JMeter錄製登入測試
本節試圖解釋使用任何公開可用的網站記錄登入測試的確切步驟,該網站提供具有登入憑據的可靠登入頁面。
出於測試目的,我們將使用OrangeHRM在URL- http://opensource.demo.orangehrmlive.com 下提供的公開網站來記錄成功登入其網站。還將使用BlazeMeter提供的chrome擴充套件,通過該擴充套件可以在chrome中記錄使用者操作,然後匯出測試指令碼。 隨後,可以在JMeter中使用這些指令碼來執行測試計劃。
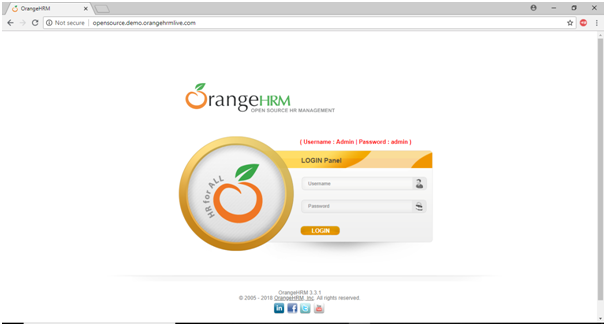
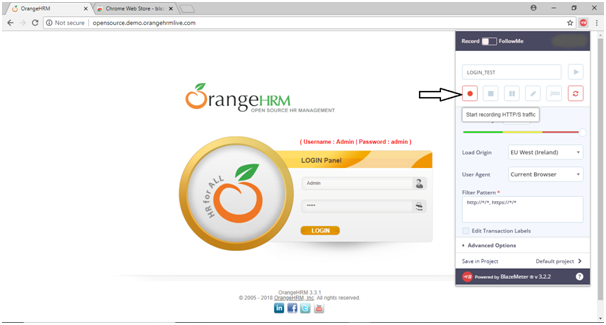
下圖顯示了點選上述URL時將被定向的登入頁面。

注意:BlazeMeter的Chrome擴充套件程式會記錄通過使用者瀏覽器發出的所有HTTP/S請求,並建立一個JMeter指令碼並自動將其上傳到BlazeMeter的平台。 在那裡,只需單擊即可執行指令碼,或者使用者可以選擇在本地下載生成的JMeter指令碼(.jmx檔案)。
按照下面給出的步驟將BlazeMeter外掛成功整合到Chrome瀏覽器中。
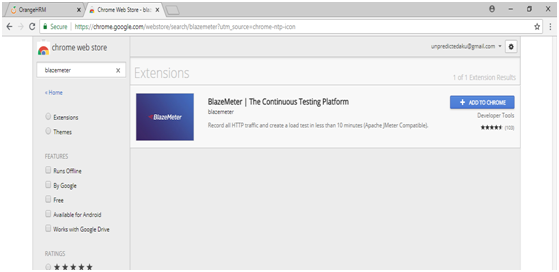
- 啟動Chrome。
轉到網上商店並搜尋BlazeMeter。

單擊「ADD TO CHROME」按鈕。
- 在BlazeMeter.com上建立賬戶,他們的記錄器是免費的帳戶建立。
- CYou將在工具列上顯示Blazemeter圖示。
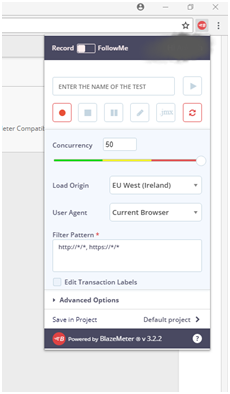
- 單擊該圖示,它將顯示錄影機工具箱。

錄製登入測試
現在,我們將記錄testusing Blazemeter外掛。
- 啟動chrome並點選OrangeHRM登入頁面。
- 填寫登入憑據。
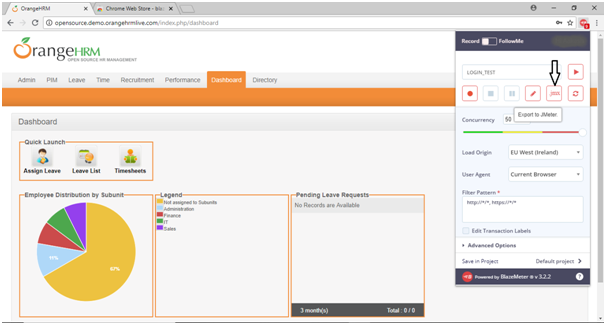
- 單擊工具列選單上的Blazemeter圖示。
- 輸入測試名稱「LOGIN_TEST」。
- 單擊紅色按鈕開始重新編碼。

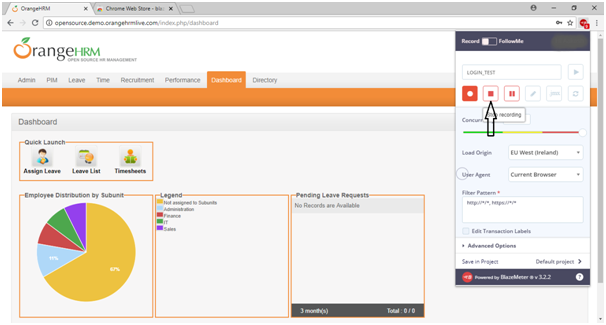
- 然後,單擊登入按鈕以登入網站。
- 登入後,單擊停止錄製按鈕以進一步停止錄製操作。

