Flask訊息閃現
一個基於GUI好的應用程式需要向使用者提供互動的反餽資訊。 例如,桌面應用程式使用對話方塊或訊息框,JavaScript使用alert()函式用於類似的目的。
在Flask Web應用程式中生成這樣的資訊訊息很容易。 Flask框架的閃現系統使得可以在一個檢視中建立一個訊息並將其呈現在名為next的檢視函式中。
Flask模組包含flash()方法。 它將訊息傳遞給下一個請求,該請求通常是一個模板。
flash(message, category)
在這裡 -
- message - 引數是要重新整理的實際訊息。
- category - 引數是可選的。 它可以是’錯誤’,’資訊’或’警告’。
要從對談中刪除訊息,模板呼叫get_flashed_messages()函式。
get_flashed_messages(with_categories, category_filter)
兩個引數都是可選的。 如果收到的訊息具有類別,則第一個引數是元組。 第二個引數對於僅顯示特定訊息很有用。
以下閃現模板中收到訊息。
{% with messages = get_flashed_messages() %}
{% if messages %}
{% for message in messages %}
{{ message }}
{% endfor %}
{% endif %}
{% endwith %}
現在我們來看一個簡單的例子,演示Flask中的閃現機制。 在下面的程式碼中,URL => 「/」顯示了到登入頁面的連結,沒有指定要傳送的訊息。
@app.route('/')
def index():
return render_template('index.html')
該連結引導使用者顯示登入表單的URL => 「/login」。 提交時,login()函式驗證使用者名和密碼,並相應地閃現「成功」或「錯誤」變數訊息。
@app.route('/login', methods = ['GET', 'POST'])
def login():
error = None
if request.method == 'POST':
if request.form['username'] != 'admin' or \
request.form['password'] != 'admin':
error = 'Invalid username or password. Please try again!'
else:
flash('You were successfully logged in')
return redirect(url_for('index'))
return render_template('login.html', error = error)
如有錯誤,登入模板將重新顯示並顯示錯誤訊息。
模板檔案:login.html 程式碼如下 -
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Flask範例</title>
</head>
<body>
<h1>登入</h1>
{% if error %}
<p><strong>Error:</strong> {{ error }}
{% endif %}
<form action = "/login" method ="POST">
<dl>
<dt>使用者名:</dt>
<dd>
<input type = text name = "username"
value = "{{request.form.username }}">
</dd>
<dt>密碼:</dt>
<dd><input type ="password" name ="password"></dd>
</dl>
<p><input type = submit value ="登入"></p>
</form>
</body>
</html>
如果登入成功,則在索引模板上閃現成功訊息。以下程式碼儲存在檔案(index.html) -
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Flask訊息閃現</title>
</head>
<body>
{% with messages = get_flashed_messages() %}
{% if messages %}
<ul class=flashes>
{% for message in messages %}
<li>{{ message }}</li>
{% endfor %}
</ul>
{% endif %}
{% endwith %}
<h1>Flask Message Flashing Example</h1>
<p>您想要<a href = "{{ url_for('login') }}">
<b>登入?</b></a></p>
</body>
</html>
Flask訊息閃現範例的完整程式碼如下所示 -
from flask import Flask, flash, redirect, render_template, request, url_for
app = Flask(__name__)
app.secret_key = 'random string'
@app.route('/')
def index():
return render_template('index.html')
@app.route('/login', methods = ['GET', 'POST'])
def login():
error = None
print(request.method)
if request.method == 'POST':
if request.form['username'] != 'admin' or \
request.form['password'] != 'admin':
error = 'Invalid username or password. Please try again!'
else:
#flash('您已成功登入')
flash('You were successfully logged in')
return redirect(url_for('index'))
return render_template('login.html', error = error)
if __name__ == "__main__":
app.run(debug = True)
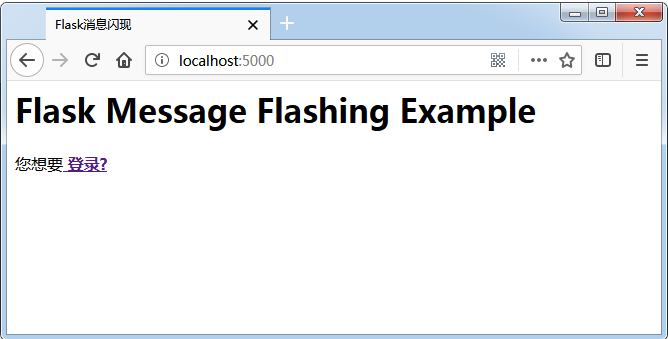
執行上述程式碼後,您將看到如下所示的螢幕。
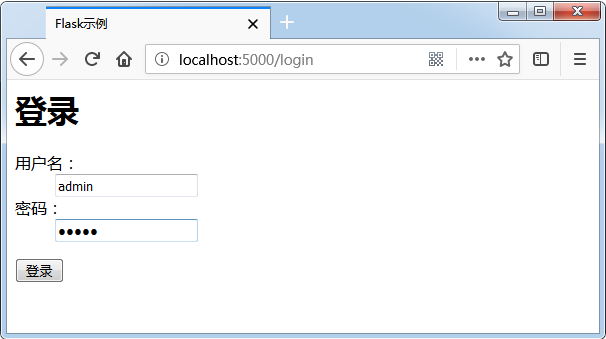
當點選連結時,將會跳轉到登入頁面。輸入使用者名和密碼 -
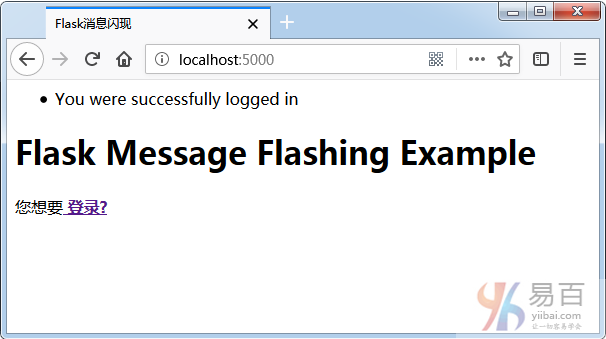
點選登入按鈕。 將顯示一條訊息「您已成功登入」。