WebSocket伺服器工作
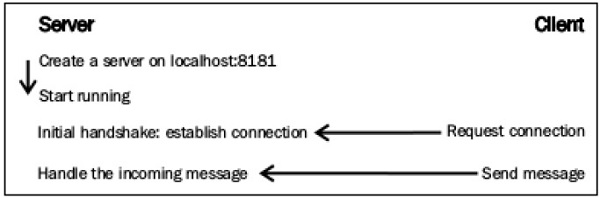
Web Socket伺服器是一個簡單的程式,它能夠處理Web Socket事件和操作。它通常向Web Socket用戶端API公開類似的方法,並且大多數程式設計語言提供實現。下圖說明了Web Socket伺服器和Web Socket用戶端之間的通訊過程,演示觸發的事件和操作。
下圖顯示了Web Socket伺服器和用戶端事件觸發 -

連線到Web伺服器
WebSocket伺服器的工作方式與WebSocket用戶端類似。它響應事件並在必要時執行操作。無論使用何種程式設計語言,每個WebSocket伺服器都會執行一些特定的操作。
WebSocket伺服器初始化為WebSocket地址,它處理OnOpen,OnClose和OnMessage事件,並將訊息傳送給用戶端。
建立Web通訊端伺服器範例
每個WebSocket伺服器都需要有效的主機和埠。在伺服器中建立WebSocket範例的範例如下 -
var server = new WebSocketServer("ws://localhost:8181");
任何有效的URL都可以與埠的規範一起使用,但是埠不被使用過。保留已連線用戶端的記錄非常有用,因為它提供了不同資料的詳細資訊或向每個用戶端傳送不同的訊息。
Fleck使用IwebSocketConnection介面表示傳入連線(用戶端)。每當有人連線或斷開服務時,都可以建立或更新空列表。
var clients = new List<IWebSocketConnection>();
之後可以呼叫Start方法並等待用戶端連線。啟動後,伺服器可以接受傳入連線。在Fleck中,Start方法需要一個引數,該引數指示引發事件的通訊端 -
server.Start(socket) =>
{
});
onOpen事件
OnOpen事件確定新用戶端已請求存取並執行初始握手。應將用戶端新增到列表中,並且可能儲存與其相關的資訊,例如:IP地址。Fleck提供了此類資訊以及連線的唯一識別符號。
server.Start(socket) ? {
socket.OnOpen = () ? {
// Add the incoming connection to our list.
clients.Add(socket);
}
// Handle the other events here...
});
OnClose事件
每當用戶端斷開連線時,都會引發OnClose事件。用戶端將從列表中刪除,並通知其他用戶端斷開連線。
socket.OnClose = () ? {
// Remove the disconnected client from the list.
clients.Remove(socket);
};
OnMessage事件
當用戶端將資料傳送到伺服器時,將引發OnMessage事件。在此事件處理程式中,傳入的訊息可以傳輸到用戶端,或者可能只選擇其中一些。
這個過程很簡單。請注意,此處理程式將message作為引數 -
socket.OnMessage = () ? {
// Display the message on the console.
Console.WriteLine(message);
};
Send()方法
Send()方法只是將所需的訊息傳送到指定的用戶端,使用Send()可以跨用戶端儲存文字或二進位制資料。
OnMessage事件的工作如下 -
socket.OnMessage = () ? {
foreach (var client in clients) {
// Send the message to everyone!
// Also, send the client connection's unique identifier in order
// to recognize who is who.
client.Send(client.ConnectionInfo.Id + " says: " + message);
}
};