現在,單擊「.jmx」按鈕下載錄製指令碼的.jmx檔案。

現在,我們將在JMeter中建立一個測試計劃,並將下載的.jmx檔案匯入測試計劃中。
建立JMeter測試計劃
- 進入到JMeter/bin檔案夾並雙擊jmeter.bat 檔案以啟動JMeter介面。
- 單擊「Test Plan」節點。
- 將此測試計劃節點重新命名為Login Test。
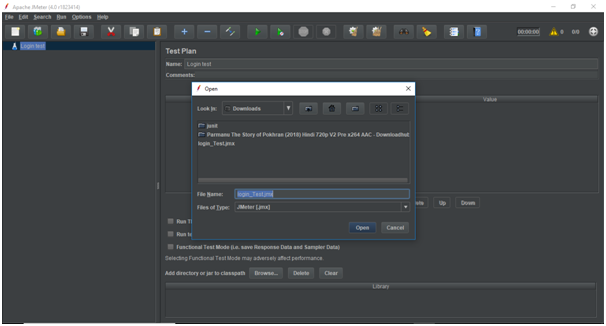
- 轉到 File -> Open,選擇下載的login_Test.jmx檔案,然後單擊開啟。

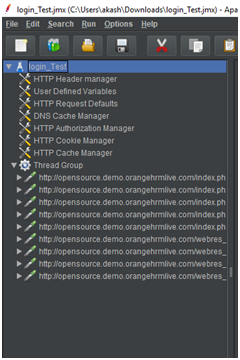
下圖顯示匯入login_Test.jmx檔案後Login Test節點的目錄結構。

可以看到login_Test.jmx包含了所有必要的元件,如標題管理器,快取管理器,取樣器等。
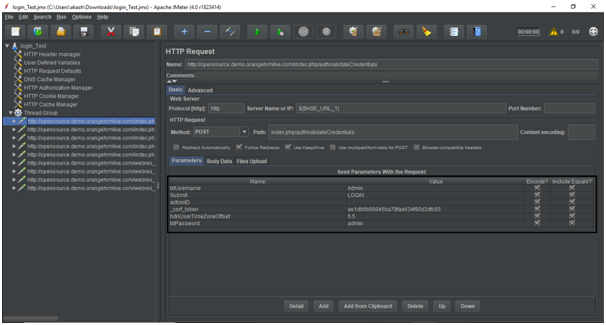
單擊執行緒組下的第一個取樣器,在這裡可以檢視用於登入OrangeHRM網站的登入憑據。
新增監聽器
- 選擇login_Test計劃節點,然後右鍵單擊所選專案。
- 滑鼠懸停在「Add」選項上,然後將顯示元素列表。
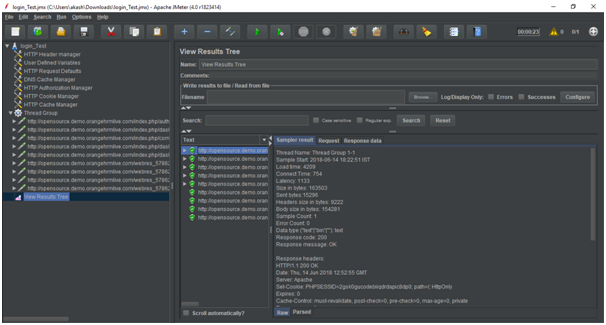
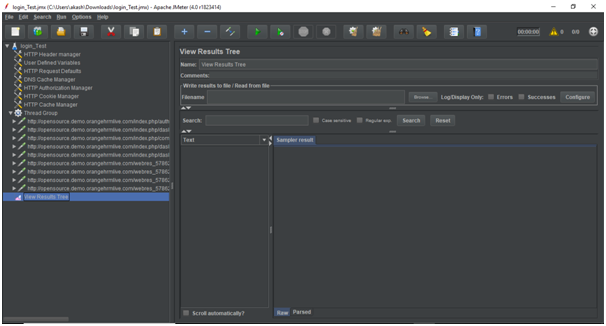
- 選擇 Listener -> View Results Tree選項。

- 單擊Run -> Start以執行測試計劃。
驗證輸出
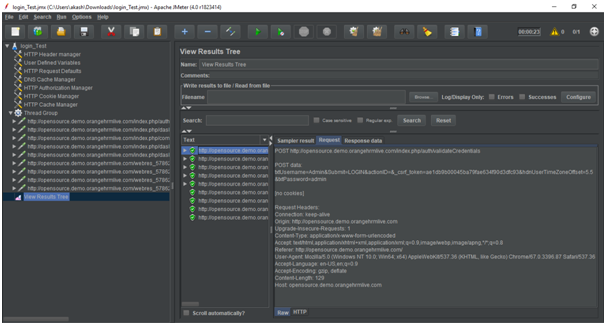
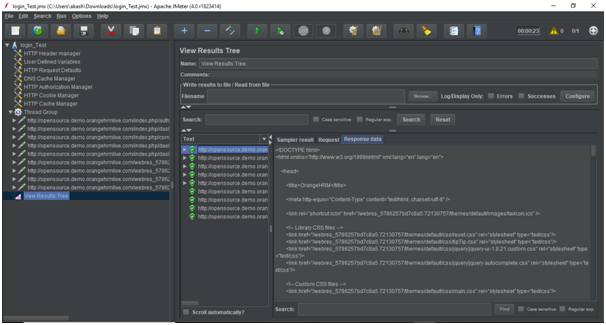
可以在偵聽器中看到以下輸出。