td>
</tr>
{% endfor %}
</table>
<a href = "/">返回主頁</a>
</body>
</html>
最後,URL => ‘/‘規則呈現一個’home.html’作為應用程式的入口點。
@app.route('/')
def home():
return render_template('home.html')
這裡是Flask-SQLite應用程式的完整程式碼。
from flask import Flask, render_template, request
import sqlite3 as sql
import sqlite3
app = Flask(__name__)
@app.route('/')
def home():
return render_template('home.html')
@app.route('/enternew')
def new_student():
return render_template('student.html')
@app.route('/addrec',methods = ['POST', 'GET'])
def addrec():
if request.method == 'POST':
try:
nm = request.form['nm']
addr = request.form['add']
city = request.form['city']
pin = request.form['pin']
with sql.connect("database.db") as con:
cur = con.cursor()
cur.execute("INSERT INTO students (name,addr,city,pin) VALUES (?,?,?,?)",(nm,addr,city,pin) )
con.commit()
msg = "Record successfully added"
except:
con.rollback()
msg = "error in insert operation"
finally:
return render_template("result.html",msg = msg)
con.close()
@app.route('/list')
def list():
con = sql.connect("database.db")
con.row_factory = sql.Row
cur = con.cursor()
cur.execute("select * from students")
rows = cur.fetchall();
return render_template("list.html",rows = rows)
@app.route('/init')
def init():
conn = sqlite3.connect('database.db')
print ("Opened database successfully")
conn.execute('CREATE TABLE students (name TEXT, addr TEXT, city TEXT, pin TEXT)')
print ("Table created successfully")
conn.close()
return None
if __name__ == '__main__':
app.run(debug = True)
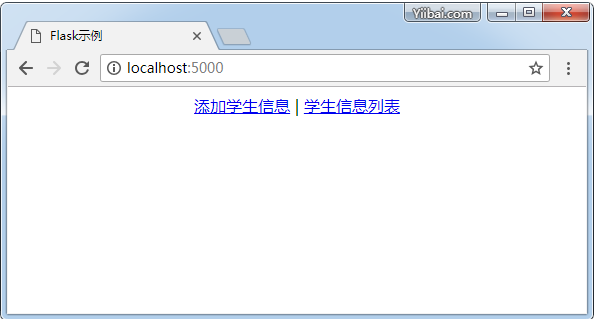
從Python shell執行此指令碼,並在開發伺服器開始執行時執行。 存取:http:// localhost:5000/ 在瀏覽器中顯示一個這樣的簡單選單 -
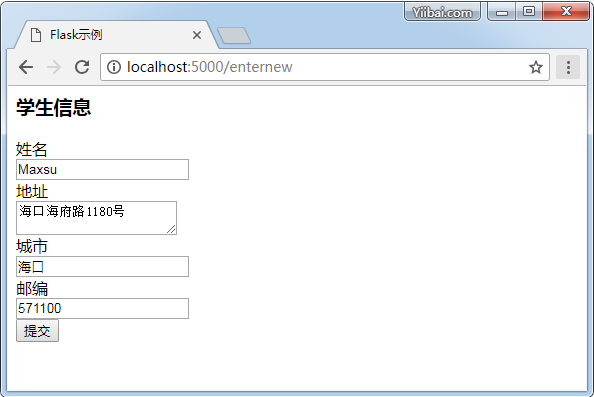
點選「新增學生資訊」 連結開啟新增學生資訊表單。
填寫表單並提交。底層函式將該記錄插入到學生表中。
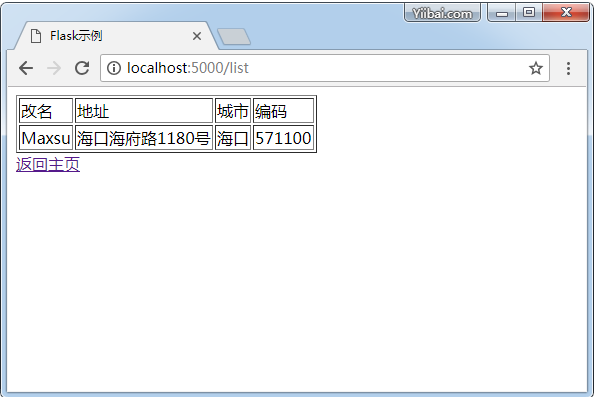
返回主頁並點選「顯示列表」連結,將顯示顯示樣本資料的表格。