Flask Cookies處理
Cookie以文字檔案的形式儲存在用戶端計算機上。 其目的是記住和跟蹤與客戶使用有關的資料,以獲得更好的存取體驗和網站統計。
Request物件包含一個cookie的屬性。 它是所有cookie變數及其對應值的字典物件,用戶端已傳送。 除此之外,cookie還會儲存其到期時間,路徑和站點的域名。
在Flask中,cookies設定在響應物件上。 使用make_response()函式從檢視函式的返回值中獲取響應物件。 之後,使用響應物件的set_cookie()函式來儲存cookie。
重讀cookie很容易。 可以使用request.cookies屬性的get()方法來讀取cookie。
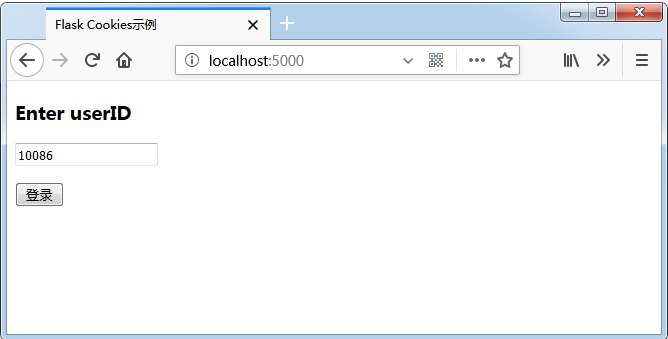
在下面的Flask應用程式中,當存取URL => / 時,會開啟一個簡單的表單。
@app.route('/')
def index():
return render_template('index.html')
這個HTML頁面包含一個文字輸入,完整程式碼如下所示 -
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Flask Cookies範例</title>
</head>
<body>
<form action = "/setcookie" method = "POST">
<p><h3>Enter userID</h3></p>
<p><input type = 'text' name = 'name'/></p>
<p><input type = 'submit' value = '登入'/></p>
</form>
</body>
</html>
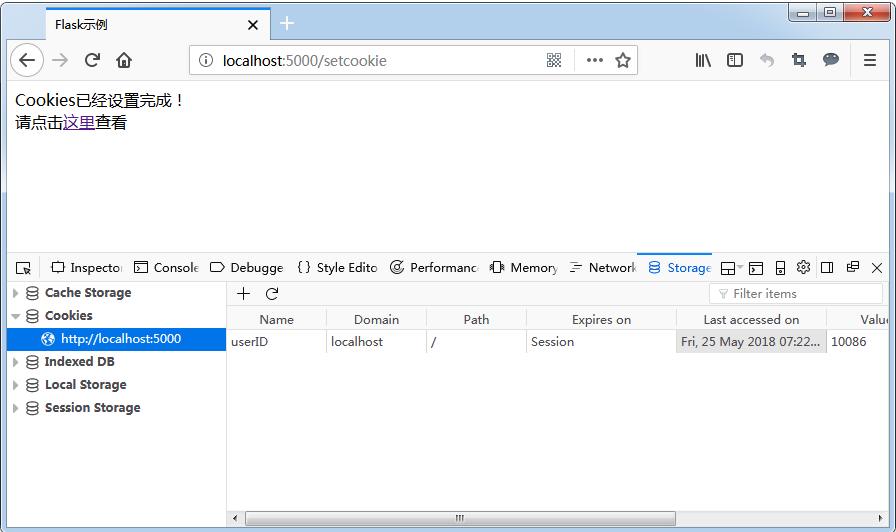
表單提交到URL => /setcookie。 關聯的檢視函式設定一個Cookie名稱為:userID,並的另一個頁面中呈現。
@app.route('/setcookie', methods = ['POST', 'GET'])
def setcookie():
if request.method == 'POST':
user = request.form['name']
resp = make_response(render_template('readcookie.html'))
resp.set_cookie('userID', user)
return resp
readcookie.html 包含超連結到另一個函式getcookie()的檢視,該函式讀回並在瀏覽器中顯示cookie值。
@app.route('/getcookie')
def getcookie():
name = request.cookies.get('userID')
return '<h1>welcome '+name+'</h1>'
完整的應用程式程式碼如下 -
from flask import Flask
from flask import render_template
from flask import request
from flask import make_response
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
@app.route('/setcookie', methods = ['POST', 'GET'])
def setcookie():
if request.method == 'POST':
user = request.form['name']
resp = make_response(render_template('readcookie.html'))
resp.set_cookie('userID', user)
return resp
@app.route('/getcookie')
def getcookie():
name = request.cookies.get('userID')
print (name)
return '<h1>welcome, '+name+'</h1>'
if __name__ == '__main__':
app.run(debug = True)
執行該應用程式並存取URL => http://localhost:5000/
設定cookie的結果如下所示 -
重讀cookie的輸出如下所示 -