JAX-RS範例(Jersey)
我們可以通過 jersey 實現建立JAX-RS範例。 為此,需要載入 jersey相關jar檔案或使用Maven框架。
在這個例子中,我們使用jersey jar檔案來實現JAX-RS jersey範例。
Jersey Jar檔案下載網址:https://jersey.github.io/download.html
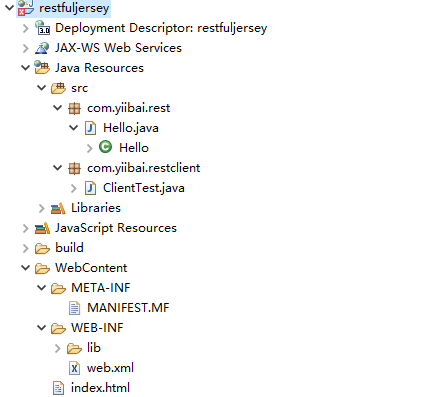
開啟Eclipse,建立一個Web工程: restfuljersey,如下圖所示 -
JAX-RS建立了4個檔案範例:
- Hello.java
- web.xml
- index.html
- HelloWorldClient.java
前3個檔案是為伺服器端建立的,最後一個檔案:HelloWorldClient.java 是為用戶端應用程式建立的。
JAX-RS伺服器程式碼
檔案:Hello.java -
package com.yiibai.rest;
import javax.ws.rs.GET;
import javax.ws.rs.Path;
import javax.ws.rs.Produces;
import javax.ws.rs.core.MediaType;
@Path("/hello")
public class Hello {
// This method is called if HTML and XML is not requested
@GET
@Produces(MediaType.TEXT_PLAIN)
public String sayPlainTextHello() {
return "Hello Jersey Plain";
}
// This method is called if XML is requested
@GET
@Produces(MediaType.TEXT_XML)
public String sayXMLHello() {
return "<?xml version=\"1.0\"?>" + "<hello> Hello Jersey" + "</hello>";
}
// This method is called if HTML is requested
@GET
@Produces(MediaType.TEXT_HTML)
public String sayHtmlHello() {
return "<html> " + "<title>" + "Hello Jersey" + "</title>"
+ "<body><h1>" + "Hello Jersey HTML" + "</h1></body>" + "</html> ";
}
}
檔案:web.xml -
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
id="WebApp_ID" version="3.0">
<servlet>
<servlet-name>Jersey REST Service</servlet-name>
<servlet-class>org.glassfish.jersey.servlet.ServletContainer</servlet-class>
<init-param>
<param-name>jersey.config.server.provider.packages</param-name>
<param-value>com.yiibai.rest</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Jersey REST Service</servlet-name>
<url-pattern>/rest/*</url-pattern>
</servlet-mapping>
</web-app>
檔案:index.html -
<a href="rest/hello">點選這裡檢視</a>
現在在伺服器上執行此應用程式 這裡Tomcat伺服器是在埠8080上執行。專案名稱是restfuljersey。
執行專案後,點選上面連結,將看到以下輸出:

JAX-RS用戶端程式碼
檔案:ClientTest.java 在伺服器應用程式內建立,也可以通過服務介面和jersey jar檔案來執行其他應用程式的用戶端程式碼。
檔案:ClientTest.java -
package com.yiibai.restclient;
import java.net.URI;
import javax.ws.rs.client.Client;
import javax.ws.rs.client.ClientBuilder;
import javax.ws.rs.client.WebTarget;
import javax.ws.rs.core.MediaType;
import javax.ws.rs.core.UriBuilder;
import org.glassfish.jersey.client.ClientConfig;
public class ClientTest {
public static void main(String[] args) {
ClientConfig config = new ClientConfig();
Client client = ClientBuilder.newClient(config);
WebTarget target = client.target(getBaseURI());
//Now printing the server code of different media type
System.out.println(target.path("rest").path("hello").request().accept(MediaType.TEXT_PLAIN).get(String.class));
System.out.println(target.path("rest").path("hello").request().accept(MediaType.TEXT_XML).get(String.class));
System.out.println(target.path("rest").path("hello").request().accept(MediaType.TEXT_HTML).get(String.class));
}
private static URI getBaseURI() {
//here server is running on 8080 port number and project name is restfuljersey
return UriBuilder.fromUri("http://localhost:8080/restfuljersey").build();
}
}
執行上面用戶端程式碼,得到以下結果 -
Hello Jersey Plain
<?xml version="1.0"?><hello> Hello Jersey</hello>
<html> <title>Hello Jersey</title><body><h1>Hello Jersey HTML</h1></body></html>