RESTful JAX-RS註解範例
JAX-RS API提供以下註解可在java中開發RESTful應用程式。 下面我們將使用 jersey 實現來開發JAX-RS範例。首先開啟Eclipse,建立一個動態Web專案:JaxrsWeb。
Jersey Jar檔案下載網址:https://jersey.github.io/download.html
1. JAX-RS註釋
javax.ws.rs 包中包含JAX-RS注釋。
| 註解 | 描述 |
|---|---|
Path |
它標識URI路徑,它可以在類或方法上指定。 |
PathParam |
表示URI路徑的引數。 |
GET |
指定方法響應GET請求。 |
POST |
指定方法響應POST請求。 |
PUT |
指定方法響應PUT請求。 |
HEAD |
指定方法響應HEAD請求。 |
DELETE |
指定方法響應DELETE請求。 |
OPTIONS |
指定方法響應OPTIONS請求。 |
FormParam |
表示表單的引數。 |
QueryParam |
表示URL的查詢字串的引數。 |
HeaderParam |
表示檔頭的引數。 |
CookieParam |
表示cookie的引數。 |
Produces |
定義響應的媒體型別,例如:XML,PLAIN,JSON等。它定義資源類或MessageBodyWriter的方法可以生成的媒體型別。 |
Consumes |
它定義資源類或MessageBodyReader的方法可以生成的媒體型別。 |
2. JAX-RS @Path, @GET 和 @PathParam 註解
檔案:HelloService.java -
package com.yiibai;
import javax.ws.rs.GET;
import javax.ws.rs.Path;
import javax.ws.rs.PathParam;
import javax.ws.rs.core.Response;
@Path("/hello")
public class HelloService{
@GET
@Path("/{param}")
public Response getMsg(@PathParam("param") String msg) {
String output = "Jersey say : " + msg;
return Response.status(200).entity(output).build();
}
}
檔案:web.xml -
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<servlet>
<servlet-name>Jersey REST Service</servlet-name>
<servlet-class>org.glassfish.jersey.servlet.ServletContainer</servlet-class>
<init-param>
<param-name>jersey.config.server.provider.packages</param-name>
<param-value>com.yiibai</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Jersey REST Service</servlet-name>
<url-pattern>/rest/*</url-pattern>
</servlet-mapping>
</web-app>
檔案:index.html -
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JAX-RS Server範例</title>
</head>
<body>
<a href="rest/hello/yiibai">JAX-RS註解引數範例</a>
</body>
</html>
現在在伺服器上執行此應用程式,您將看到以下輸出:

3. JAX-RS多個@PathParam
檔案:HelloService.java -
package com.yiibai;
import javax.ws.rs.GET;
import javax.ws.rs.Path;
import javax.ws.rs.PathParam;
import javax.ws.rs.core.Response;
@Path("/hello")
public class HelloService{
@GET
@Path("/{param}")
public Response getMsg(@PathParam("param") String msg) {
String output = "Jersey say : " + msg;
return Response.status(200).entity(output).build();
}
@GET
@Path("{year}/{month}/{day}")
public Response getDate(
@PathParam("year") int year,
@PathParam("month") int month,
@PathParam("day") int day) {
String date = year + "/" + month + "/" + day;
return Response.status(200)
.entity("getDate is called, year/month/day : " + date)
.build();
}
}
檔案:web.xml 的內容與上面的例子相同。
檔案:index.html -
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JAX-RS Server範例</title>
</head>
<body>
<a href="rest/hello/yiibai">JAX-RS註解引數範例</a><br/>
<a href="rest/hello/2019/12/05">JAX-RS註解引數(日期)範例</a>
</body>
</html>
現在在伺服器上執行此應用程式,您將看到以下輸出:
4. JAX-RS @FormParam和@POST註解
檔案: ProductService.java -
package com.yiibai;
import javax.ws.rs.FormParam;
import javax.ws.rs.POST;
import javax.ws.rs.Path;
import javax.ws.rs.core.Response;
@Path("/product")
public class ProductService{
@POST
@Path("/add")
public Response addUser(
@FormParam("id") int id,
@FormParam("name") String name,
@FormParam("price") float price) {
return Response.status(200)
.entity(" Product added successfuly!<br> Id: "+id+"<br> Name: " + name+"<br> Price: "+price)
.build();
}
}
檔案:web.xml 的內容與上面的例子相同。
檔案:index.html 的內容如下 -
<form action="rest/product/add" method="post">
Enter Id:<input type="text" name="id"/><br/><br/>
Enter Name:<input type="text" name="name"/><br/><br/>
Enter Price:<input type="text" name="price"/><br/><br/>
<input type="submit" value="Add Product"/>
</form>
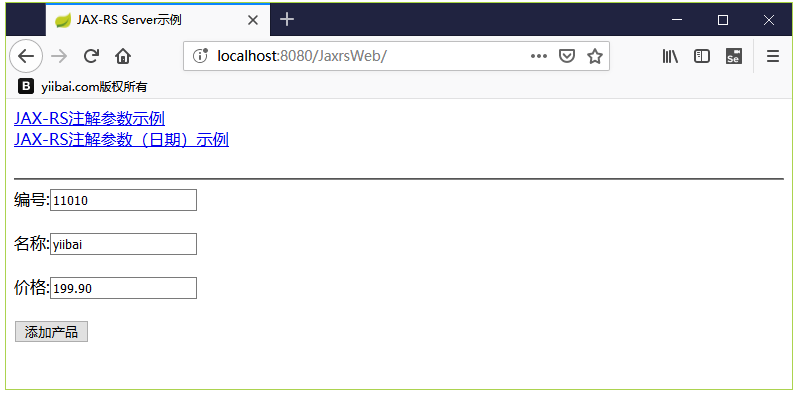
現在在伺服器上執行此應用程式,您將看到以下輸出:
填寫產品資訊並提交 -