RESTful JAX-RS檔案下載範例
在這小節中將演示如何通過JAX-RS API下載java中的文字檔案,影象檔案,pdf檔案和excel檔案。 為此需要編寫幾行程式碼。 在這裡使用 jersey 實現來開發JAX-RS檔案下載範例。
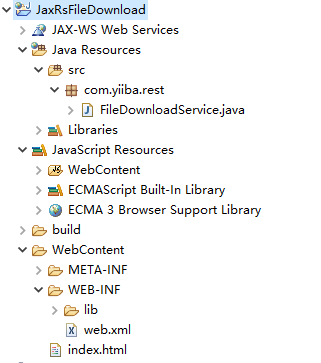
首先開啟Eclipse,建立一個動態Web專案:JaxRsFileDownload 。專案結構如下圖所示 -
Jersey Jar檔案下載網址:https://jersey.github.io/download.html
需要指定不同的內容型別以下載不同的檔案。 @Produces註解用於指定檔案內容的型別。
@Produces("text/plain"): 用於下載文字檔案。@Produces("image/png"): 用於下載圖片檔案。@Produces("application/pdf"): 用於下載PDF檔案。@Produces("application/vnd.ms-excel"): 用於下載Excel檔案。@Produces("application/msword"): 用於下載Word檔案。
1. JAX-RS文字檔案下載
檔案:FileDownloadService.java -
package com.yiiba.rest;
import java.io.File;
import javax.ws.rs.GET;
import javax.ws.rs.Path;
import javax.ws.rs.Produces;
import javax.ws.rs.core.Response;
import javax.ws.rs.core.Response.ResponseBuilder;
@Path("/files")
public class FileDownloadService {
private static final String FILE_PATH = "D:\\myfile.txt";
@GET
@Path("/txt")
@Produces("text/plain")
public Response getFile() {
File file = new File(FILE_PATH);
ResponseBuilder response = Response.ok((Object) file);
String download_filename = "yiibai_file.txt";
response.header("Content-Disposition","attachment; filename="+download_filename);
return response.build();
}
}
檔案: web.xml -
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
id="WebApp_ID" version="3.0">
<servlet>
<servlet-name>Jersey REST Service</servlet-name>
<servlet-class>org.glassfish.jersey.servlet.ServletContainer</servlet-class>
<init-param>
<param-name>jersey.config.server.provider.packages</param-name>
<param-value>com.yiiba.rest</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Jersey REST Service</servlet-name>
<url-pattern>/rest/*</url-pattern>
</servlet-mapping>
</web-app>
檔案: index.html -
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JAX-RS檔案下載範例</title>
</head>
<body>
<a href="rest/files/txt">點這裡下載文字檔案</a>
<br />
</body>
</html>
現在在伺服器上執行此應用程式,您將看到以下輸出:

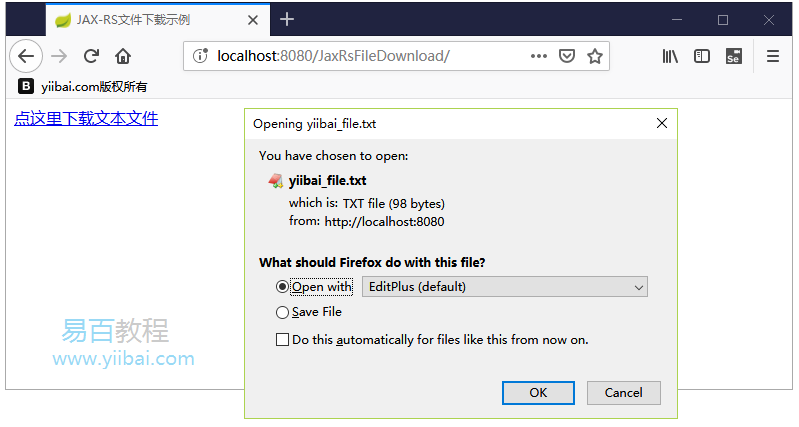
點選下載連結,顯示結果如下 -
2. JAX-RS影象檔案下載
檔案: FileDownloadService.java -
package com.yiibai.rest;
import java.io.File;
import javax.ws.rs.GET;
import javax.ws.rs.Path;
import javax.ws.rs.Produces;
import javax.ws.rs.core.Response;
import javax.ws.rs.core.Response.ResponseBuilder;
@Path("/files")
public class FileDownloadService {
private static final String FILE_PATH = "D:\\myimage.png";
@GET
@Path("/image")
@Produces("image/png")
public Response getFile() {
File file = new File(FILE_PATH);
String filename = "yiibai_image.png";
ResponseBuilder response = Response.ok((Object) file);
response.header("Content-Disposition","attachment; filename="+filename);
return response.build();
}
}
檔案:web.xml 的內容與上面的例子相同。
檔案:index.html 的內容如下所示 -
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JAX-RS檔案下載範例</title>
</head>
<body>
<a href="rest/files/txt">點這裡下載文字檔案</a>
<br />
<a href="rest/files/image">點這裡下載圖片檔案</a>
<br />
</body>
</html>
3. JAX-RS PDF檔案下載
檔案:FileDownloadService.java -
package com.yiibai.rest;
import java.io.File;
import javax.ws.rs.GET;
import javax.ws.rs.Path;
import javax.ws.rs.Produces;
import javax.ws.rs.core.Response;
import javax.ws.rs.core.Response.ResponseBuilder;
@Path("/files")
public class FileDownloadService {
private static final String FILE_PATH = "c:\\mypdf.pdf";
@GET
@Path("/pdf")
@Produces("application/pdf")
public Response getFile() {
File file = new File(FILE_PATH);
String filename = "yiibai_pdf.pdf";
ResponseBuilder response = Response.ok((Object) file);
response.header("Content-Disposition","attachment; filename="+filename);
return response.build();
}
}
檔案:web.xml 的內容與上面的例子相同。
檔案:index.html 的內容如下所示 -
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JAX-RS檔案下載範例</title>
</head>
<body>
<a href="rest/files/txt">點這裡下載文字檔案</a>
<br />
<a href="rest/files/image">點這裡下載圖片檔案</a>
<br />
<a href="rest/files/pdf">點這裡下載PDF檔案</a>
<br />
</body>
</html>